Canvas는 웨이브 진행 차트를 구현합니다(데모 포함)
이번에는 웨이브 진행 차트의 캔버스 구현(데모 포함)을 가져오겠습니다. 웨이브 진행 차트의 캔버스 구현에 대한 주의 사항은 다음과 같습니다.
이 글에서는 HTML5 Canvas의 멋진 빅 웨이브 진행 차트 효과를 소개하며, 자세한 내용은 다음과 같습니다.

위 그림에서 볼 수 있듯이 이 글은 위의 효과를 구현하기 위한 것입니다.
AlloyTouch는 최근 풀다운 새로고침을 사용하여 멋진 로딩 효과를 작성해야 하기 때문입니다. 따라서 큰 파도 진행 차트가 선호됩니다.
먼저 큰 파도 그림 진행 구성 요소를 캡슐화해야 합니다. 기본 원리는 Canvas를 사용하여 벡터 그래픽을 그리고 그림 자료를 사용하여 물결 효과를 합성하는 것입니다.
quadraticCurveTo 이해
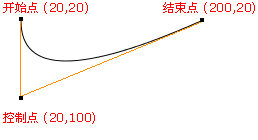
quadraticCurveTo() 메서드는 2차 베지어 곡선을 나타내는 지정된 제어점을 사용하여 현재 경로에 점을 추가합니다.
JavaScript 구문:
context.quadraticCurveTo(cpx,cpy,x,y);
매개변수 값
cpx 베지어 제어점의 x 좌표
cpy 베지어 제어점의 y 좌표
x 끝점의 x 좌표
y 끝점 y 좌표
는 다음과 같습니다.
ctx.moveTo(20,20); ctx.quadraticCurveTo(20,100,200,20); ctx.stroke();
위 코드를 통해 2차 베지어 곡선을 그릴 수 있습니다. 구체적인 원리 효과는 아래 그림에 표시됩니다.

파도를 그려보세요
var waveWidth = 300,
offset = 0,
waveHeight = 8,
waveCount = 5,
startX = -100,
startY = 208,
progress = 0,
progressStep = 1,
d2 = waveWidth / waveCount,
d = d2 / 2,
hd = d / 2,
c = document.getElementById("myCanvas"),
ctx = c.getContext("2d");
function tick() {
offset -= 5;
progress += progressStep;
if (progress > 220 || progress < 0) progressStep *= -1;
if (-1 * offset === d2) offset = 0;
ctx.clearRect(0, 0, c.width, c.height);
ctx.beginPath();
var offsetY = startY - progress;
ctx.moveTo(startX - offset, offsetY);
for (var i = 0; i < waveCount; i++) {
var dx = i * d2;
var offsetX = dx + startX - offset;
ctx.quadraticCurveTo(offsetX + hd, offsetY + waveHeight, offsetX + d, offsetY);
ctx.quadraticCurveTo(offsetX + hd + d, offsetY - waveHeight, offsetX + d2, offsetY);
}
ctx.lineTo(startX + waveWidth, 300);
ctx.lineTo(startX, 300);
ctx.fill();
requestAnimationFrame(tick);
}
tick();그리고 물결의 무한한 움직임을 볼 수 있습니다:

여기서 가장 중요한 것은 스윙 보정 이미지를 숨기기 위해 그리기 영역이 캔버스보다 크다는 것입니다. 위에서는 200200의 캔버스가 사용됩니다.
코드를 복제해서 큰 캔버스에 그려보시면 이해하실 겁니다.
여기서는 if (-1 오프셋 === d2) 오프셋 = 0;을 통해 무한 루프를 구현합니다.
d2는 파고점 + 파고점의 길이입니다. 파동 정점 + 파동 최저점 이후에는 동일한 생명주기가 다시 시작되는데, 이는 0에서 시작하는 것과 동일하므로 0으로 재설정할 수 있습니다.
globalCompositeOperation에 대해 알아보기
globalCompositeOperation Properties캔버스에 그려진 색상이 이미 캔버스에 있는 색상과 어떻게 결합되는지 설명합니다.
큰 파도 진행 차트를 그리려면 다음을 사용합니다.
ctx.globalCompositeOperation = "destination-atop";
destination-atop 의미: 캔버스의 기존 콘텐츠는 새 모양과 겹치는 부분에만 유지됩니다. 새로운 도형은 내용 뒤에 그려집니다.
물론 globalCompositeOperation에는 여기에 나열되지 않은 많은 옵션이 있습니다. 멋진 오버레이 효과를 조정하기 위해 다른 속성을 설정해 볼 수도 있습니다.
전체 구현
var img = new Image();
function tick() {
...
...
ctx.fill();
ctx.globalCompositeOperation = "destination-atop";
ctx.drawImage(img, 0, 0);
requestAnimationFrame(tick);
}
img.onload = function () {
tick();
};
img.src = "asset/alloy.png";코드를 간단하고 직접적으로 만들기 위해 여기에 로더 코드를 캡슐화할 필요도 없고, 새 이미지를 통해 직접 src를 설정하여 이미지를 로드할 필요도 없습니다.
벡터 이미지를 그린 후 globalCompositeOperation을 설정한 다음 펭귄 이미지를 그립니다. 그리기 순서는 틀릴 수 없습니다.
마지막으로
예제 다운로드: 데모
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 Canvas는 웨이브 진행 차트를 구현합니다(데모 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 데모는 무슨 뜻인가요?
Feb 12, 2024 pm 09:12 PM
데모는 무슨 뜻인가요?
Feb 12, 2024 pm 09:12 PM
노래를 좋아하는 친구들에게는 데모라는 단어가 더 이상 낯설지 않지만, 한번도 접해보지 못한 많은 유저들은 데모가 무슨 뜻인지 궁금해합니다. 이제 편집자가 가져온 데모의 의미를 살펴보겠습니다. 데모는 무엇을 의미합니까? 답변: 데모 테이프. 1. Demo의 발음은 영어에서는 ['deməʊ], 미국에서는 ['demoʊ]입니다. 2. Demo는 "demonstration"의 약어로, 일반적으로 노래가 공식적으로 녹음되기 전에 듣는 사전 효과를 나타냅니다. 3. Demo는 샘플 테이프 및 샘플 레코드를 지칭하는 명사로 사용됩니다. 동사의 의미는 재판(특히 소프트웨어), 데모 및 시연입니다.
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인에는 다음이 포함됩니다. 1. 간단하고 사용하기 쉬운 API가 있으며 사용자 정의 화살표 효과를 만들 수 있는 Fabric.js 2. 화살표 그리기 기능을 제공하고 다양한 화살표를 만들 수 있는 Konva.js 스타일 3. 풍부한 그래픽 처리 기능을 제공하고 다양한 화살표 효과를 얻을 수 있는 Pixi.js 4. 화살표 스타일과 애니메이션을 쉽게 생성하고 제어할 수 있는 Two.js 5. 다양한 화살표 효과를 생성할 수 있는 Arrow.js 6. 대략적인 .js, 손으로 그린 화살표 등을 만들 수 있습니다.
 html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas 버전에는 html2canvas v0.x, html2canvas v1.x 등이 포함됩니다. 자세한 소개: 1. html2canvas v0.x는 html2canvas의 초기 버전입니다. 최신 안정 버전은 v0.5.0-alpha1입니다. 2. html2canvas v1.x는 html2canvas의 새 버전입니다.
 캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항에는 시계 모양, 눈금 표시, 디지털 시계, 시, 분 및 초침, 중심점, 애니메이션 효과, 기타 스타일 등이 포함됩니다. 자세한 소개: 1. 시계 모양, 캔버스를 사용하여 시계 모양으로 원형 다이얼을 그릴 수 있으며 다이얼의 크기, 색상, 테두리 및 기타 스타일을 설정할 수 있습니다. 2. 눈금선, 눈금선을 그립니다. 3. 디지털 시계, 다이얼에 디지털 시계를 그려서 현재 시간과 분을 표시할 수 있습니다. 4. 시침, 분침, 초침 등.
 게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 힘과 적용 이해 개요: 인터넷 기술의 급속한 발전으로 인해 웹 게임은 플레이어들 사이에서 점점 더 인기를 얻고 있습니다. 캔버스 기술은 웹 게임 개발의 중요한 부분으로 게임 개발에 점차 등장하며 강력한 위력과 활용성을 보여주고 있습니다. 이 기사에서는 게임 개발에서 캔버스의 잠재력을 소개하고 특정 코드 예제를 통해 캔버스의 적용을 보여줍니다. 1. 캔버스 기술 소개 캔버스는 HTML5의 새로운 요소입니다.
 tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스 속성에는 bg, bd, 릴리프, 너비, 높이, 커서, 강조 배경, 강조 색상, 강조 두께, 삽입 배경, 삽입 너비, 선택 배경, 선택 전경, xscrollcommand 속성 등이 포함됩니다. 자세한 소개






