이 글은 주로 NodeJS 프론트엔드 등록 페이지에 대한 관련 지식을 소개합니다. 이 글은 모든 사람에게 확실한 참고 자료이자 학습 가치가 있기를 바랍니다.
app.js 파일은 다음과 같습니다.
//应用程序的启动入口文件
//加载模块
var express = require('express'); //加载express模块
var swig = require('swig'); //加载模板处理模块
var app = express(); //创建app应用,相当于nodeJS的http.createService()
var mongoose = require('mongoose'); //加载数据库模块
//配置模板引擎
app.engine('html',swig.renderFile); //定义当前模板引擎,第一个参数:模板引擎名称,也是模板文件后缀;第二个参数:处理模板的方法
app.set('views','./views'); //设置模板文件存放的目录,第一个参数必须是views,第二个参数是目录
app.set('view engine','html'); //注册模板
swig.setDefaults({cache:false});//取消模板缓存
app.use('/public',express.static(__dirname + '/public'));//当用户请求的路径ulr以/public开头时,以第二个参数的方式进行处理(直接返回__dirname + '/public'目录下文件)
//根据不同的功能划分模块
app.use('/admin',require('./routers/admin'));
app.use('/api',require('./routers/api'));
app.use('/',require('./routers/main'));
mongoose.connect('mongodb://localhost:27017/blog',function(err){
if(err){
console.log("数据库连接失败");
}else{
console.log("数据库连接成功");
app.listen(8081); //监听http请求
}
});라우터 폴더의 main.js 코드를 프런트엔드 등록 페이지의 경로로 수정하세요
var express = require('express');
var router = express.Router();
router.get('/',function(req,res,next){
res.render('main/index.html');
})
module.exports = router;프런트엔드 등록 페이지는 main/index에 있습니다. views 폴더의 .html 파일 또한 프런트 엔드 등록 파일에는 css 및 js 정적 파일도 도입해야 하며 둘 다 공용 폴더에 있습니다.

작성된 정적 템플릿 다운로드 https:/ /pan.baidu.com/s/1vAu131qU1NhddK2w6_IgtA
각각 해당 위치에 복사하세요
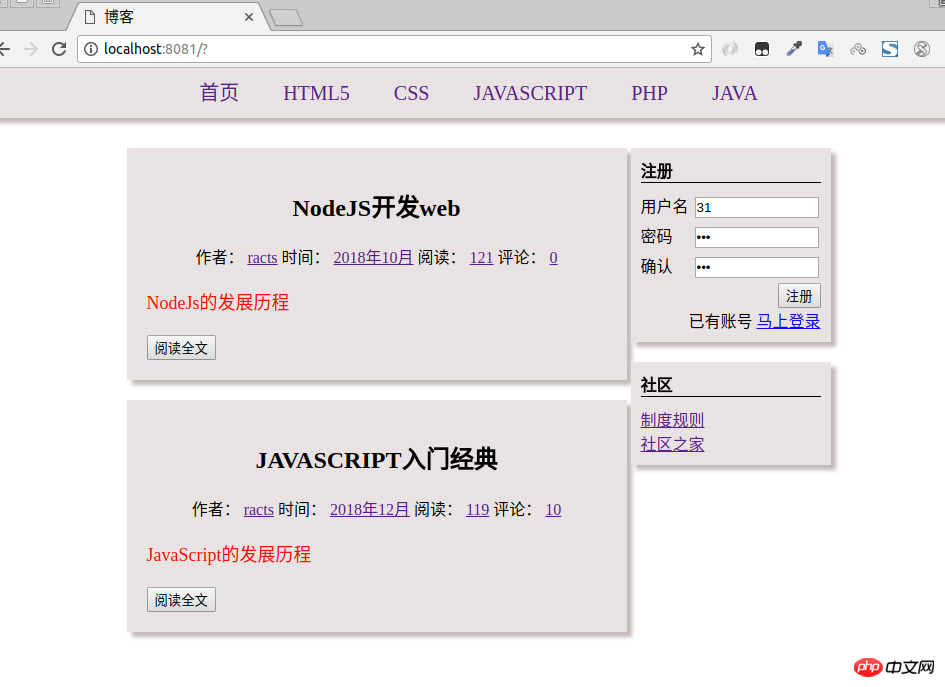
페이지를 열면 이런 모습이 됩니다

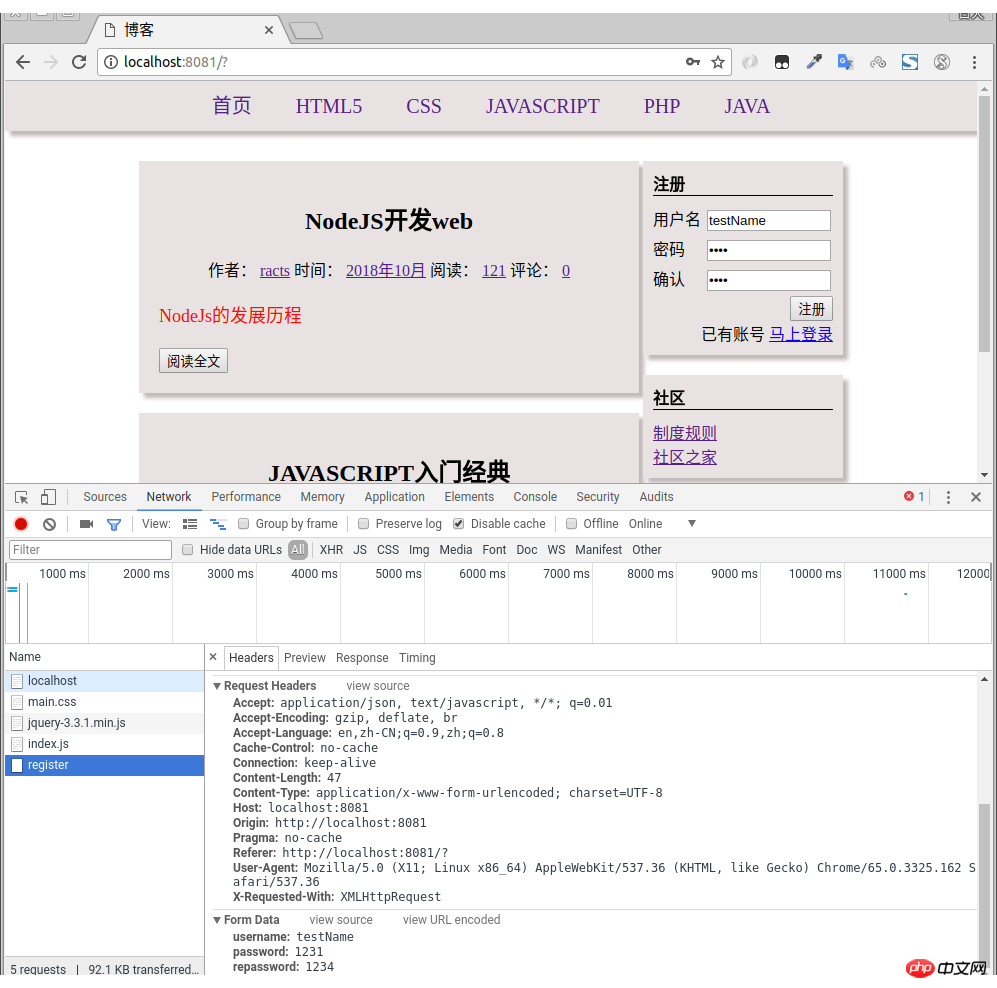
등록 정보를 입력하고 등록 버튼을 클릭하면 브라우저 디버깅이 열립니다. 요청한 데이터를 보려면:

위 내용은 NodeJS 프런트엔드 등록 페이지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!