H5에는 음성 입력 기능이 추가되었습니다.
이번에는 H5에 추가된 음성입력 기능을 소개해드리겠습니다. H5에 음성입력 기능을 추가할 때의 주의사항은 무엇인가요?
앞으로 사용하게 될 HTML의 강력한 기능을 소개합니다. 입력 상자에 직접 음성 기능을 추가할 수 있는 방법을 먼저 살펴보겠습니다.
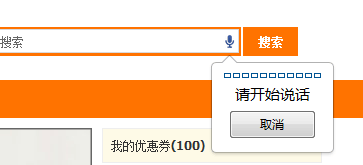
입력 상자 오른쪽에 마이크 아이콘이 표시됩니다. 마이크를 클릭하면 음성 인식이 수행됩니다.

사실 매우 간단합니다. 음성 인식은 html5의 기본 기능입니다. 사용법은
<input type=”text” speech x-webkit-speech />
XHTML과 같은 구문을 좋아한다면 이렇게 표현하면 됩니다.
<input type=”text” x-webkit-speech=”x-webkit-speech” />
음성 인식은 그런 것이었습니다. 10년 전에는 정말 놀라운 일이었습니다. 몇 년 전만 해도 웹 페이지의 음성 인식은 Flashplayer 등의 다른 방법을 통해서만 달성할 수 있었습니다. 하지만 이제는 음성을 얻으려면 입력창에 속성 태그만 추가하면 인식이 가능합니다.
휴대폰의 브라우저와 같은 모바일 장치는 html5를 지원하는 한 음성 인식도 지원해야 합니다. Android에서 이 페이지를 탐색해 보세요.
또한 javascript를 사용하여 음성 인식의 이벤트를 종료하려면 onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
를 사용하면 됩니다. 흥미로운 정보가 있으니 PHP 중국어 웹사이트의 다른 관련 기사도 주목해 주세요!
추천 도서:
postMessage는 도메인 간 및 창 간 메시징을 구현합니다
위 내용은 H5에는 음성 입력 기능이 추가되었습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7447
7447
 15
15
 1374
1374
 52
52
 76
76
 11
11
 39
39
 19
19
 14
14
 6
6
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




