Map과 ForEach 사용의 차이점
이번에는 Map과 ForEach 사용의 차이점과 Map과 ForEach 사용 시 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
이미 JavaScript 사용 경험이 있다면 겉보기에 동일해 보이는 두 가지 메서드인 Array.prototype.map()과 Array.prototype.forEach()를 이미 알고 계실 것입니다.
그럼 차이점은 무엇인가요?
Definition
먼저 MDN에서 Map과 ForEach의 정의를 살펴보겠습니다.
forEach(): 각 배열 요소에 대해 제공된 함수를 한 번씩 실행합니다.
map(): 호출 배열의 모든 요소에 대해 제공된 함수를 호출한 결과로 새 배열을 만듭니다.
차이점은 무엇인가요? forEach() 메소드는 실행 결과를 반환하지 않지만 정의되지 않았습니다. 즉, forEach()는 원래 배열을 수정합니다. map() 메소드는 새로운 배열을 가져와서 반환합니다.
예
아래에 배열이 제공됩니다. 각 요소를 두 배로 늘리려면 map과 forEach를 사용하여 목적을 달성할 수 있습니다.
let arr = [1, 2, 3, 4, 5];
ForEach
forEach는 의미 있는 값을 반환하지 않는다는 점에 유의하세요.
콜백 함수에서 arr 값을 직접 수정합니다.
arr.forEach((num, index) => {
return arr[index] = num * 2;
});실행 결과는 다음과 같습니다.
// arr = [2, 4, 6, 8, 10]
Map
let doubled = arr.map(num => {
return num * 2;
});실행 결과는 다음과 같습니다.
// doubled = [2, 4, 6, 8, 10]
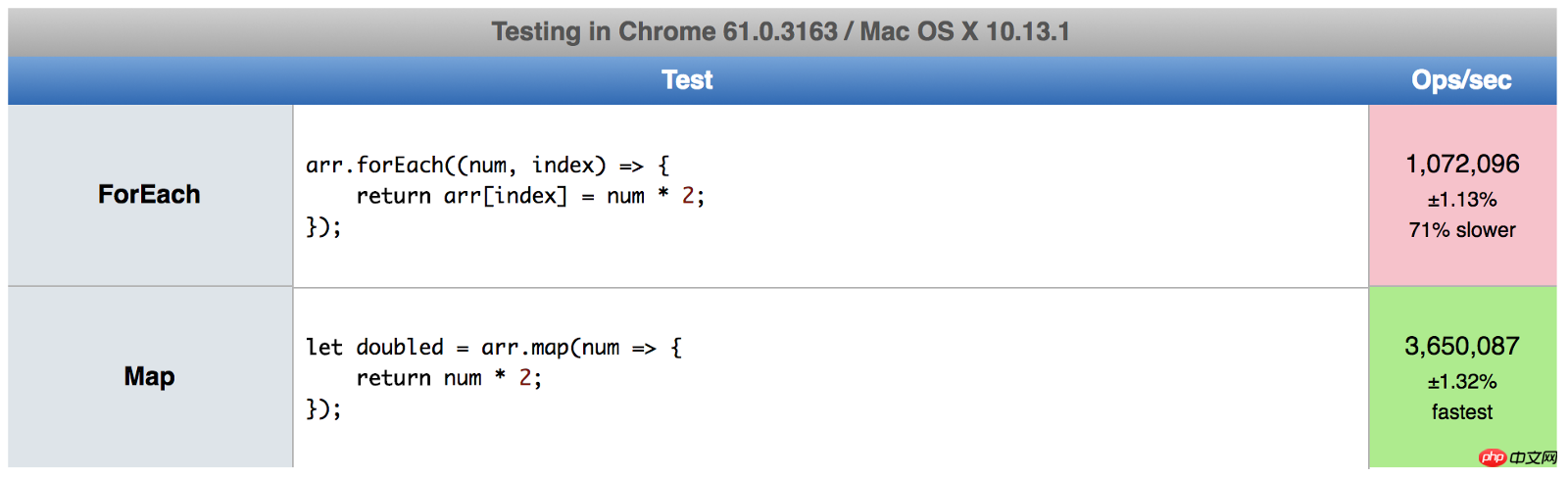
실행 속도 비교
jsPref는 다양한 JavaScript의 실행 속도를 비교할 수 있는 아주 좋은 웹사이트입니다. 기능.
forEach()와 map()의 테스트 결과는 다음과 같습니다.

내 컴퓨터에서 forEach()의 실행 속도가 map()보다 70% 느린 것을 볼 수 있습니다. 모든 브라우저의 실행 결과는 다를 수 있습니다. 다음 링크를 사용하여 테스트할 수 있습니다: Map vs. forEach - jsPref.
JavaScript는 버그가 있는지 알 수 없을 정도로 유연합니다. 온라인 실시간 모니터링을 위해 Fundebug에 연결하는 것이 좋습니다.
기능적 관점에서 이해하기
프로그래밍에 함수 사용에 익숙하다면 map()을 사용하는 것을 확실히 좋아할 것입니다. forEach()는 원래 배열의 값을 변경하고 map()은 새로운 배열을 반환하므로 원본 배열은 영향을 받지 않습니다.
어느 것이 더 좋나요?
무엇을 하고 싶은지에 따라 다릅니다.
forEach는 데이터를 변경할 계획은 없지만 데이터베이스에 저장하거나 인쇄하는 등 데이터를 사용하여 작업을 수행하려는 경우에 적합합니다.
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap()은 데이터 값을 변경하려는 경우에 적합합니다. 속도가 더 빠를 뿐만 아니라 새 배열을 반환합니다. 이것의 장점은 합성(composition)(map(), filter(), Reduce() 등을 조합하여)을 사용하여 더 많은 트릭을 사용할 수 있다는 것입니다.
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
먼저 맵을 사용하여 각 요소에 2를 곱한 다음 5보다 큰 요소를 필터링합니다. 최종 결과는 arr2에 할당됩니다.
핵심 포인트
forEach()를 사용할 수 있다면 map()도 사용할 수 있습니다. 그 반대도 마찬가지입니다.
map()은 새 배열을 저장하고 반환하기 위해 메모리 공간을 할당하지만 forEach()는 데이터를 반환하지 않습니다.
forEach()를 사용하면 콜백이 원래 배열의 요소를 변경할 수 있습니다. map()은 새로운 배열을 반환합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
웹 애플리케이션 개발을 위해 Node.js를 선택하는 이유
위 내용은 Map과 ForEach 사용의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
Photoshop에서 암호로 보호 된 PDF를 내보내십시오 : 이미지 파일을 엽니 다. "파일"을 클릭하십시오. & gt; "수출"& gt; "PDF로 수출". "보안"옵션을 설정하고 동일한 비밀번호를 두 번 입력하십시오. "내보내기"를 클릭하여 PDF 파일을 생성하십시오.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 라우터 폴더 아래의 index.js 파일에서 vue.use (vuerouter)를 호출 해야하는 이유는 무엇입니까?
Apr 05, 2025 pm 01:03 PM
라우터 폴더 아래의 index.js 파일에서 vue.use (vuerouter)를 호출 해야하는 이유는 무엇입니까?
Apr 05, 2025 pm 01:03 PM
vue 응용 프로그램을 개발할 때 라우터 폴더 아래에 index.js 파일에 vuerouter를 등록해야 할 필요성이 있으면 종종 라우팅 구성에 문제가 발생합니다. 특별한...
 Centos와 Ubuntu의 차이
Apr 14, 2025 pm 09:09 PM
Centos와 Ubuntu의 차이
Apr 14, 2025 pm 09:09 PM
Centos와 Ubuntu의 주요 차이점은 다음과 같습니다. Origin (Centos는 Red Hat, Enterprise의 경우, Ubuntu는 Debian에서 시작하여 개인의 경우), 패키지 관리 (Centos는 안정성에 중점을 둡니다. Ubuntu는 APT를 사용하여 APT를 사용합니다), 지원주기 (Ubuntu는 5 년 동안 LTS 지원을 제공합니다), 커뮤니티에 중점을 둔다 (Centos Conciors on ubuntu). 튜토리얼 및 문서), 사용 (Centos는 서버에 편향되어 있으며 Ubuntu는 서버 및 데스크탑에 적합), 다른 차이점에는 설치 단순성 (Centos는 얇음)이 포함됩니다.
 XPath를 사용하여 JavaScript의 지정된 DOM 노드에서 검색하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:15 PM
XPath를 사용하여 JavaScript의 지정된 DOM 노드에서 검색하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:15 PM
JavaScript의 DOM 노드에서 XPath 검색 방법에 대한 자세한 설명은 종종 XPath 표현식을 기반으로 DOM 트리에서 특정 노드를 찾아야합니다. 필요하다면 ...
 다른 데이터베이스 시스템에서 열을 추가하기위한 구문의 차이점은 무엇입니까?
Apr 09, 2025 pm 02:15 PM
다른 데이터베이스 시스템에서 열을 추가하기위한 구문의 차이점은 무엇입니까?
Apr 09, 2025 pm 02:15 PM
MySQL : MySQL : Alter Table_Name ADD CORMEN_NAME DATY_TYPE; POSTGRESQL : ALTER TABLE_NAME ADD CORMENT CORMENT CORMEN_NAME DATY_TYPE; ORACLE : ALTER TABLE_NAME ADD (column_name Data_Type); SQL 서버 : Alter Table_Name Data_name Data_name ADD
 H5 및 미니 프로그램을 홍보하는 다른 방법은 무엇입니까?
Apr 06, 2025 am 11:03 AM
H5 및 미니 프로그램을 홍보하는 다른 방법은 무엇입니까?
Apr 06, 2025 am 11:03 AM
H5 및 Mini 프로그램의 홍보 방법에는 차이가 있습니다. 플랫폼 의존성 : H5는 브라우저에 의존하고 미니 프로그램은 특정 플랫폼 (예 : WeChat)에 의존합니다. 사용자 경험 : H5 경험이 좋지 않으며 MINI 프로그램은 기본 응용 프로그램과 유사한 원활한 경험을 제공합니다. 커뮤니케이션 방법 : H5는 링크를 통해 퍼지고 미니 프로그램은 플랫폼을 통해 공유하거나 검색됩니다. H5 프로모션 방법 : 소셜 공유, 이메일 마케팅, QR 코드, SEO, 유료 광고. 미니 프로그램 프로모션 방법 : 플랫폼 프로모션, 소셜 공유, 오프라인 프로모션, ASO, 다른 플랫폼과의 협력.
 Laravel과 ThinkPhp의 차이점
Apr 18, 2025 pm 01:09 PM
Laravel과 ThinkPhp의 차이점
Apr 18, 2025 pm 01:09 PM
Laravel과 ThinkPHP는 모두 인기있는 PHP 프레임 워크이며 개발에 고유 한 장점과 단점이 있습니다. 이 기사는 두 가지 깊이를 비교하여 건축, 기능 및 성능 차이를 강조하여 개발자가 특정 프로젝트 요구에 따라 정보에 입각 한 선택을 할 수 있도록 도와줍니다.






