이번에는 사용자 위치정보를 얻기 위한 h5를 가져오겠습니다. h5가 사용자 위치정보를 얻기 위한 주의사항은 무엇입니까?
최근 프로젝트에는 주변 상인을 구하는 기능이 있는데, 이를 위해서는 위치정보 시스템을 사용해야 합니다.
그래서 h5 위치정보를 사용하려고 생각한 후 간단히 코드를 캡슐화했습니다.
const getPosition = (
timeout = 10000,
maximumAge = 60000,
enableHighAcuracy = false) => new Promise((resolve, reject) => {
if (!navigator && !navigator.geolocation) {
return reject(new Error('geolocation api not supported'))
}
const success = (loc) => {
const location = {
latitude: loc.coords.latitude, // 纬度
longitude: loc.coords.longitude, // 经度
accuracy: loc.coords.accuracy // 精确度
}
resolve(location)
}
const error = () => reject('出错了')
navigator.geolocation.getCurrentPosition(success, error, {
enableHighAcuracy, // 指示浏览器获取高精度的位置,默认为false
timeout, // 指定获取地理位置的超时时间,默认不限时,单位为毫秒
maximumAge // 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
})
})
// 使用示例
getPosition()
.then(pos => pos)
.catch(err => console.log(err))h5의 지리적 위치 획득 API는 실제로 매우 유용하지만, 사용자의 지리적 위치 획득은 사용자의 개인정보에 속하므로 사용자의 승인이 필요합니다.
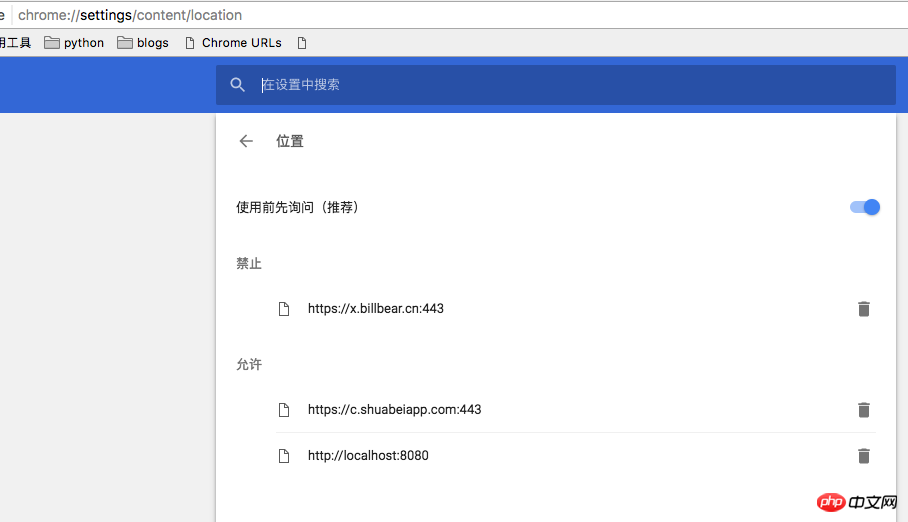
사용자가 승인을 거부하거나 허용하더라도 사이트는 브라우저에 의해 캐시되며, 사용자가 수동으로 해당 조항을 제거하지 않는 한 다음에 방문할 때 사용자에게 다시 묻지 않습니다. 크롬에서 규칙을 제거하는 주소는 아래와 같이 설정에 있습니다.

또한 사용자가 거부하는 경우 IP를 선택하여 위도와 경도를 얻을 수 있습니다.
ipip.net은 IP를 통해 얻을 수 있는 IP 주소입니다. 사용자의 지리적 위치 정보를 얻을 수 있는 웹사이트입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
indexeddb 데이터베이스 사용에 대한 자세한 설명
위 내용은 h5는 사용자 위치정보 획득을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!