이번에는 H5+C3가 3D효과로 상품정보를 표시하는 방법을 알려드리겠습니다. H5+C3의 3D효과 상품정보 표시를 위한 주의사항은 무엇인가요?
원근감 및 변환:번역Z의 사용을 향상합니다. 전통적인 제품 디스플레이는 사용자의 관심을 잘 끌지 못할 수도 있지만 디스플레이에 적절한 3D 요소를 추가하면 ~ 효과가 좋을 것 같습니다 ~
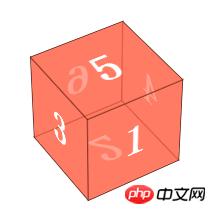
렌더링:

설명: 이 아이디어는 아닌 것 같아요, 하 ~ 다른 사람의 아이디어를 모방하는 것, 창의성은 w3cplus에서 나와야 합니다. 물론 방법을 가르치는 게 포인트이니 모방 수준이 높은 것으로 취급하자~
먼저 CSS3를 사용하여 큐브를 만드는 방법을 가르쳐 보자:

CSS 이전에는 이런 큐브는 만들기 어려울 것 같아요~ 글쎄요~
html:
<body> <p class="wapper"> <p class="cube"> <p class="side front">1</p> <p class="side back">6</p> <p class="side right">4</p> <p class="side left">3</p> <p class="side top">5</p> <p class="side bottom">2</p> </p> </p> </body>
wapper 이 효과의 무대는 원근감 요소를 설정하는 것입니다. 여러 요소가 한 단계를 공유하는 경우 모든 요소의 효과는 하나에서 관찰됩니다. 이는 우리가 일반적인 상황에서 45도 기울어진 문 앞에 서 있는 것과 같습니다. 각 문은 우리의 시선과 다른 각도를 가지며, 6p는 큐브를 나타냅니다. 각각의 얼굴을 표현합니다.
p#cube는Transform-style:preserve-3d를 설정한 다음 각 요소에 대해 회전 및 이동Z를 설정합니다.
이제 모든 면이 동일한 평면에서 겹치고 각각 이동합니다.
글꼴 Z축에서 절반 앞으로 이동합니다. 방향 두 변의 길이(translateZ(50px)) 사이의 거리는 50px입니다.
뒤로 먼저 글꼴이 외부를 향하도록 Y축을 중심으로 180도 회전한 다음 Z(50px)를 180도 회전시켰기 때문입니다. 이번에는 tanslateZ가 하향이므로
마찬가지로 다른 면도 X축이나 Y축을 기준으로 90도 회전한 다음 Z(50px)를 평행 이동합니다.
CSS:
.wapper
{
margin: 100px auto 0;
width: 100px;
height: 100px;
-webkit-perspective: 1200px;
font-size: 50px;
font-weight: bold;
color: #fff;
}
.cube
{
position: relative;
width: 100px;
-webkit-transform: rotateX(-40deg) rotateY(32deg);
-webkit-transform-style: preserve-3d;
}
.side
{
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
position: absolute;
}
.front
{
-webkit-transform: translateZ(50px);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.back
{
-webkit-transform: rotateY(-180deg) translateZ(50px);
}디스플레이 효과를 위해 관점 거리~
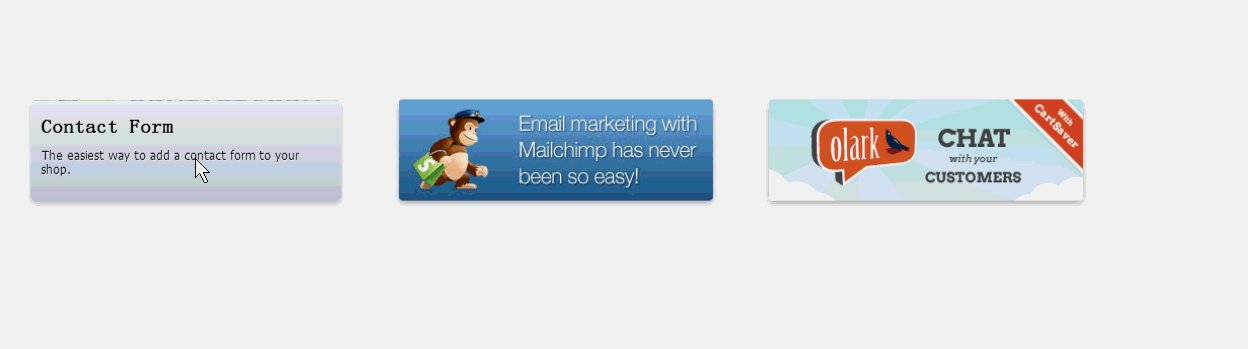
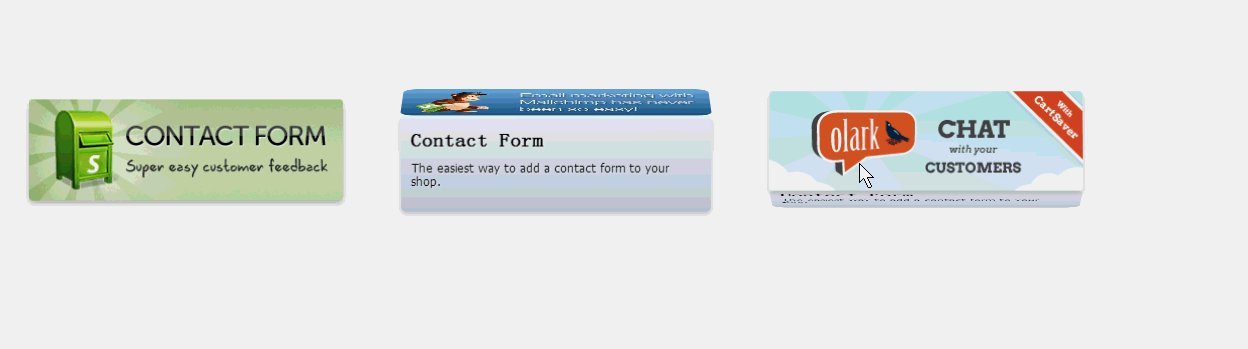
알겠습니다. 큐브 이해하시면 두 개의 p가 각각 양면을 나타내며, 하나는 그림이고 다른 하나는 소개 부분이 X-를 중심으로 90도 회전되어 있다는 것을 알 수 있습니다. x축을 90도 회전시키면 됩니다.
HTML:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <link href="css/reset.css" rel="stylesheet" type="text/css"> </head> <body> <ul id="content"> <li> <p class="wrapper"> <img src="images/a.png"> <span class="information"> <strong>Contact Form</strong> The easiest way to add a contact form to your shop. </span> </p> </li> <li> <p class="wrapper"> <img src="images/b.jpeg"> <span class="information"> <strong>Contact Form</strong> The easiest way to add a contact form to your shop. </span> </p> </li> <li> <p class="wrapper"> <img src="images/c.png"> <span class="information"> <strong>Contact Form</strong> The easiest way to add a contact form to your shop. </span> </p> </li> </ul> </body> </html>
CSS:
<style type="text/css">
body
{
font-family: Tahoma, Arial;
}
#content
{
margin: 100px auto 0;
}
#content li, #content .wrapper, #content li img, #content li span
{
width: 310px;
height: 100px;
}
#content li
{
cursor: pointer;
-webkit-perspective: 4000px;
width: 310px;
height: 100px;
float: left;
margin-left: 60px;
/*box-shadow: 2px 2px 5px #888888;*/
}
#content .wrapper
{
position: relative;
-webkit-transform-style: preserve-3d;
-webkit-transition: -webkit-transform .6s;
}
#content li img
{
top: 0;
border-radius: 3px;
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
position: absolute;
-webkit-transform: translateZ(50px);
-webkit-transition: all .6s;
}
#content li span
{
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(236, 241, 244, 1)), color-stop(100%, rgba(190, 202, 217, 1)));
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
position: absolute;
-webkit-transform: rotateX(-90deg) translateZ(50px);
-webkit-transition: all .6s;
display: block;
top: 0;
text-align: left;
border-radius: 15px;
font-size: 12px;
padding: 10px;
width: 290px;
height: 80px;
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
box-shadow: none;
}
#content li span strong
{
display: block;
margin: .2em 0 .5em 0;
font-size: 20px;
font-family: "Oleo Script";
}
#content li:hover .wrapper
{
-webkit-transform: rotateX(95deg);
}
#content li:hover img
{
box-shadow: none;
border-radius: 15px;
}
#content li:hover span
{
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
border-radius: 3px;
}
</style>CSS는 기본적으로 위에서 분석되었습니다. 여기서 설명하겠습니다. 각 제품에 대해 p.wapper가 있는 것은 중복된 것처럼 보이지만 우리는 모든 제품을 원하기 때문에 그렇지 않습니다. 모든 일반 90도 뒤집기이므로 모든 제품이 스테이지를 공유하도록 할 수 없으므로 p.wapper를 추가하여 변환 스타일: preverse-3d를 설정한 다음 각 li에 대한 무대 효과 관점을 설정했습니다. 최종 뒤집기 효과는 p.wapper에 있습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
postMessage를 통해 도메인 간 및 창 간 메시징을 구현하는 방법
위 내용은 H5+C3에서 상품정보를 3D효과로 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!