JS 원본 값과 참조 값이 저장되는 방식에 대한 자세한 설명
이 글에서는 주로 JS 원본 값과 참조 값의 저장 방법에 대해 자세히 설명합니다. 원본 값은 기본 데이터 유형이라고도 불리는 원본 데이터 유형을 나타내는 값을 의미하고, 참조 값은 다음을 의미합니다. 복합 데이터 유형의 값입니다. 다음으로는 샘플 코드를 통해 JS에 원래 값과 참조 값을 저장하는 방법을 소개해드리겠습니다.
ECMAscript에서 변수는 두 가지 유형의 값, 즉 기본 값과 참조 값을 저장할 수 있습니다.
기본 값은 다음을 포함하여 기본 데이터 유형이라고도 하는 기본 데이터 유형을 나타내는 값을 나타냅니다. , Stirng, Boolean , Null, Underfined
참조 값은 다음을 포함한 복합 데이터 유형의 값을 나타냅니다. Object, Function, Array, Date, RegExp
다양한 데이터 유형에 따라 일부 변수는 다음과 같습니다. 스택에 저장되고 일부는 힙에 저장됩니다. 구체적인 차이점은 다음과 같습니다.
원본 변수와 그 값이 스택에 저장됩니다. 하나의 원본 변수를 다른 원본 변수에 전달할 때 한 스택룸의 내용이 다른 스택룸으로 복사되고 두 개의 원본 변수가 저장됩니다. 서로 영향을 미치지 마십시오.
참조 값은 스택에 참조 변수의 이름을 저장하지만 실제 객체는 힙에 저장되며, 참조 객체가 전달되면 변수 이름에서 힙에 저장된 실제 객체를 가리키는 포인터가 있습니다. 다른 변수로 복사되는 것은 실제로 실제 객체에 대한 포인터입니다. 이때 둘 다 동일한 데이터를 가리킵니다. 메소드를 통해 한 변수의 값이 변경되면 다른 변수의 값도 변경됩니다. 액세스되지만 메소드를 통하지 않고 재할당을 통해 방을 다시 여는 것과 동일하며 값의 원래 포인터가 변경되면 다른 값은 변경되지 않습니다.
예제를 보세요:
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
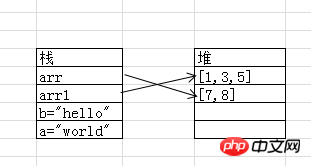
다이어그램을 사용하여 다음과 같이 결과를 표현합니다.
원래 변수의 값은 서로 영향을 미치지 않습니다. 참조 변수 arr과 arr1은 동일한 객체를 가리킵니다. 이므로 arr이 메소드를 통해 값을 변경하면(힙룸의 데이터가 변경됨) arr1의 데이터에 액세스하면 변경된 객체에 액세스하게 됩니다

non을 통해 참조 변수의 값이 변경되면 -메서드, 이때 포인터도 변경됩니다.

요약:
Number, Stirng, Boolean, Null, Underfined 및 기타 기본 데이터 유형, 해당 값은 스택에 직접 저장됩니다.
Object, Function, Array, Date 및 RegExp와 같은 참조 유형은 스택에 저장되며 저장된 실제 개체를 가리킵니다. 포인터를 통해 힙에
관련 권장 사항:
부울 객체의 원래 값을 반환하는 JavaScript 메서드 valueOf()
기본 및 복합 값 JavaScript_javascript 팁
위 내용은 JS 원본 값과 참조 값이 저장되는 방식에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux의 컬 명령에 대한 자세한 설명 요약: 컬은 서버와의 데이터 통신에 사용되는 강력한 명령줄 도구입니다. 이 글에서는 컬 명령어의 기본적인 사용법을 소개하고, 독자들이 명령어를 더 잘 이해하고 적용할 수 있도록 실제 코드 예제를 제공할 것입니다. 1. 컬이란 무엇인가? 컬은 다양한 네트워크 요청을 보내고 받는 데 사용되는 명령줄 도구입니다. HTTP, FTP, TELNET 등과 같은 다중 프로토콜을 지원하며 파일 업로드, 파일 다운로드, 데이터 전송, 프록시와 같은 풍부한 기능을 제공합니다.
 Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대한 자세한 설명에는 특정 코드 예제가 필요합니다. Promise는 비동기 작업을 처리하기 위한 JavaScript의 메커니즘입니다. 실제 개발에서는 순서대로 실행해야 하는 일부 비동기 작업을 처리해야 하는 경우가 종종 있으며, 이행된 Promise 객체를 반환하기 위해 Promise.resolve() 메서드가 사용됩니다. Promise.resolve()는 Promise 클래스의 정적 메서드입니다.
 numpy 버전 쿼리 방법에 대한 자세한 설명
Jan 19, 2024 am 08:20 AM
numpy 버전 쿼리 방법에 대한 자세한 설명
Jan 19, 2024 am 08:20 AM
Numpy는 풍부한 배열 작업 기능과 도구를 제공하는 Python 과학 컴퓨팅 라이브러리입니다. Numpy 버전을 업그레이드할 때 호환성을 보장하기 위해 현재 버전을 쿼리해야 합니다. 이 글에서는 Numpy 버전 쿼리 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 방법 1: Python 코드를 사용하여 Numpy 버전 쿼리 다음은 구현 방법 및 샘플 코드입니다. importnumpyasnpprint(np)






