지금까지 그리드 항목은 독립된 셀에 배치되었지만 이러한 제한을 깨고 그리드 항목이 셀 인터페이스를 넘어 더 유용한 레이아웃을 얻을 수 있도록 허용해야 합니다. 이번 섹션에서는 이를 구현하는 방법을 살펴보겠습니다.
그리드 영역 정의
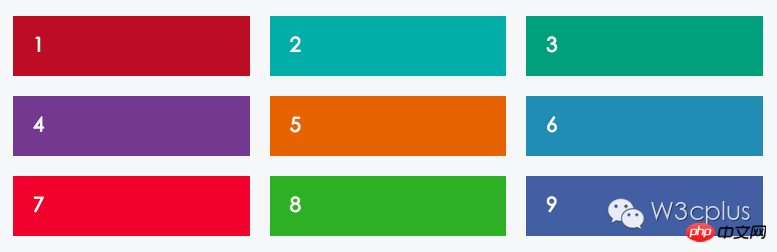
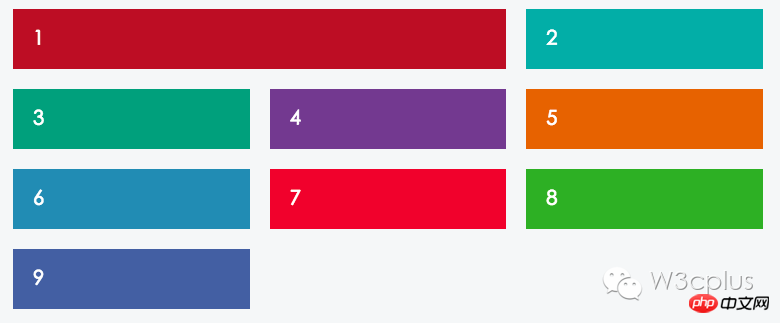
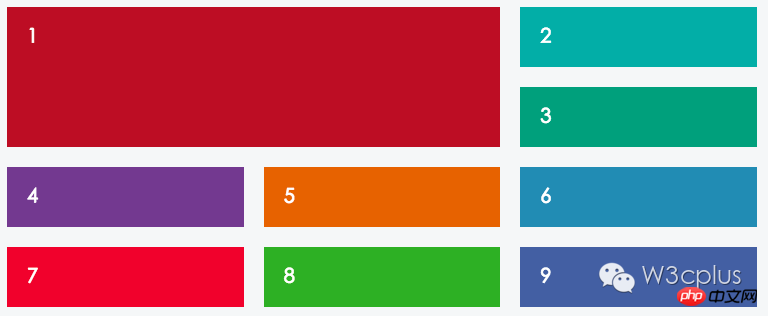
다음은 우리가 달성하기 위해 열심히 노력한 그리드입니다. 9개의 그리드 항목은 동일한 열과 동일한 행, 열과 열과 행으로 구성된 3개의 그리드로 나뉘며 간격은 20픽셀입니다. 행 사이.

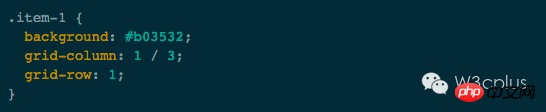
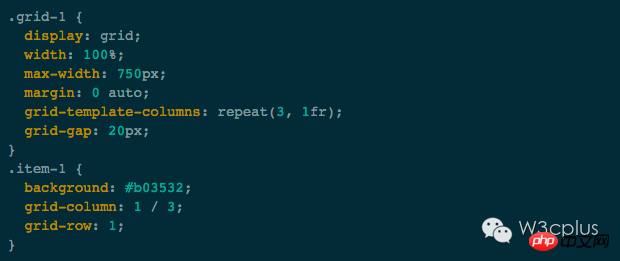
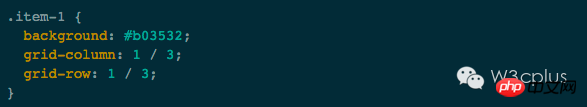
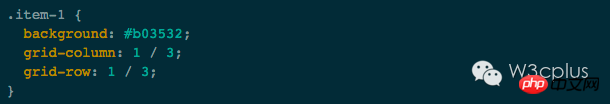
현재 그리드 항목에는 일부 색상 스타일만 설정되어 있지만 첫 번째 튜토리얼의 내용에 따라 다음을 기반으로 그리드 열 및 그리드 행 스타일 규칙을 추가할 수 있습니다.

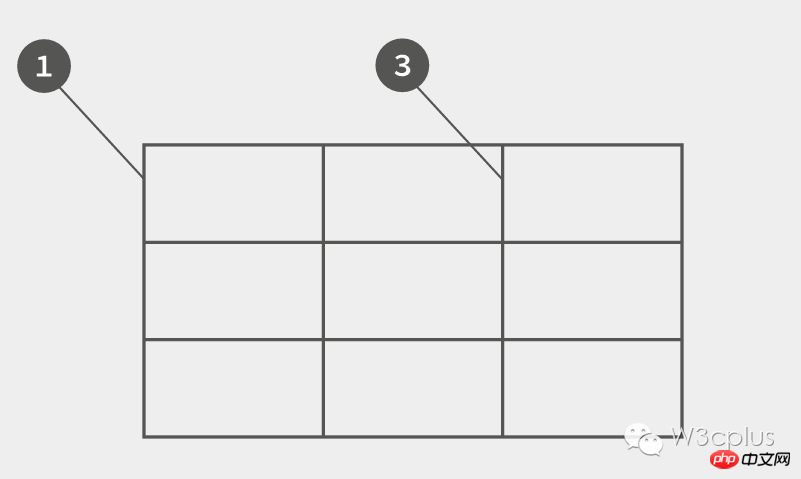
Grid-column은 실제로 Grid-column-start 및 Grid-column-end의 약어로, 그리드 item.item-1에 그리드 라인 1에서 시작하여 그리드 라인 3에서 끝나도록 지시합니다.

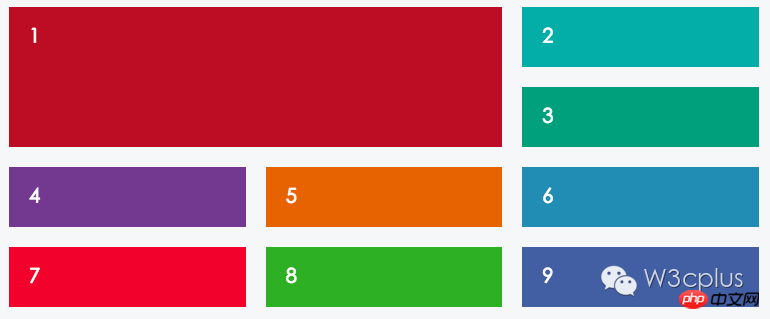
다음 예에서는 첫 번째 그리드 항목이 두 개의 셀에 걸쳐 있고 다른 그리드 항목은 자동으로 오른쪽 및 아래쪽으로 정렬되며 전체 프로세스가 그리드에 의해 자동으로 계산되는 것을 보여줍니다.


은 그리드 행에도 적용할 수 있으므로 셀이 여러 행에 걸쳐 있습니다.


교차 셀
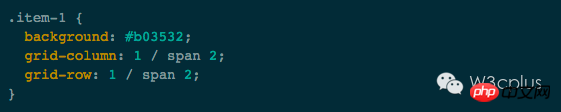
더 간단한 구문을 사용하고 그리드 열 끝에서 키워드 범위를 사용할 수 있습니다. span은 끝 그리드 선을 지정하지 않고 확장된 셀 수를 알려줍니다.

이 방법으로 얻은 효과는 이전에

을 사용하여 얻은 효과와 동일합니다.

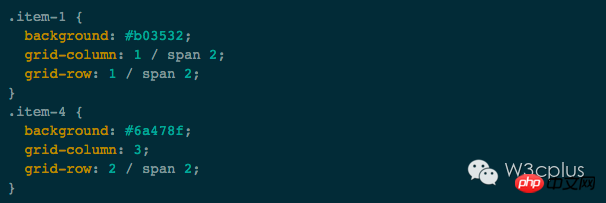
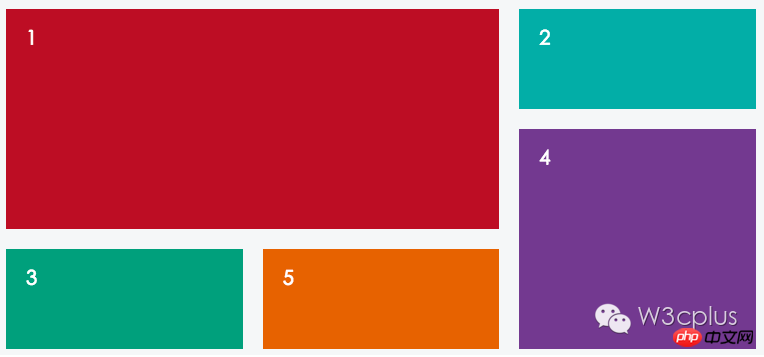
아래 예에서는 그리드 항목 4개를 삭제했습니다. 두 개의 그리드 항목에 대해 위치 처리가 수행되었습니다. 첫 번째 그리드 항목의 행과 열은 2개의 셀에 걸쳐 있고, 네 번째 그리드 항목은 세 번째 열, 두 번째 행에 있고 행은 2개의 셀에 걸쳐 있습니다.


그리드의 셀 범위는 실제로 colspan 병합 열 및 rowspan 병합 행과 같이 테이블의 셀 병합과 유사합니다.
선언 영역
지금까지는 그리드가 잘 작동하도록 숫자 설명을 사용했지만 그리드 템플릿 영역을 사용하면 레이아웃을 보다 직관적으로 만들 수 있습니다.
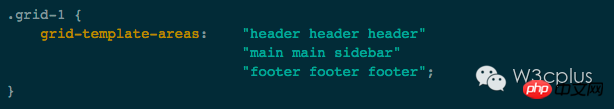
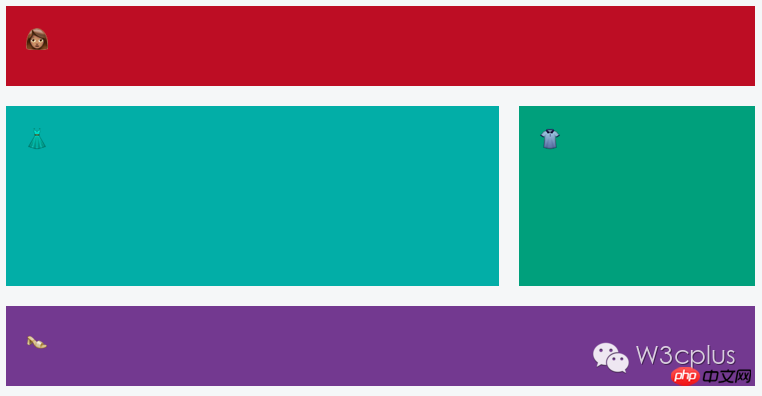
구체적으로 그리드 영역의 이름을 지정할 수 있습니다. 이러한 명명된 그리드 영역(그리드 선을 대체하는 번호)을 사용하여 그리드 항목을 배치합니다. 다음 예는 그리드 영역의 이름을 사용하여 대략적인 페이지 레이아웃을 만드는 것입니다. 이 레이아웃에는 주로 다음이 포함됩니다. 사이드바)
footer
첫 번째 그리드 항목은 세 개의 헤더에 걸쳐 있는 페이지 헤더입니다. 두 번째 항목은 기본 콘텐츠 영역에 할당되고, 세 번째 항목은 사이드바, 네 번째 항목은 바닥글입니다. 이들 중 어느 것도 순차적 소스(문서 흐름)에 따라 사용될 필요가 없습니다. .item-4를 페이지 헤더로 쉽게 바꿀 수 있습니다. 
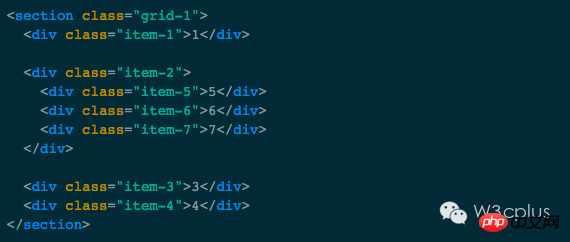
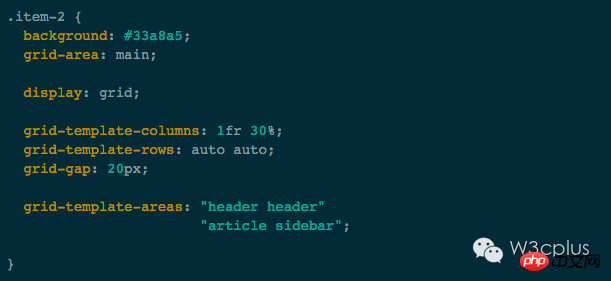
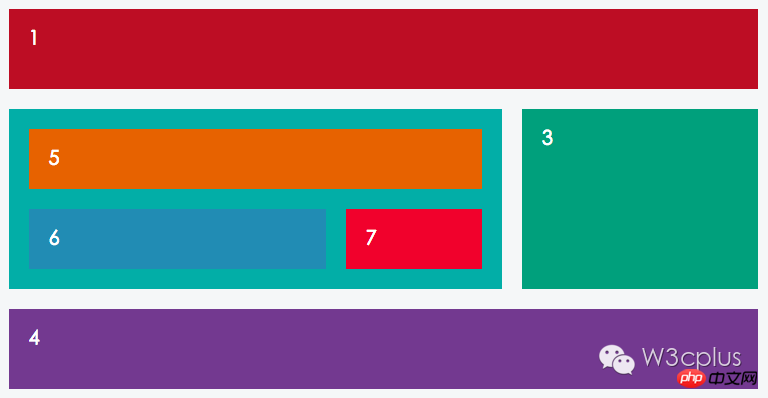
보시다시피 이렇게 하면 웹 레이아웃이 훨씬 쉬워집니다. 실제로 위의 예에서는 우리가 필요로 하는 그리드 영역의 이름을 직관적으로 표현하고 있습니다. 실제로는 한 단계 더 나아가 몇 가지 이모티콘을 사용하여 그리드 영역을 선언할 수도 있습니다. 효과는 다음과 같습니다: 그리드 영역 중첩 웹 페이지에는 다양한 중첩이 있으므로 그리드를 사용하여 이러한 종류의 중첩을 달성하는 방법을 살펴보겠습니다. 레이아웃. display:grid를 사용하면 그리드 컨테이너를 선언했으며 그 하위 요소는 자동으로 그리드 항목이 됩니다. 이러한 하위 요소에 콘텐츠를 추가하면 명시적으로 재설정하지 않는 한 그리드에 전혀 영향을 미치지 않습니다. 다음 예에서는 .item-5, .item-6 및 .item-7이 .item-2 내에 배치됩니다. 따라서 .item-2만 네트워크 그리드 컨테이너로 선언하면 됩니다. 2개의 행과 2개의 열이 있는 그리드입니다. 여기에서는 헤더, 기사 및 사이드바를 계속 사용하여 그리드 영역의 이름을 지정할 수 있습니다. 모든 것은 상황에 따라 다르기 때문에 불필요한 문제를 일으키지 않습니다. 이러한 그리드 영역은 .item-2 그리드에만 적용됩니다. Summary 앞서 논의한 내용에 대한 간략한 요약: grid-column은 Grid-column-start와 Grid-column-end의 약어로, 시작과 끝을 정의하는 편리한 방법입니다. 그리드 프로젝트 스팬 키워드를 사용하여 그리드 병합을 구현하여 규칙을 더욱 유연하게 만들 수 있습니다. 그리드 템플릿 영역을 사용하여 그리드 영역 이름을 선언하고 이모티콘을 사용하여 그리드 영역을 선언할 수도 있습니다 그리드 프로젝트에서 display:grid를 사용하여 그리드 프로젝트가 그리드 중첩을 구현하는 그리드 컨테이너임을 선언할 수 있습니다. 이 기사를 통해 우리는 CSS 그리드에 대해 배웠습니다. 레이아웃에 대한 일부 사양 , 레이아웃에 CSS 그리드를 사용하여 우리를 현실에 점점 더 가깝게 만듭니다. 다음 튜토리얼에서는 몇 가지 복잡한 레이아웃을 살펴보겠습니다. 




위 내용은 CSS 레이아웃 그리드 영역의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!