이번에는 선택 드롭다운 상자 오른쪽에 프롬프트 아이콘을 추가하는 방법을 알려드리겠습니다. 선택 드롭다운 상자 오른쪽에 프롬프트 아이콘을 추가할 때의 주의사항은 다음과 같습니다. 실제 사례를 살펴보겠습니다.
이 글에서는 h5 오른쪽에 아이콘을 추가하고 드롭다운 상자를 선택하여 페이지를 더욱 아름답게 하고 사용자 경험을 향상시키는 방법에 대해 설명합니다.
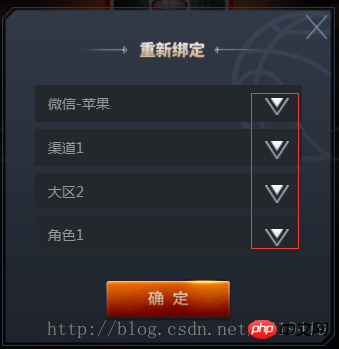
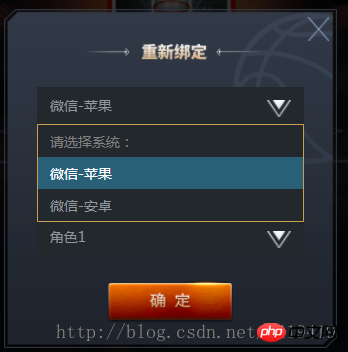
1. 먼저 효과를 살펴보겠습니다.


2. h5의 구조를 살펴보겠습니다.
<p> </p><p> <select> <option>请选择系统:</option> <option>微信-苹果</option> <option>微信-安卓</option> </select> <img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="선택 드롭다운 상자 오른쪽에 프롬프트 아이콘을 추가하는 방법" > </p> <p> <select> <option>请选择渠道:</option> <option>渠道1</option> <option>渠道2</option> </select> <img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="선택 드롭다운 상자 오른쪽에 프롬프트 아이콘을 추가하는 방법" > </p> <p> <select> <option>请选择大区:</option> <option>大区1</option> <option>大区2</option> </select> <img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="선택 드롭다운 상자 오른쪽에 프롬프트 아이콘을 추가하는 방법" > </p> <p> <select> <option>请选择角色:</option> <option>角色1</option> <option>角色2</option> </select> <img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="선택 드롭다운 상자 오른쪽에 프롬프트 아이콘을 추가하는 방법" > </p> <p>单个帐号只能领取一次奖励</p> <img src="/static/imghw/default1.png" data-src="ossweb-img/comfire1.png" class="lazy" alt="선택 드롭다운 상자 오른쪽에 프롬프트 아이콘을 추가하는 방법" >
3 스타일 부분은 sass를 모르는 경우 CSS로 변경할 수도 있습니다. 변환해야 할 특별한 작업이 없으므로 css
@function REM($n){
@return $n/$REM*1rem;
}
#login-p{
background: url(../ossweb-img/kuang1.png)0 0 no-repeat;
background-size: 100% 100%;
width: REM(564);
height: REM(531);
margin-left: REM(38);
.select-wrapper{
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: REM(50);
margin: REM(10) auto;
padding-top: REM(15);
&>select{
width: REM(458);
height: REM(63);
padding-left: REM(20);
border: 1px solid #23282d;
background: #23282d;
-webkit-appearance: none;
color: #92989f;
font-size: REM(24);
margin-top: REM(75);
border-radius: 0;
z-index:10;
}
.arrow{
position: absolute;
width: REM(41);
height: REM(30);
top: REM(65);
right: REM(80);
pointer-events: none;
z-index:11;
}
}
#notice{
font-size: REM(20);
color: #92989f;
text-align: center;
margin-top: REM(75);
}
#comfire1{
width: REM(220);
height: REM(78);
margin-top: REM(20);
margin-left: REM(174);
}
}4로 쉽게 전환할 수 있습니다. 분석: 주로 .arrow 요소는 오른쪽 아이콘의 위치를 제어합니다. 위치를 제어하려면 position:absolute를 사용하면 기본적으로 문제가 없습니다.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
H5는 캔버스에서 사용자 정의 경로 애니메이션을 구현합니다.
위 내용은 선택 드롭다운 상자 오른쪽에 프롬프트 아이콘을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!