나만의 노드 프로젝트 괴짜 튜토리얼을 할 때 등록 이메일 활성화 기능을 개발해야 합니다. 이 기능은 매우 일반적입니다. 계정을 등록할 때 이 기능을 구현하는 방법을 살펴보겠습니다.
1. 이메일 주소 등록
먼저 인증 이메일 발송을 지원하는 이메일 주소를 등록하세요. 여기에 NetEase의 163 이메일 주소를 등록했으니 다음은 163 이메일 주소를 발송 이메일 주소로 사용하겠습니다
성공 후 로그인하세요. 등록 후 탐색 모음에서 설정을 클릭하고 POP3/SMTP/IMAP을 선택한 후 POP3/SMTP/IMAP 서비스를 활성화하고 인증 코드를 설정하세요.
2. nodemailer 플러그인을 다운로드합니다.
명령줄에 npm install --save nodemailer를 입력합니다.
3 이메일을 보내는 코드를 작성합니다.
3.1 활성화를 보내는 코드를 캡슐화합니다. 이메일로 보낸 후 내보내기:
//email.js
// 引入 nodemailer
const nodemailer = require('nodemailer');
// 创建一个SMTP客户端配置
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: 'xxxx@163.com', //刚才注册的邮箱账号
pass: 'xxxxxx' //邮箱的授权码,不是注册时的密码
}
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};3.2 테스트:
//sendtest.js
var send = require('./email.js');
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
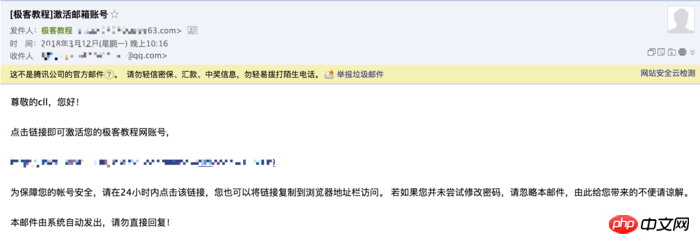
send(mail);성공하면 테스트 메일함에 전송된 메시지를 볼 수 있습니다.

4. 확인 단계
이메일 확인 구현 방법에 대해 간단히 이야기하겠습니다.
1 사용자 이름과 활성화 코드는 다음과 같습니다.{
code: String, //激活码,格式自己定义
date: Number, //过期日期,过期后不能激活
islive: Boolean //判断是否激活
}// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);5. 발생하는 문제
개발:
{ [AuthError: 잘못된 로그인 - 535 오류: 인증 실패 ]name: 'AuthError',
data: '535 오류: 인증 실패',stage: 'auth' }
smtp 서버 확인 실패했습니다. NetEase의 이메일에는 인증 제한이 있으므로 반드시 이메일 주소 등록 시 사용한 계좌번호와 인증코드를 잘 확인하시기 바랍니다.
관련 권장 사항:
PHP는 신규 사용자가 등록 후 로그인할 수 있도록 확인 이메일 활성화를 구현합니다.
위 내용은 Node.js는 등록 이메일 활성화 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!