자바스크립트 언어를 심도 있게 배우고 싶다면, 아주 중요한 지식포인트가 있는데, 바로 "call()"과 "apply()"에 대한 이해입니다. 또는 일부 오픈 소스 프레임워크의 소스 코드에 있어서도 이 두 가지 방법이 많이 등장합니다. 그러면 이 두 가지 방법은 무엇을 위해 사용되며 그 효과는 무엇입니까? 이 글의 주요 내용은 이 두 가지 방법에 대한 심층적인 논의입니다. 이 두 가지 방법에 대해 이야기하기 전에 JavaScript에서 반드시 마스터해야 할 지식 포인트, 즉 "this"을 검토해야 합니다. "call"과 "apply"는 "this" 연결과 밀접한 관련이 있기 때문입니다.
Java와 같은 객체 지향에서는 현재 객체에 대한 참조를 나타냅니다. JavaScript에서는 이는 고정되어 있지 않지만 실행 환경이 변경됨에 따라 변경됩니다. 요약하자면: 이것은 항상 해당 메서드를 호출하는 개체를 가리킵니다. this의 사용법에는 일반적으로 다음과 같은 유형이 있습니다. 별도로 나열하겠습니다.
1. this 함수의
이런 방식으로 "전역 함수 호출"이라고도 합니다. 코드는 다음과 같습니다.

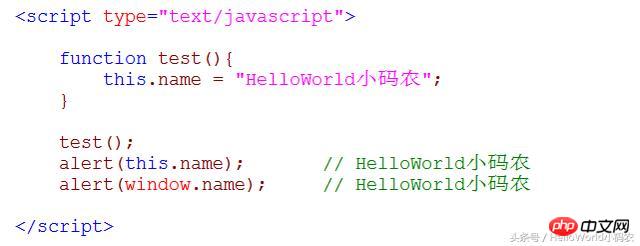
그림 1: this의 전역 함수 호출
함수 test() 내부의 this가 전역 객체를 가리키는 것을 결과에서 볼 수 있습니다. 이 예에서 전역 객체는 window입니다. 이 예에서 이것이 창임을 더욱 완벽하게 증명하기 위해 코드는 다음과 같이 약간 조정됩니다.

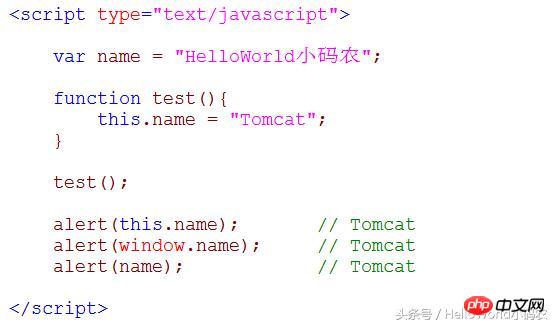
그림 2: 이 전역 함수 호출 개선
결과를 통해 전역 이름이 창 내부에서 사용된다는 것을 추가로 증명할 수 있습니다. 함수 수정되었습니다. 이 함수 내부의 this는 창을 참조하기 때문입니다.
요약: 전역 함수 호출의 경우 함수 내부의 this는 전역 개체 창을 나타냅니다. 즉, 호출 함수가 있는 개체입니다. 실제로 이 test() 함수는 전역 개체 창에 의해 호출되므로 물론 함수 내부의 이 함수는 창을 참조합니다.
2. 이것은 생성자에 있습니다.
다음은 코드를 통해 분석됩니다.

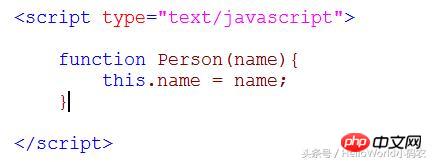
그림 3: 이
분석의 생성자 호출: new 키워드 예에서 new 키워드는 this의 요점을 변경하고 이를 대상 사람을 가리키는 것을 알 수 있습니다. 생성자 내에서 this.name="HelloWorld"를 다시 할당하고 전역 변수 이름의 값을 변경하지 않습니다.
요약: 생성자의 인스턴스 개체를 선언할 때 생성자 내부의 this는 새 인스턴스 개체를 가리킵니다. 즉, 생성자 내부의 this는 새로 생성된 개체 자체를 가리킵니다.
3. 객체의 메소드에서
다음은 코드 분석입니다.

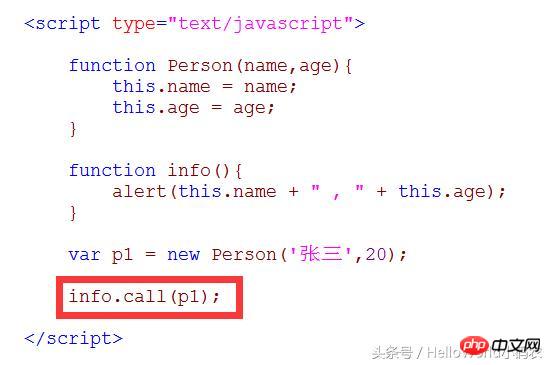
그림 4: 이 객체 메서드 호출
요약: person 객체가 info() 함수를 호출하면 info 함수 내부의 this가 person 객체를 가리킵니다. 즉, this가 개체의 메서드에 나타나면 메서드 내부의 this는 개체 자체를 가리킵니다. 즉, this는 함수를 호출하는 개체를 가리킵니다.
위의 세 가지 상황은 오늘 이야기할 또 다른 입장이 있는데, 그것은 call() 및 apply() 메소드에 있습니다.
1. 문제 소개
위의 예를 결합하여 JavaScript의 여러 함수 호출 형식을 검토하고 생각해 보겠습니다. 코드:

그림 5: 문제 소개 코드
답변:
첫 번째 방법: 직접 호출.
Person(); 이 호출 메서드에서 함수 내부의 이 항목은 창을 가리킵니다
두 번째: 생성자 형식으로 호출
var person = new Person(); 이 호출 방법에서는 함수 내부의 this가 person을 가리킵니다.
요약: 위의 두 가지 방법은 실제로 다음과 같습니다. 함수 내부의 this는 현재 객체를 나타내지만 JavaScript의 함수 내부의 this는 프로그램에 따라 다른 객체를 가리킬 것이라고 말했습니다.
내 질문은: 이것을 가리키는 것을 수동으로 수정할 수 있습니까?
답변: 예, 전화나 신청을 이용하세요. 이것이 호출 및 적용 작업입니다. --> 함수 내에서 this의 포인터를 변경합니다.
먼저, 프로그램 분석을 통해 두 가지 프로그램을 살펴보겠습니다.
프로그램 1:

그림 6: 문제 사고를 촉발하는 프로그램 1
질문: 이제 이 정보 메소드를 사용하여 p1 객체를 인쇄하고 싶습니다. 어떻게 해야 합니까?
옵션 1: info 함수를 직접 호출합니다. 즉: info(); 위의 설명을 바탕으로 잘 생각해보면 확실히 작동하지 않을 것입니다. 왜냐하면 이렇게 호출하면 info 함수 내부에서 발생하기 때문입니다. 실제로는 창을 가리킵니다.
옵션 2: 객체를 통해 호출합니다. 즉, p1.info()는 실제로 불가능합니다. p1 객체에는 info 메소드가 전혀 없고 p1 객체에는 name 및 age 속성만 있기 때문입니다.
그러면 절차 1의 문제를 어떻게 해결해야 할까요? 아래를 보세요. 프로그램 2입니다.
프로그램 2:

그림 7: 문제적 사고를 촉발하는 프로그램 2
그림을 통해 p1 개체에 표시 속성을 추가했으며 이 표시 속성의 값은 실제로 함수의 주소는 함수 객체이며 p1.show()를 통해 인쇄할 수 있습니다. 이 방법은 실제로 기능을 달성할 수 있지만 이 방법은 p1 객체에 속성을 추가하여 완료됩니다. 여전히 비슷한 요구 사항이 있는 경우 p1 객체에 속성을 추가해야 요구 사항이 완료됩니까? object 차지하는 공간이 점점 커지고 있어 방법이 우아하지 않습니다.
위 문제에 대한 응답으로 기본적으로 info 함수 내에서 this 포인터를 수정하여 현재 개체의 인쇄를 완료하려고 합니다. 그러면 속성을 추가하지 않고도 함수를 완료할 수 있습니다. apply
1. 함수:
지정된 개체를 사용하여 현재 함수를 호출합니다.
2. 구문:
call([thisObj[,arg1[, arg2[, [,.argN]]]]])
apply(thisObj[,argArray])
3. 설명:
두 메서드의 기능은 완전히 동일하며 유일한 차이점은 매개변수입니다.
첫 번째 매개변수인 thisObj도 함수는 동일합니다. 직설적으로 말하면 함수가 실행될 때 this가 가리키는 대상을 의미합니다.
두 번째 매개변수인 Apply에는 매개변수 배열이 전달되어야 합니다. 즉, 일련의 매개변수가 배열로 구성되어 전달되고, 호출의 경우 해시된 매개변수 값이 전달됩니다. 예를 들어 func(thisObj, arg1, arg2, arg3...)의 해당 적용 사용법은 func(thisObj, [arg1, arg2, arg3...])입니다. 이 문서에서는 호출 방법을 예로 들어 설명합니다.
우리가 정의하는 모든 객체에는 이 메소드가 있으므로 이 두 메소드는 Function 객체의 메소드입니다.
호출 메소드를 사용하면 다른 객체 대신 메소드를 호출할 수 있습니다. 호출 메서드는 함수의 개체 컨텍스트를 초기 컨텍스트에서 thisObj가 지정한 새 개체로 변경합니다. thisObj 매개 변수가 제공되지 않으면 Global 개체가 thisObj로 사용됩니다.
4. call 및 Apply를 사용하여 위 코드의 문제를 해결합니다.
코드는 다음과 같습니다.

그림 8: 호출 메서드를 사용하여 문제를 해결합니다.
위 코드는 문제, 분석: 즉, 함수에서 호출 메서드가 호출되면 함수 내부의 this가 자동으로 호출 메서드의 첫 번째 매개변수를 가리킵니다. 위의 예에서 info.call(p1)이 실행되면 info 함수 내부에서 자동으로 p1 개체를 가리키므로 물론 call 메서드를 사용하여 p1 개체의 인쇄를 완료할 수 있습니다.
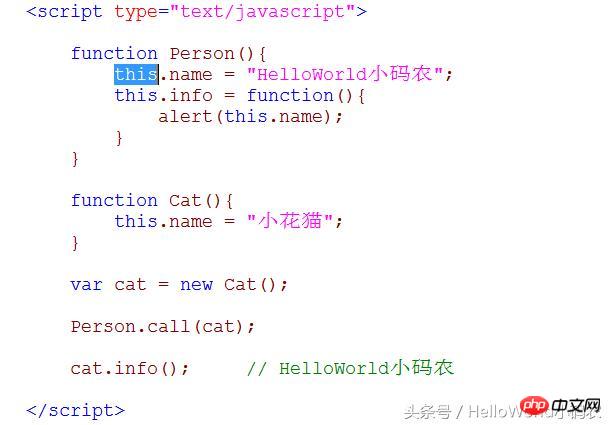
5. 좀 더 복잡한 예를 살펴보겠습니다
코드는 다음과 같습니다.

그림 9: 호출 메서드를 사용한 프로그램에 대한 심층 논의
위 코드를 분석해 보면 왜 분명히 "HelloWorld little coder"가 출력됩니까? info 메소드가 전혀 없습니다. 이 질문에 대한 가장 중요한 대답은 Person.call(cat)입니다. 이 코드 줄은 무슨 일이 일어났는지 주의 깊게 생각해 보세요. 호출 메소드가 호출될 때 Person이 실제로 자동으로 가리키는 함수 내부입니다. 이는 cat 객체를 실행하는 것과 동일합니다. 다음 두 줄의 코드:

그런 다음 원래 cat 객체의 name 속성이 다시 작성되고 이름이 "Little Cat"에서 "HelloWorld"로 변경됩니다. Little Coder", 그리고 새로운 info 메소드가 얻어지므로(cat 객체에 info 속성을 추가하는 것과 동일하다고 이해할 수 있습니다.) 물론 cat 객체는 info 메소드를 호출할 수 있으므로 결과는 "HelloWorld little"입니다. 코더". Apply의 사용법은 call과 동일한 기능을 가지고 있으며 사용법도 매우 유사합니다. 여기서는 예를 들어주지 않겠습니다
위 내용은 JavaScript 호출 및 적용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!