Phonegap을 사용하여 연락처를 찾는 방법
이번에는 Phonegap을 사용하여 연락처를 찾는 방법과 Phonegap을 사용하여 연락처를 찾을 때 어떤 노트가 있는지 보여드리겠습니다. 다음은 실제 사례입니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Database Example</title>
<script type="text/javascript" charset="UTF-8" src="cordova.js"></script>
<script type="text/javascript" charset="UTF-8">
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
}
function onSuccess(contacts){
document.write(contacts.length+'contacts found.');
for(var i=0;i<contacts.length;i++){
for(var j=0;j<contacts[i].emails.length;j++){
document.write("Email="+contacts[i].emails[j].email);
}
}
alert('success');
}
function onError(error){
alert("Ooops!");
}
function findContact(){
var myOptions=new ContactFindOptions();
myOptions.filter="gmail";//过滤
var myFields=["emails"];//要查询的字段
navigator.contacts.find(myFields,onSuccess,onError,myOptions);
}
</script>
</head>
<body>
<button onclick="findContact();">Find Contact</button>
</body>
</html>이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 Phonegap을 사용하여 연락처를 찾는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
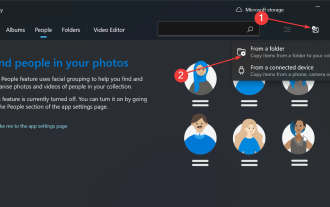
 Windows 10 및 11에서 얼굴별로 사진을 정렬하는 방법
Aug 08, 2023 pm 10:41 PM
Windows 10 및 11에서 얼굴별로 사진을 정렬하는 방법
Aug 08, 2023 pm 10:41 PM
Windows의 작동은 사용자 경험을 향상시키는 매력적인 기능을 포함하여 모든 버전에서 점점 더 좋아지고 있습니다. 사용자가 Windows 10 및 11에서 탐색하고 싶은 기능 중 하나는 사진을 얼굴별로 정렬하는 기능입니다. 이 기능을 사용하면 얼굴 인식을 사용하여 친구와 가족의 사진을 그룹화할 수 있습니다. 재미있을 것 같죠? 이 기능을 활용하는 방법을 알아보려면 계속 읽어보세요. Windows에서 사진을 얼굴별로 그룹화할 수 있나요? 예, Windows 10 및 11에서 사진 앱을 사용하여 사진을 얼굴별로 그룹화할 수 있습니다. 하지만 포토 앱 버전에서는 이 기능을 사용할 수 없습니다. 또한 인물 탭을 사용하여 이러한 사진을 연락처에 연결할 수 있습니다. 따라서 이 기능을 사용하면 다음과 같은 작업을 수행할 수 있습니다.
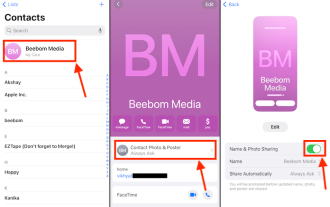
 iOS 17에서 비활성화된 연락처 사진 및 포스터를 수정하는 8가지 방법
Sep 22, 2023 am 10:33 AM
iOS 17에서 비활성화된 연락처 사진 및 포스터를 수정하는 8가지 방법
Sep 22, 2023 am 10:33 AM
연락처 사진 및 포스터를 설정하는 올바른 방법 알아보기 연락처 사진 및 포스터는 iPhone에 저장된 연락처 카드 및 기타 연락처에 대해 iOS 17에서 설정할 수 있는 새로운 기능입니다. 모르는 분들을 위해 설명하자면, 이 기능을 사용하면 사진, 이름, 색상, 글꼴, 이모티콘, 메모지로 디자인할 수 있는 맞춤형 포스터로 통화 화면의 모양을 개인화할 수 있습니다. 일단 생성된 연락처 포스터는 저장된 연락처와 공유하거나 선택된 소수의 사람들만 볼 수 있도록 제한할 수 있습니다. 자신만의 연락처 포스터를 만드는 방법과 이를 다른 사람과 공유하는 방법을 알아보려면 다음 링크에서 가이드를 확인하세요. 연락처 사진 및 연락처 포스터 비활성화됨: 연락처 사진 설정에도 불구하고 8가지 수정 사항 설명
 Lalamove에 비상 연락처를 추가하는 방법
Feb 29, 2024 pm 08:31 PM
Lalamove에 비상 연락처를 추가하는 방법
Feb 29, 2024 pm 08:31 PM
Lalamove 소프트웨어를 사용하시면 긴급연락처 기능이 있어 긴급상황 발생 시 적극적으로 상대방에게 연락이 가능합니다. 아직 모르시는 분들을 위해 긴급연락처 추가 방법을 소개해드리겠습니다. 저와 함께 살펴보세요. 먼저 휴대폰에서 Lalamove 소프트웨어를 열고 페이지 오른쪽 하단의 "내"를 클릭하여 전환한 다음 "내" 페이지 오른쪽 상단의 기어 모양 아이콘을 클릭하여 들어갑니다. "설정" 기능. 2. 설정 페이지로 이동 후, '비상연락처' 항목 뒤의 '추가' 버튼을 클릭하세요. 3. 그런 다음 새 인터페이스에서 프롬프트에 따라 비상 연락처의 전화번호와 이름을 입력한 후 아래의 "저장 확인" 버튼을 클릭하면 비상 연락처가 추가됩니다.
 나의 iPhone 찾기를 끄는 방법
Nov 09, 2023 pm 02:21 PM
나의 iPhone 찾기를 끄는 방법
Nov 09, 2023 pm 02:21 PM
iPhone에서 나의 찾기를 끄면 어떻게 되나요? 나의 iPhone 찾기는 분실했거나 도난당한 기기를 찾는 데 도움이 됩니다. 나의 iPhone 찾기를 활성화하면 지도에서 기기의 위치를 추적하고, 소리를 재생하고, 기기를 찾는 데 도움을 줄 수 있습니다. 나의 찾기에는 다른 사람이 귀하의 iPhone을 사용하는 것을 방지하는 활성화 잠금 기능도 포함되어 있습니다. 나의 iPhone 찾기를 끄면 이러한 모든 기능이 손실되어 분실된 Apple 기기를 복구하기 어려울 수 있습니다. 나의 iPhone 찾기는 매우 유용하지만 휴대폰을 판매, 기부, 교환하거나 배터리 교체 또는 기타 서비스를 위해 보낼 때는 비활성화해야 합니다. 이렇게 하면 누구도 귀하에 관한 정보에 접근할 수 없습니다.
 6 수정 사항: iPhone에서 연락처 포스터가 제대로 표시되지 않는 문제를 해결하는 방법은 무엇입니까?
Sep 17, 2023 pm 12:41 PM
6 수정 사항: iPhone에서 연락처 포스터가 제대로 표시되지 않는 문제를 해결하는 방법은 무엇입니까?
Sep 17, 2023 pm 12:41 PM
1. iPhone이 iOS17을 지원하는지 확인하십시오. iPhone에서 연락처 포스터 기능이 작동하지 않으면 가장 먼저 해야 할 일은 iPhone이 iOS17을 지원하는지 확인하는 것입니다. 이 새로운 기능은 iOS 17을 실행하는 iPhone에서만 사용할 수 있으므로 휴대폰을 최신 업데이트로 업데이트하세요. 또한 iPhone에서 iOS17을 실행 중이더라도 연락처에는 iOS17 업데이트가 적용된 iPhone이 있어야 합니다. iOS17을 지원하는 모든 iPhone 목록은 다음과 같습니다. iPhone15, 15PlusiPhone15Pro, 15ProMaxiPhone14, 14PlusiPhone14Pro, 1
 C#에서 Array.IndexOf 함수를 사용하여 배열에 있는 요소의 인덱스를 찾습니다.
Nov 18, 2023 am 09:59 AM
C#에서 Array.IndexOf 함수를 사용하여 배열에 있는 요소의 인덱스를 찾습니다.
Nov 18, 2023 am 09:59 AM
C#에서 Array.IndexOf 함수를 사용하여 배열에 있는 요소의 인덱스를 찾습니다. C# 프로그램에서 배열에 있는 요소의 인덱스를 찾아야 하는 경우 Array.IndexOf 함수를 사용할 수 있습니다. Array.IndexOf 함수는 지정된 배열 범위 내에서 지정된 요소를 찾고 해당 요소가 처음 나타나는 인덱스를 반환합니다. 요소를 찾을 수 없으면 -1이 반환됩니다. 다음은 Array.IndexOf 함수를 사용하여 배열에서 요소를 찾는 방법을 보여 주는 샘플 코드입니다.
 iPhone에서 나의 찾기를 끄는 4가지 방법
Feb 02, 2024 pm 04:15 PM
iPhone에서 나의 찾기를 끄는 4가지 방법
Feb 02, 2024 pm 04:15 PM
Apple의 나의 찾기 앱을 사용하면 iPhone이나 기타 기기의 위치를 찾아 분실하거나 잊어버리는 일을 방지할 수 있습니다. 나의 찾기는 장치를 추적하는 데 유용한 도구이지만 개인 정보 보호 문제가 우려되거나 배터리 소모를 원하지 않는 경우 또는 기타 이유로 비활성화할 수 있습니다. 다행히도 iPhone에서 나의 찾기를 끄는 방법에는 여러 가지가 있으며, 이 기사에서는 이에 대해 모두 설명하겠습니다. iPhone에서 나의 찾기를 끄는 방법 [4가지 방법] 네 가지 방법으로 iPhone에서 나의 찾기를 끌 수 있습니다. 방법 1을 사용하여 찾기를 끈 경우 비활성화하려는 장치에서 이 작업을 수행할 수 있습니다. 방법 2, 3, 4를 진행하려면 Find Finder를 끄려는 iPhone의 전원을 끄거나
 최신 iOS 17에서 iPhone을 개인화하는 방법
Sep 21, 2023 am 08:17 AM
최신 iOS 17에서 iPhone을 개인화하는 방법
Sep 21, 2023 am 08:17 AM
iPhone에서 통화를 개인화하는 방법 Apple의 iOS 17에는 iPhone의 통화 화면 모양을 개인화할 수 있는 연락처 포스터라는 새로운 기능이 도입되었습니다. 이 기능을 사용하면 선택한 사진, 색상, 글꼴, 미모티콘을 연락처 카드로 사용하여 포스터를 디자인할 수 있습니다. 따라서 전화를 걸면 사용자 정의 이미지가 수신자의 iPhone에 예상한 대로 정확하게 표시됩니다. 저장된 모든 연락처와 고유한 연락처 포스터를 공유하도록 선택하거나 이를 볼 수 있는 사람을 선택할 수 있습니다. 마찬가지로, 통화 중에 다른 사람의 연락처 포스터도 볼 수 있습니다. 또한 Apple에서는 개별 연락처에 대한 특정 연락처 사진을 설정하여 해당 연락처에서 전화를 걸 수 있습니다.




