이번에는 i, em, b, Strong 요소 사용에 대한 자세한 설명을 가져오겠습니다. i, em, b 및 Strong 요소 사용 시 주의사항은 무엇인가요? 바라보다.
머리말
semanticHTML5에 많은 새로운 태그가 추가되었습니다. 그중에서도 i, em, b의 두 가지 레이블 세트가 가장 혼동되기 쉽습니다. 자세히 살펴보지 않으면 정말 불명확합니다. 이는 프론트엔드 면접에서도 자주 묻는 질문이기도 하다. 오늘은 그 소스, 즉 HTML5 문서(https://w3c.github.io/html/textlevel-semantics.html#the-em-element)에서 알아봅시다!
차이점에 대한 자세한 설명
우선 디스플레이 효과 측면에서 CSS를 추가하지 않으면 i와 em 태그로 둘러싸인 텍스트는 이탤릭체로 표시되고, b와 em 태그로 둘러싸인 텍스트는 이탤릭체로 표시됩니다. 강력한 태그는 굵게 표시됩니다. 그림과 같이

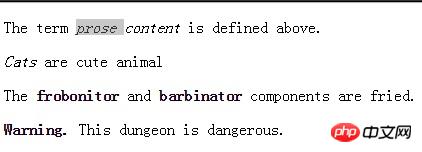
효과는 다음과 같습니다.

의미론적 기능을 위해 이 두 태그에도 의미론이 부여되며 스타일은 CSS이기 때문에 덜 중요합니다. 그러나 위의 두 태그 세트의 의미는 여전히 고유한 강조점을 갖습니다. 다음은 사양에 따라 하나씩 소개됩니다.
iIntroduction
표준 설명:
The i 요소는 대체 음성이나 분위기의 텍스트 범위를 나타내거나 분류학적 명칭, 기술 용어, 다른 언어의 관용적 문구, 음역,
번역:
i 요소는 일반 텍스트와는 다른 목소리나 분위기를 지닌 텍스트 조각을 나타내며, 어느 정도는 다른 특성을 지닌 텍스트 조각을 나타냅니다. , 예를 들어 분류학적인 이름, 기술 용어, 외국어 관용어, 음역, 아이디어 또는 서양 텍스트의 선박 이름과 같은 것입니다.
예:
// 分类学名称 <p>The <i class="taxonomy">Felis silvestris catus</i> is cute.</p> // 术语 <p>The term <i>prose content</i> is defined above.</p> // 外语习语 <p>There is a certain <i lang="fr">je ne sais quoi</i> in the air.</p>
i 태그에 클래스를 적용하여 이 요소의 사용 의도를 나타낼 수 있으므로 나중에 특수 스타일을 수정해야 하는 경우 전체 내용을 주의 깊게 확인할 필요가 없습니다. 변경을 위한 문서입니다. i 태그를 사용할 때는 em을 사용하여 강조 표시하고 dfn 태그를 사용하여 프로젝트 인스턴스를 정의하는 등 다른 태그를 사용하는 것이 더 적합한지 고려하는 것이 좋습니다.
em소개
사양 설명:
em 요소는 내용의 강세 강조를 나타냅니다.
강세 강조의 위치는 문장의 의미를 변경합니다. 강세가 이런 식으로 사용되는 정확한 방식은 언어에 따라 다릅니다.
번역:
em 요소는 내용에 대한 강조를 나타냅니다. 강조 위치에 따라 진술 자체의 의미가 달라집니다. 따라서 요소는 콘텐츠의 일부를 구성합니다. 이렇게 표현되는 강조의 정도는 언어에 따라 다릅니다.
예(단어에 강세를 가하면 중국어에서 다른 의미를 나타내는 것과 유사):
// 这是一句不带任何强调的句子 <p>Cats are cute animals.</p> // em 包围 Cats,强调猫是种可爱的动物,而不是狗或者其他动物 <p><em>Cats</em> are cute animals.</p> // em 包围 are,代表句子所说是事实,来反驳那些说猫不可爱的人 <p>Cats <em>are</em> cute animals.</p> // em 包围 cute,强调猫是一种可爱的动物,而不是有人说的刻薄、讨厌的动物 <p>Cats are <em>cute</em> animals.</p> // 这里强调猫是动物,而不是植物 <p>Cats are cute <em>animals</em>.</p>
명세 끝 부분에 참고:
em 요소는 일반적인 "기울임꼴" 요소가 아닙니다. 마치 다른 분위기나 목소리로 단락의 나머지 부분에서 눈에 띄도록 의도되었습니다. 이를 위해서는 i 요소가 더 적합합니다.
em 요소도 그런 목적으로 중요성을 전달하기 위한 것이 아닙니다. 강한 요소가 더 적절합니다.
번역:
em은 일반적인 이탤릭체 태그가 아닙니다. 때로는 다른 음성이나 어조로 인해 단락의 나머지 부분과 구별되어야 하는 텍스트 부분의 경우 i 태그가 더 적합합니다. em 태그는 중요도를 나타내기 위한 것이 아닙니다. 이러한 목적이라면 Strong 태그가 더 적합합니다.
b소개
规范描述:
The b element represents a span of text to which attention is being drawn for utilitarian purposes without conveying any extra importance and with no implication of an alternate voice or mood, such as key words in a document abstract, product names in a review, actionable words in interactive text-driven software, or an article lede.
译文:
b 元素代表侧重实用目的而不带有任何额外重要性也不暗示不同语态或语气的一段文本,比如一段文本摘要中的关键词、一段审查中的产品名称、文本驱动软件中的可执行语句或者一篇文章的导语。
举例:
// 下面的 b 元素起到突出关键词的作用,但不具备强调重要性的作用 <p>The <b>frobonitor</b> and <b>barbinator</b> components are fried.</p> // 下面的 b 元素让被包围的词特殊化 <p>You enter a small room. Your <b>sword</b> glows brighter. A <b>rat</b> scurries past the corner wall.</p> // 下面的 b 元素标注了文章的导语 <article> <h2>Kittens 'adopted' by pet rabbit</h2> <p><b class="lede">Six abandoned kittens have found an unexpected new mother figure — a pet rabbit.</b></p> <p>Veterinary nurse Melanie Humble took the three-week-old kittens to her Aberdeen home.</p> ... </article>
规范建议:
The b element should be used as a last resort when no other element is more appropriate. In particular, headings should use the h1 to h6 elements, stress emphasis should use the em element, importance should be denoted with the strong element, and text marked or highlighted should use the mark element.
就是说当没有其他元素合适时,最后才考虑用b标签。特别是,标题应该使用h1到h6标签,突出对内容的强调用em标签,突出重要紧急用strong标签,文本标记使用mark标签。
strong介绍
规范描述:
The strong element represents strong importance, seriousness, or urgency for its contents.
译文:
strong 元素代表内容的强烈的重要性、严重性或者紧急性。
重要性
元素可以被用在标题(heading)、说明(caption)或者段落(paragraph)上,来显示这部分被包围的文字的重要性。
// 章节序号不重要,章节的名字才重要 <h1>Chapter 1: <strong>The Praxis</strong></h1>
严重性
元素可以被用来标记警告或者警示标志。
<p><strong>Warning.</strong> This dungeon is dangerous.</p>
紧急性
元素可以被用来表示需要被尽快看见的部分。
<p>Welcome to Remy, the reminder system.</p> <p>Your tasks for today:</p> <ul> <li><p><strong>Turn off the oven.</strong></p></li> <li><p>Put out the trash.</p></li> <li><p>Do the laundry.</p></li> </ul>
小结:
根据规范来看,em和strong的语义情景很明显,b和i的理解还是有些晦涩,个人的理解是:
1、em会对文本含义有改变作用,类似读一句话时重读某一个字或词会表达不一样的意思一样。
2、strong会突出包含文本的重要性、严重性和紧急性等。
3、i标签为了表示不同语态或特性的文本,有点像文字排版里面的那些用斜体表示的内容(技术术语、外语习语这些排版会有不同的内容)。
4、b标签主要是为了突出显示关键词、产品名称等;
b标签的语义规范也是很模糊,所以也是不太建议用。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 i, em, b 및 Strong 요소의 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!