이번에는 fullpage.js의 스크롤링 방법을 가져오겠습니다. fullpage.js의 스크롤링 구현 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다. 지난 이틀 동안 회사 웹사이트가 스크롤 플러그인 fullpage.js를 사용하여 수정되었습니다. 페이지 내용이 문제 없이 전체 화면에 걸쳐 스크롤될 수 있게 되었습니다. 인터넷에는 다양한 설정에 대한 문서도 있습니다.
제가 겪은 문제는 페이지의 내용이 화면에 맞지 않을 때, 위의 내용과 함께 배치하면 너무 혼잡해지고, 화면에 단독으로 배치하면 너무 공간이 커진다는 것입니다
.
 하단의 바닥글 부분은 제가 혼자 보고 싶은 부분입니다. 처리 부분은 인터넷에서 여러 정보를 검색해서 요약해 두었습니다. 개인적으로는 나중에 참고할 수 있도록 글을 작성하는 것이 가장 쉬운 것 같습니다.
하단의 바닥글 부분은 제가 혼자 보고 싶은 부분입니다. 처리 부분은 인터넷에서 여러 정보를 검색해서 요약해 두었습니다. 개인적으로는 나중에 참고할 수 있도록 글을 작성하는 것이 가장 쉬운 것 같습니다.
<!--footer及倒数第二屏的HTML--> <body data-spy="scroll"> <p id="dowebok" class="container-fluid"> <p class="section" id="nextS"> <p class="sect "> <p class="sectcenter4"></p> </p> <p class="sect sectbg2"> <p class="container"> <p class="sectcenter5"></p> </p> </p> </p> <p class="section footerss"><footer class="footer" id="footer"></footer></p> </p> </body>
//初始化滚屏的一些内容,最重要的是设置好锚点,这里重点是最后一屏(footer)的锚点footerl
$('#dowebok').fullpage({
verticalCentered: false,
resize: true,
navigation: true,
anchors: ['section-1', 'section-2', 'lastScreen','footerl'],
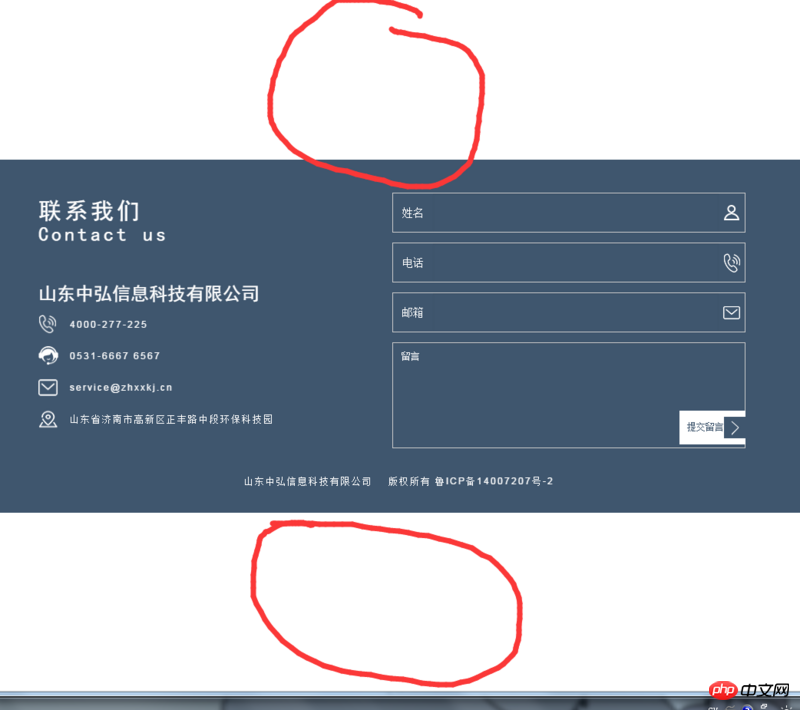
});이것을 작성하고 나면 아래와 같은 효과가 전체 바닥글이 한 화면을 차지하고 중앙에 세로로 표시됩니다.
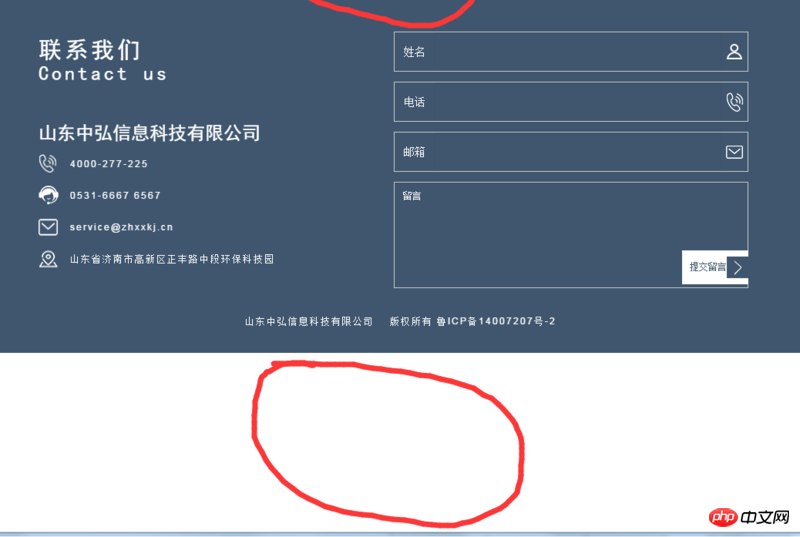
 원하는 효과에 따라 바닥글을 #nextS 화면에 가깝게(세로 중앙에 위치하지 않음) + #nextS 화면에 도달할 때 스크롤 거리가 한 화면이 될 수 없도록 해야 합니다. (바닥글의 높이여야 합니다).
원하는 효과에 따라 바닥글을 #nextS 화면에 가깝게(세로 중앙에 위치하지 않음) + #nextS 화면에 도달할 때 스크롤 거리가 한 화면이 될 수 없도록 해야 합니다. (바닥글의 높이여야 합니다).
.section.footerss .fp-tableCell{//修改最后一屏display属性
display: block!important;
}
//实现footer紧挨着#nextS这一屏显示,底部出现 다음으로, fullpage.js의 문제를 수정하세요.
다음으로, fullpage.js의 문제를 수정하세요.
height입니다.)
function performMovement(v){
// using CSS3 translate functionality
if (options.css3 && options.autoScrolling && !options.scrollBar) {
if (v.anchorLink == 'footerl'){ //当滚屏到最后一屏时间
footer_a = $('#nextS').height();//倒数第二屏的高度
footer_h = $('#footer').height(); //footer的高度
var translate3d = 'translate3d(0px, -' + (v.dtop - footer_a + footer_h) + 'px, 0px)';
}else{
var translate3d = 'translate3d(0px, -' + v.dtop + 'px, 0px)';
}
transformContainer(translate3d, true);
setTimeout(function () {
afterSectionLoads(v);
}, options.scrollingSpeed);
}
// using jQuery animate
else{
var scrollSettings = getScrollSettings(v);
$(scrollSettings.element).animate(
scrollSettings.options
, options.scrollingSpeed, options.easing).promise().done(function () { //only one single callback in case of animating `html, body`
afterSectionLoads(v);
});
}
}npm 설치 실패 문제를 해결하는 방법은 무엇입니까?
위 내용은 Fullpage.js 스크롤 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!