postMessage는 도메인 간 및 창 간 메시징을 구현합니다.
이번에는 크로스 도메인 및 크로스 윈도우 메시징을 구현하기 위한 postMessage를 소개하겠습니다. postMessage가 크로스 도메인 및 크로스 윈도우 메시징을 구현하기 위해 구현할 수 있는 노트는 무엇인지 살펴보겠습니다.
웹 개발을 할 때 메시지 전달과 관련하여 클라이언트와 서버 간의 값 전송 외에도 자주 발생하는 몇 가지 문제가 있습니다.
1 페이지와 새 창 사이의 데이터 전송
2. 페이지 간 메시징
3. 페이지와 중첩된 iframe 간 메시징
4. 위 세 가지 문제의 도메인 간 데이터 전송
postMessage()
이 문제에 대한 몇 가지 해결책이 있지만 html5에서 소개한 메시지 API는 이러한 문제를 보다 편리하고 효과적이며 안전하게 해결할 수 있습니다. postMessage() 메서드를 사용하면 다양한 소스의 스크립트가 제한된 방식으로 비동기 방식으로 통신할 수 있으며 크로스 텍스트 파일, 다중 창 및 도메인 간 메시징을 실현할 수 있습니다.
postMessage(data, Origin) 메소드는 두 개의 매개변수를 허용합니다
1.data:전달될 데이터 html5 사양에서는 매개변수가 JavaScript의 기본 유형이거나 복사 가능한 객체일 수 있다고 언급합니다. 그러나 모든 브라우저가 그런 것은 아닙니다. 일부 브라우저는 문자열 매개변수만 처리할 수 있으므로 매개변수를 전달할 때 JSON.stringify() 메서드를 사용하여 IE의 하위 버전에서 json2.js를 참조할 수 있습니다.
2.origin: 대상 창의 소스를 나타내는 문자열 매개변수, 프로토콜 + 호스트 + 포트 번호[+URL], URL은 무시되므로 이 매개변수는 보안을 위한 것입니다. 이유, postMessage() 메소드 메시지는 지정된 창에만 전달됩니다. 물론 원하는 경우 매개변수를 "*"로 설정할 수도 있습니다. 이를 지정하려는 경우 모든 창에 전달할 수 있습니다. 원점을 현재 창으로 설정하려면 "/"로 설정하세요.
http://test.com/index.html
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;"> <p id="color">Frame Color</p> </p> <p> <iframe id="child" src="http://lsLib.com/lsLib.html"></iframe> </p>
http://test.com의 postMessage() 메소드를 통해 크로스 도메인 iframe 페이지 http://lsLib.com/lsLib에 메시지를 보낼 수 있습니다. /index.html .html 메시지 전송
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}test.com 위의 페이지는 lslib.com으로 메시지를 보내는데, lslib.com 페이지에서 메시지를 받으려면 어떻게 해야 할까요?
http://lslib.com/lslib.html
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
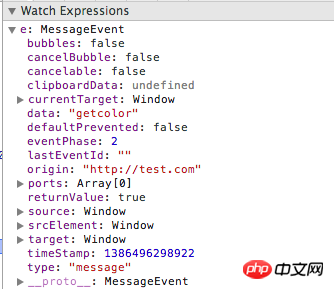
},false);이 방법으로 모든 창에서 메시지를 받을 수 있습니다. 이때는 메시지의 소스를 확인하기 위해 MessageEvent 객체를 사용합니다. message.MessageEvent는 다음과 같습니다.

에는 몇 가지 중요한 속성이 있습니다.
1.data: 이름에서 알 수 있듯이 메시지입니다.
2.source: 메시지를 보내는 창 개체
3.origin: 메시지 보내기 창 소스(프로토콜 + 호스트 + 포트 번호)
이렇게 하면 크로스 도메인 메시지를 받을 수 있고, 메시지를 다시 보낼 수도 있습니다.
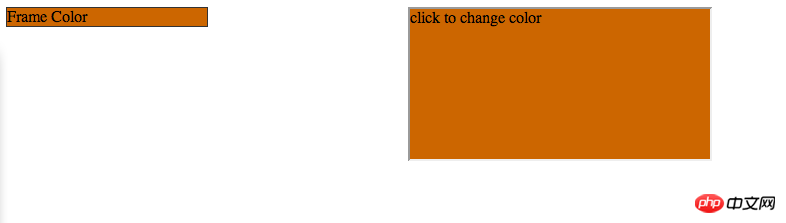
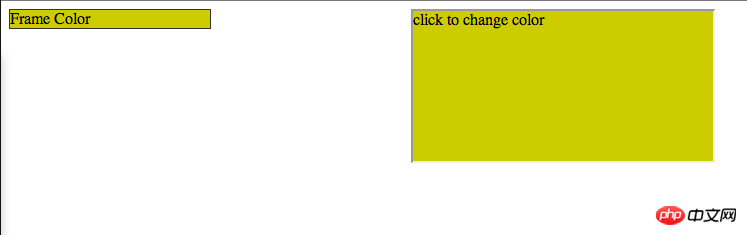
간단한 데모
이 예에서 왼쪽의 p는 오른쪽 iframe의 p 색상 변경에 따라 변경됩니다


<!DOCTYPE html>
<html>
<head>
<title>Post Message</title>
</head>
<body>
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
<script type="text/javascript">
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
</script>
</body>
</html>
http://test.com/index.html<!doctype html>
<html>
<head>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="container" onclick="changeColor();" style="widht:100%; height:100%; background-color:rgb(204, 102, 0);">
click to change color
</p>
<script type="text/javascript">
var container=document.getElementById('container');
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>
http://lslib.com/lslib.html예제에서 페이지가 로드되면 홈페이지는 iframe에 'getColor' 요청을 보냅니다(매개변수는 실용적이지 않습니다)
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}iframe은 메시지를 수신하고 현재 색상을 메인 페이지로 보냅니다
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);메인 페이지는 메시지를 보내고 p 색상을 변경합니다
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);iframe을 클릭하면 색상 변경 방법이 실행되고 최신 색상이 메인 페이지로 전송됩니다
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}메인 페이지는 지금 막 모니터를 사용하고 있습니다. 메시지 이벤트 색상이 변경됩니다
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
spring mvc+localResizeIMG는 H5 이미지 압축 및 업로드를 실현합니다
위 내용은 postMessage는 도메인 간 및 창 간 메시징을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 메시지를 보냈지만 상대방이 거부했다는 것은 무엇을 의미하나요?
Mar 07, 2024 pm 03:59 PM
메시지를 보냈지만 상대방이 거부했다는 것은 무엇을 의미하나요?
Mar 07, 2024 pm 03:59 PM
메시지가 전송되었지만 상대방이 거부했습니다. 이는 보낸 정보가 장치에서 성공적으로 전송되었지만 어떤 이유로 상대방이 메시지를 받지 못했음을 의미합니다. 보다 구체적으로 말하면, 이는 일반적으로 상대방이 특정 권한을 설정하거나 특정 조치를 취함으로써 귀하의 정보가 정상적으로 수신되지 않는 경우가 많습니다.
 Windows 11의 배달 최적화 파일은 무엇이며 삭제할 수 있나요?
Sep 29, 2023 pm 04:09 PM
Windows 11의 배달 최적화 파일은 무엇이며 삭제할 수 있나요?
Sep 29, 2023 pm 04:09 PM
배달 최적화는 Windows 업데이트 및 Windows 스토어가 업데이트를 더 빠르게 실행하고 제공하는 데 도움이 되는 기능입니다. 배달 최적화의 캐시 파일은 일정 시간이 지나면 삭제되기로 되어 있지만 일부 독자에게는 계속 쌓여서 불필요한 공간을 차지합니다. 배달 최적화 파일을 삭제해도 안전합니까? 예, 배달 최적화 파일을 삭제하는 것은 안전합니다. 이 문서에서는 Windows 11에서 삭제하는 것이 얼마나 쉬운지 알아볼 것입니다. 배달 최적화 파일을 수동으로 삭제하는 것은 권장되지 않지만 자동으로 삭제하는 것은 가능합니다. Windows 11에서 배달 최적화 파일을 삭제하는 방법은 무엇입니까? 검색 표시줄을 클릭하고 디스크 정리를 입력한 후 결과에서 도구를 엽니다. 드라이브가 여러 개인 경우 시스템에서 드라이브를 선택합니다(일반적으로 C:
 iOS 17의 iMessage에서 오른쪽으로 스와이프하고 빠르게 답장하는 방법
Sep 20, 2023 am 10:45 AM
iOS 17의 iMessage에서 오른쪽으로 스와이프하고 빠르게 답장하는 방법
Sep 20, 2023 am 10:45 AM
iPhone의 iMessage에서 밀어서 답장하는 방법 참고: 밀어서 답장 기능은 메시지 앱의 일반 SMS 대화가 아닌 iOS 17의 iMessage 대화에서만 작동합니다. iPhone에서 메시지 앱을 엽니다. 그런 다음 iMessage 대화로 이동하여 답장하려는 iMessage를 오른쪽으로 스와이프하면 됩니다. 이 작업이 완료되면 선택한 iMessage에 초점이 맞춰지고 다른 모든 메시지는 배경에서 흐려집니다. 답장을 입력하기 위한 텍스트 상자와 체크인, 장소, 스티커, 사진 등과 같은 iMessage 앱에 접근하기 위한 "+" 아이콘이 표시됩니다. 메시지를 입력하시면 됩니다.
 iOS 17: 메시지에서 이모티콘을 스티커로 사용하는 방법
Sep 18, 2023 pm 05:13 PM
iOS 17: 메시지에서 이모티콘을 스티커로 사용하는 방법
Sep 18, 2023 pm 05:13 PM
iOS17에서 Apple은 다른 Apple 사용자와 더욱 창의적이고 재미있게 소통할 수 있도록 메시지 앱에 몇 가지 새로운 기능을 추가했습니다. 기능 중 하나는 이모티콘을 스티커로 사용할 수 있는 기능입니다. 스티커는 수년 동안 메시지 앱에 사용되었지만 지금까지는 크게 바뀌지 않았습니다. iOS17에서는 Apple이 모든 표준 이모티콘을 스티커로 취급하여 실제 스티커와 동일한 방식으로 사용할 수 있기 때문입니다. 이는 본질적으로 더 이상 대화에 삽입하는 데 국한되지 않는다는 것을 의미합니다. 이제 메시지 풍선의 어느 곳으로나 드래그할 수도 있습니다. 서로 쌓아서 작은 이모티콘 장면을 만들 수도 있습니다. 다음 단계는 iOS17에서 작동하는 방식을 보여줍니다.
 메시지를 보냈으나 상대방이 거부했습니다. 차단해야 할까요, 아니면 삭제해야 할까요?
Mar 12, 2024 pm 02:41 PM
메시지를 보냈으나 상대방이 거부했습니다. 차단해야 할까요, 아니면 삭제해야 할까요?
Mar 12, 2024 pm 02:41 PM
1. 블랙리스트에 추가됨: 메시지가 전송되었지만 상대방이 거부했습니다. 일반적으로 블랙리스트에 등록된 상태에서는 상대방에게 메시지를 보낼 수 없습니다. 메시지를 받을 수 있습니다. 2. 네트워크 문제: 수신자의 네트워크 상태가 좋지 않거나 네트워크 장애가 있는 경우 메시지가 성공적으로 수신되지 않을 수 있습니다. 이 시점에서 메시지를 다시 보내기 전에 네트워크가 정상으로 돌아올 때까지 기다릴 수 있습니다. 3. 상대방이 방해 금지 모드를 설정한 경우: 수신자가 WeChat에서 방해 금지 모드를 설정한 경우 보낸 사람의 메시지는 일정 시간 동안 알림을 받거나 표시되지 않습니다.
 iPhone에서 메시지를 편집하는 방법
Dec 18, 2023 pm 02:13 PM
iPhone에서 메시지를 편집하는 방법
Dec 18, 2023 pm 02:13 PM
iPhone의 기본 메시지 앱을 사용하면 보낸 문자를 쉽게 편집할 수 있습니다. 이렇게 하면 실수, 구두점을 수정할 수 있으며 텍스트에 적용될 수 있는 잘못된 문구/단어도 자동으로 수정할 수 있습니다. 이번 포스팅에서는 아이폰에서 메시지를 편집하는 방법에 대해 알아 보겠습니다. iPhone에서 메시지를 편집하는 방법 필수: iOS16 이상을 실행하는 iPhone. 메시지 앱에서만 iMessage 텍스트를 편집할 수 있으며, 원본 텍스트를 보낸 후 15분 이내에만 가능합니다. iMessage가 아닌 텍스트는 지원되지 않으므로 검색하거나 편집할 수 없습니다. iPhone에서 메시지 앱을 실행하세요. 메시지에서 메시지를 편집하려는 대화를 선택하세요.
 메시지 화면을 밝히도록 Xiaomi 14Pro를 설정하는 방법은 무엇입니까?
Mar 18, 2024 pm 12:07 PM
메시지 화면을 밝히도록 Xiaomi 14Pro를 설정하는 방법은 무엇입니까?
Mar 18, 2024 pm 12:07 PM
샤오미 14Pro는 뛰어난 성능과 구성을 갖춘 플래그십 모델로, 공식 출시 이후 높은 판매량을 달성했습니다. 예를 들어, 샤오미 14Pro의 많은 작은 기능은 메시지를 표시하도록 설정할 수 있습니다. 기능은 작지만 매우 실용적입니다. 휴대전화를 사용할 때 누구나 다양한 문제에 직면하게 됩니다. 그러면 메시지 화면을 켜도록 Xiaomi 14Pro를 설정하는 방법은 무엇입니까? 메시지 화면을 밝히도록 Xiaomi 14Pro를 설정하는 방법은 무엇입니까? 1단계: 휴대전화의 설정 앱을 엽니다. 2단계: "잠금 화면 및 비밀번호" 옵션을 찾을 때까지 아래로 스와이프하고 클릭하여 들어갑니다. 3단계: "잠금 화면 및 비밀번호" 메뉴에서 "알림 화면 켜기" 옵션을 찾아서 클릭하세요. 4단계: '알림 수신 시 화면 켜기' 페이지에서 스위치를 켜서 활성화합니다.
 Vivox100s 출시일 확정! 최신 소식을 가장 먼저 알아보세요
Mar 22, 2024 pm 02:18 PM
Vivox100s 출시일 확정! 최신 소식을 가장 먼저 알아보세요
Mar 22, 2024 pm 02:18 PM
Vivox100s 출시일 확정! 최근 기술계에서는 Vivox100s에 대한 열풍이 일고 있는데, 많은 기대를 모았던 이 제품이 드디어 출시일을 확정하며 많은 소비자와 기술 마니아들의 기대를 모으고 있습니다. Vivox100s가 이달 말에 공식 출시될 예정이라고 하는데, 많은 기대를 모으고 있는 신제품의 하이라이트는 무엇일까요? Vivox 시리즈의 최신작인 Vivox100s는 공개 이후 많은 주목을 받았습니다.




