H5+C3을 사용하면 Youku 비디오 스크린샷 효과를 얻을 수 있습니다.
이번에는 Youku 비디오의 스크린샷 효과를 만들기 위해 H5+C3을 가져오겠습니다. Youku 비디오의 스크린샷 효과를 만들기 위한 H5+C3의 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
일반 동영상 사이트에서는 사용자가 업로드한 동영상의 스크린샷을 찍어서 동영상의 표시 이미지로 사용할 수 있습니다. 이러한 기능은 사용자에게 추가 디스플레이 사진을 업로드하도록 요청하는 대신 사용자에게 좋은 경험을 제공하기 위해 프로젝트에 도입될 수도 있습니다.
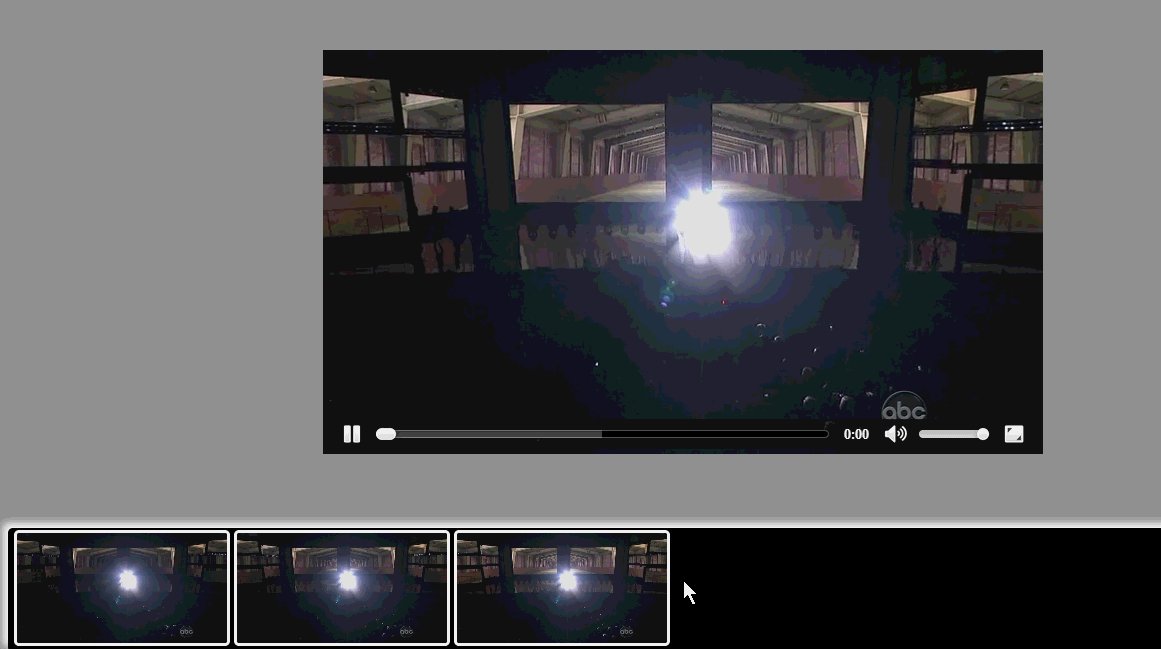
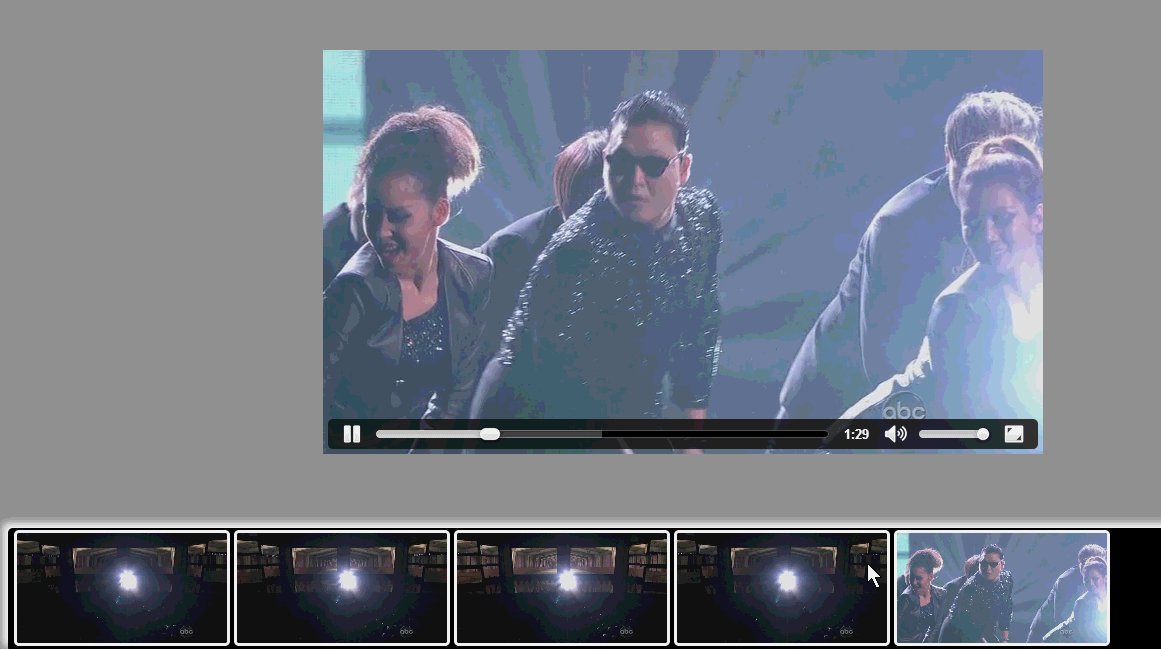
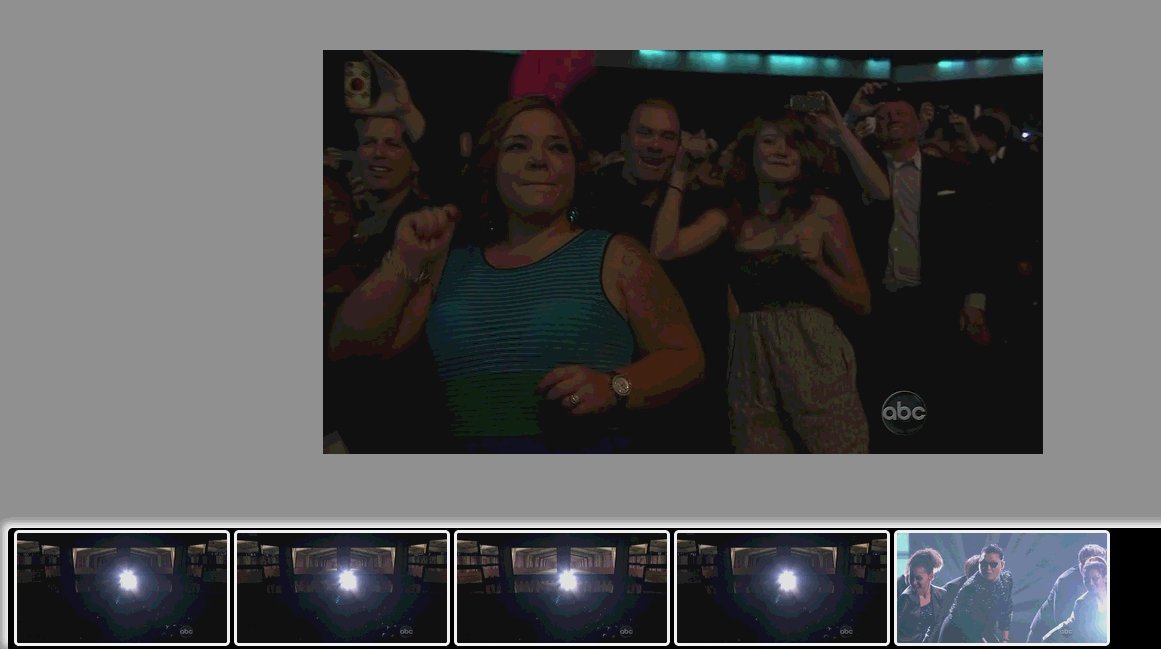
렌더링:

아주 좋아 보입니다. 모두를 위해 분석하겠습니다. 핵심 코드는 매우 간단합니다.
_canvas = document.createElement("canvas");
_ctx = _canvas.getContext("2d");
_ctx.fillStyle = '#ffffff';
_ctx.fillRect(0, 0, _videoWidth, _videoWidth);
_ctx.drawImage(_video, 0, 0, _videoWidth, _videoHeight, 0, 0, _videoWidth, _videoHeight);
var dataUrl = _canvas.toDataURL("image/png");핵심 코드에는 ctx를 사용할 때 다음과 같은 몇 줄만 있습니다. drawImage 의 경우 첫 번째 매개변수는 비디오 객체일 수 있으며 DataUrl은 캔버스를 통해 획득되어 Img 태그에 할당됩니다. 이것이 핵심 사항입니다.
아래 전체 예를 살펴보세요.
HTML:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
html
{
overflow: hidden;
}
body
{
background-color: #999;
}
video
{
display: block;
margin: 60px auto 0;
}
#shotBar
{
position: absolute;
bottom: 5px;
height: 120px;
width: 98%;
background-color: #000;
box-shadow: -5px -5px 10px #fff;
border-radius: 5px;
padding: 2px;
overflow: auto;
}
#shotBar img
{
border: 3px solid #fff;
border-radius: 5px;
height: 110px;
width: 210px;
margin-left: 4px;
}
</style>
<script type="text/javascript" src="../../../jquery-1.8.3.js"></script>
<script type="text/javascript" src="videoshot.js"></script>
<script type="text/javascript">
$(function ()
{
ZhangHongyang.click2shot.init();
});
</script>
</head>
<body>
<video src="media/style.mp4" controls id="video">
</video>
<p id="shotBar">
</p>
</body>
</html>html과 css는 모두 매우 간단합니다.
주로 Js 코드를 살펴보세요.
/**
* Created with JetBrains WebStorm.
* User: zhy
* Date: 14-6-18
* Time: 上午12:24
* To change this template use File | Settings | File Templates.
*/
var ZhangHongyang = {};
ZhangHongyang.click2shot = (function ()
{
var _ID_VIDEO = "video";
var _ID_SHOTBAR = "shotBar";
var _videoWidth = 0;
var _videoHeight = 0;
var _canvas = null;
var _ctx = null;
var _video = null;
function _init()
{
_canvas = document.createElement("canvas");
_ctx = _canvas.getContext("2d");
_video = document.getElementById(_ID_VIDEO);
_video.addEventListener("canplay", function ()
{
_canvas.width = _videoWidth = _video.videoWidth;
_canvas.height = _videoHeight = _video.videoHeight;
console.log(_videoWidth + " , " + _videoHeight);
_ctx.fillStyle = '#ffffff';
_ctx.fillRect(0, 0, _videoWidth, _videoWidth);
$("#" + _ID_SHOTBAR).click(_click2shot);
_video.removeEventListener("canplay", arguments.callee);
});
}
function _click2shot(event)
{
_video.pause();
_ctx.drawImage(_video, 0, 0, _videoWidth, _videoHeight, 0, 0, _videoWidth, _videoHeight);
var dataUrl = _canvas.toDataURL("image/png");
//创建一个和video相同位置的图片
var $imgBig = $("<img/>");
$imgBig.width(_videoWidth).height(_videoHeight).css({position: "absolute", left: _video.offsetLeft, top: _video.offsetTop, width: _videoWidth + "px", height: _videoWidth + "px"}).attr("src", dataUrl);
$("body").append($imgBig);
//创建缩略图,准备加到shotBar
var $img = $("<img>");
$img.attr("src", dataUrl);
$(this).append($img);
var offset = _getOffset($img[0]);
$img.hide();
//添加动画效果
$imgBig.animate({left: offset.x + "px", top: offset.y + "px", width: $img.width() + "px", height: $img.height() + "px"}, 200, function ()
{
$img.attr("src", dataUrl).show();
$imgBig.remove();
_video.play();
});
}
/**
* 获取元素在显示区域的leftOffset和topOffset
* @param elem
* @returns {{x: (Number|number), y: (Number|number)}}
* @private
*/
function _getOffset(elem)
{
var pos = {x: elem.offsetLeft, y: elem.offsetTop};
var offsetParent = elem.offsetParent;
while (offsetParent)
{
pos.x += offsetParent.offsetLeft;
pos.y += offsetParent.offsetTop;
offsetParent = offsetParent.offsetParent;
}
return pos;
}
return {init: _init}
})();video.canplay 이벤트에서 속성과 일부 작업을 얻은 후에는 EventLinstener를 제거해야 한다는 점에 유의해야 합니다. 그렇지 않으면 재생이 완료될 때 이 메서드가 항상 호출됩니다. 일시중지되었습니다. 해당 이벤트를 클릭하면 영상이 일시정지된 후 영상 위치에 그림이 생성되고, jquery animation을 이용하여 썸네일 위치로 이동한 후 문서가 삭제되고 썸네일이 표시됩니다. , 애니메이션 효과가 발생합니다.
사진을 직접 업로드하는 등의 작업을 추가할 수 있습니다. 또 다른 매우 중요한 점이 있습니다: canvas.toDataURL("image/png"); 정상적으로 사용하려면 서버에서 액세스해야 할 수도 있습니다. 작성한 페이지를 마음대로 시작할 수 있습니다. 보안 질문을 신고하세요.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
zepto를 사용하여 모바일 측에서 원활한 위아래 스크롤을 달성하는 방법
위 내용은 H5+C3을 사용하면 Youku 비디오 스크린샷 효과를 얻을 수 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1383
1383
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




