JS 크로스 도메인 처리에 대한 자세한 설명
이 글은 주로 JS 크로스 도메인 처리에 대한 자세한 설명을 공유합니다. Jsonp를 사용하여 JS의 크로스 도메인 문제를 해결할 수 있기를 바랍니다.
Js는 도메인 전체에 걸쳐 데이터를 요청할 수 없습니다.
교차 도메인이란 무엇입니까?
1. 도메인 이름이 다릅니다
2. 도메인 이름은 같지만 포트가 다릅니다.
js의 도메인 간 문제를 해결하려면 Jsonp를 사용하고 js 기능을 사용하여 도메인 간 요청을 우회할 수 있습니다. Js는 도메인 전체에서 js 파일을 로드할 수 있습니다.
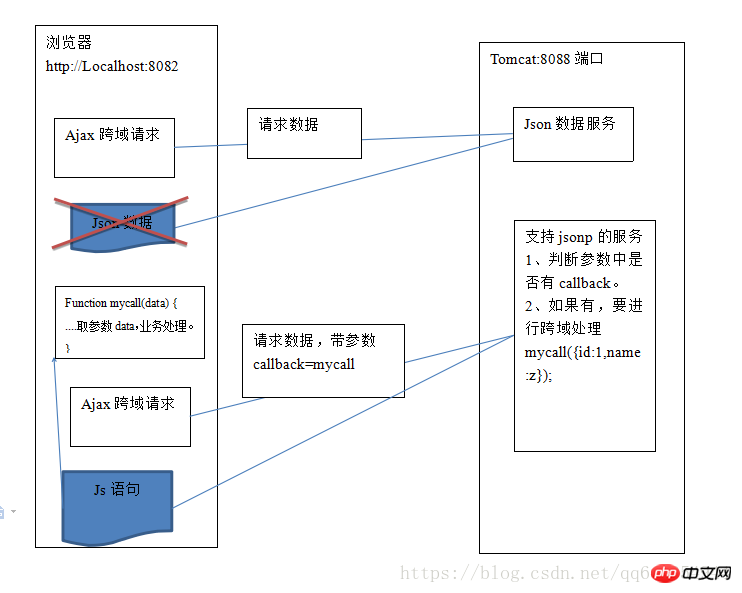
설계도:

구현 방법:
Ajax(반드시 dataType을 추가하세요):
$.ajax({
url : "http://localhost:8088/user/token/" + _ticket,
dataType : "jsonp", type : "GET", success : function(data){ //回调函数 }
}); 봄에는 조심하세요. 장소:
@RequestMapping(value="/user/token/{token}", produces=MediaType.APPLICATION_JSON_UTF8_VALUE)
@ResponseBody
public String getUserByToken(@PathVariable String token, String callback) {
//请求参数中要含 callback 方法名
//把结果封装成一个js语句响应 return callback + "(" + result + ");";
}또 다른 작성 방법이 있습니다: presents="application/json;charset=utf-8"
프로젝트에 사용된 Spring이 4.1 이후 버전이라면 사용 가능합니다. 메서드:
MappingJacksonValue mappingJacksonValue = new MappingJacksonValue(result);
mappingJacksonValue.setJsonpFunction(callback );
handler return 유형은 다음과 같습니다. 객체 유형으로 변경됩니다.
위 내용은 JS 크로스 도메인 처리에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 CPU를 너무 많이 점유하는 WIN10 서비스 호스트의 동작 과정
Mar 27, 2024 pm 02:41 PM
CPU를 너무 많이 점유하는 WIN10 서비스 호스트의 동작 과정
Mar 27, 2024 pm 02:41 PM
1. 먼저 작업 표시줄의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 [작업 관리자] 옵션을 선택하거나, 시작 로고를 마우스 오른쪽 버튼으로 클릭한 후 [작업 관리자] 옵션을 선택합니다. 2. 열린 작업 관리자 인터페이스에서 맨 오른쪽에 있는 [서비스] 탭을 클릭합니다. 3. 열린 [서비스] 탭에서 아래의 [서비스 열기] 옵션을 클릭하세요. 4. 열리는 [서비스] 창에서 [InternetConnectionSharing(ICS)] 서비스를 마우스 오른쪽 버튼으로 클릭한 후 [속성] 옵션을 선택하세요. 5. 열리는 속성 창에서 [연결 프로그램]을 [사용 안 함]으로 변경하고 [적용]을 클릭한 후 [확인]을 클릭하세요. 6. 시작 로고를 클릭한 후 종료 버튼을 클릭하고 [다시 시작]을 선택한 후 컴퓨터를 다시 시작합니다.
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 PHP에서 특수 문자를 처리하고 작은따옴표를 변환하는 방법을 알아보세요.
Mar 27, 2024 pm 12:39 PM
PHP에서 특수 문자를 처리하고 작은따옴표를 변환하는 방법을 알아보세요.
Mar 27, 2024 pm 12:39 PM
PHP 개발 과정에서 특수 문자를 처리하는 것은 일반적인 문제이며, 특히 문자열 처리에서는 특수 문자가 이스케이프되는 경우가 많습니다. 그중에서도 특수 문자를 작은따옴표로 변환하는 것은 상대적으로 일반적인 요구 사항입니다. 왜냐하면 PHP에서는 작은따옴표가 문자열을 래핑하는 일반적인 방법이기 때문입니다. 이 기사에서는 PHP에서 특수 문자 변환 작은따옴표를 처리하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. PHP에서 특수 문자에는 작은따옴표('), 큰따옴표("), 백슬래시() 등이 포함되지만 이에 국한되지는 않습니다.
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux의 컬 명령에 대한 자세한 설명 요약: 컬은 서버와의 데이터 통신에 사용되는 강력한 명령줄 도구입니다. 이 글에서는 컬 명령어의 기본적인 사용법을 소개하고, 독자들이 명령어를 더 잘 이해하고 적용할 수 있도록 실제 코드 예제를 제공할 것입니다. 1. 컬이란 무엇인가? 컬은 다양한 네트워크 요청을 보내고 받는 데 사용되는 명령줄 도구입니다. HTTP, FTP, TELNET 등과 같은 다중 프로토콜을 지원하며 파일 업로드, 파일 다운로드, 데이터 전송, 프록시와 같은 풍부한 기능을 제공합니다.
 PHP 문자열 처리: 오른쪽의 첫 번째 문자를 제거하는 방법은 무엇입니까?
Mar 01, 2024 pm 12:51 PM
PHP 문자열 처리: 오른쪽의 첫 번째 문자를 제거하는 방법은 무엇입니까?
Mar 01, 2024 pm 12:51 PM
PHP에서 문자열을 처리하는 것은 매우 일반적인 작업이며 오른쪽의 첫 번째 문자를 제거하는 것도 일반적인 요구 사항입니다. 이번 글에서는 PHP 코드를 사용하여 오른쪽 첫 번째 문자를 제거하는 방법을 보여드리겠습니다. 먼저 오른쪽의 첫 번째 문자를 제거하는 방법을 보여주는 문자열 처리 함수의 간단한 예를 살펴보겠습니다.




