H5 양식 확인 실패 프롬프트를 설정하는 방법
이번에는 H5의 양식 확인실패 메시지 설정 방법을 알려드리겠습니다. H5의 양식 확인 실패 메시지 설정 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
머리말
프론트엔드 아동용 신발이 페이지를 작성하다 보면 필연적으로 폼 검증의 구덩이에 발을 들여놓게 됩니다. 이때 우리는 많은 js를 작성해야 하기 때문에 무릎을 꿇게 됩니다. 하지만 H5 등장 이후로 다음과 같이 많은 공통 표현 검증이 구현되어 부담이 많이 줄어 들었습니다. 자체적으로 지원되지만 검증하고 싶은 시나리오와 상황은 다양하므로 어떻게 해야 할까요? 당연히 H5에서 패턴 속성을 제공하므로 우리가 직접 할 수 있기 때문에 그렇게 어렵지는 않습니다. ! 패턴에서 지정할 수 있습니다.
정규식, 정규식을 잘 작성했다면 검증에 대해 걱정할 필요가 없습니다!
정규식은 11자리로 제한됩니다:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Test</title> </head> <body> <form action=""> <label > 邮箱: <input type="email"> </label> <input type="submit"> </form> </body> </html>
Question
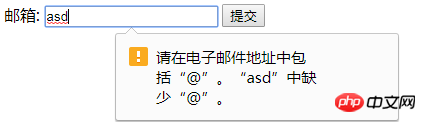
11자리가 아닌 숫자를 입력하면 오류가 발생합니다. 이것은 패턴의 기여입니다. 그런데, 우리가 사용한다면? 양식을 확인하려면 요청한 형식이 일관되어야 합니다. 사용자가 소스를 보도록 할 수는 없나요?라는 메시지가 표시됩니다. 그렇다면 페이지를 작성하지 않아도 그냥 결제하게 됩니다. 농담이죠~
Solution문제가 있으면 해결해야 합니다. . 오랫동안 Google을 위해 프로그래밍한 끝에 마침내 좋은 해결책을 찾았습니다.
oninvalid: 제출된 입력 요소의 값은 다음과 같습니다. 값이 유효하지 않은 경우(여기서는 정기 확인이 실패함)
oninvalid 이벤트 트리거됩니다. oninvalid는 Form 이벤트에 속합니다. setCustomValidity(): 이는 프롬프트 정보를 사용자 정의하는 데 사용되는 HTML5의 내장 JS 메소드입니다.
oninvalid 및 setCustomValidity를 통해 프롬프트를 사용자 정의할 수 있다는 것이 밝혀졌습니다. 그러면 다음과 같이 소스 코드를 수정하는 것이 쉽습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>결과:
이제 더 이상 귀찮은 "형식"이 아닙니다. 이제 양식 유효성 검사 프롬프트는 사용자가 입력 내용을 더 잘 수정할 수 있도록 여기에 어떤 종류의 데이터를 입력해야 하는지 명확하게 알려줍니다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 믿으십시오. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트에 있는 다른 관련 기사를 주의 깊게 살펴보시기 바랍니다. 추천 도서:로컬 저장소 및 세션 저장소 사용 기록

indexeddb 데이터베이스 사용에 대한 자세한 설명
위 내용은 H5 양식 확인 실패 프롬프트를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




