이번에는 WebGL로 json 및 echarts 차트를 조작하는 방법과 WebGL을 사용하여 json 및 echarts 차트를 조작할 때 어떤 주의사항이 있는지 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
갑자기 같은 인터페이스에 다양한 지식 포인트를 넣어서 상자에 넣을 수 있다면 내가 보고 싶은 것이 있으면 바로 표시할 수 있다는 생각이 들었습니다. 그리고 이 상자를 열 수 있어야 합니다. 100줄이 넘는 코드로 내 아이디어를 실현하기 위해 HT를 사용했습니다. 이렇게 적은 양의 코드로 이런 효과를 얻을 수 있다는 것이 정말 대단하다고 생각합니다.
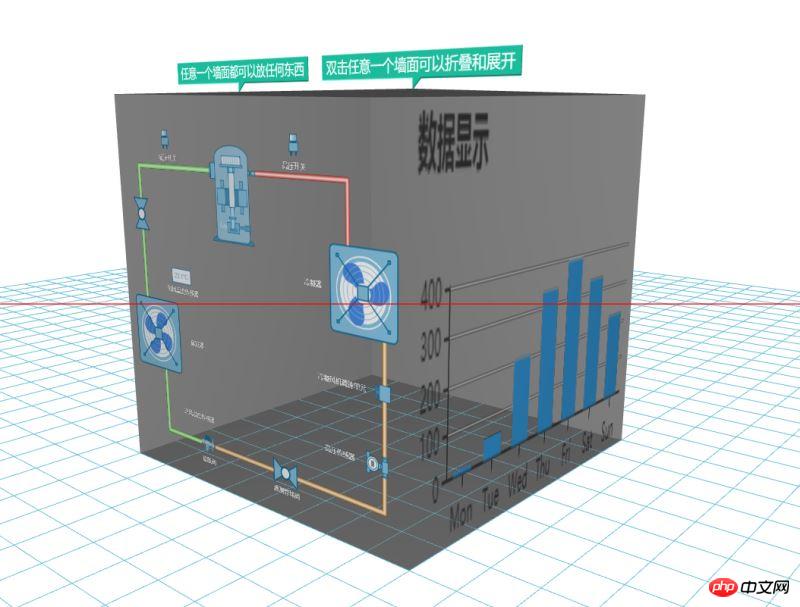
먼저 렌더링을 살펴보겠습니다.

이 예제에서 가장 기본적인 것은 가장 바깥쪽 상자이므로 먼저 구현 방법을 살펴보겠습니다.
var box = new ht.CSGBox(); dataModel.add(box);
이 상자는 다음을 사용하여 쉽게 구현할 수 있습니다. HT, HT에는 많은 기본 원시형들이 캡슐화되어 있는데, 우리가 자주 사용하는 ht.Node도 그 중 하나이기 때문에 동일한 코드를 반복적으로 작성하지 않고도 기본 구현을 완료할 수 있습니다.
이 예제에서 사용된 캡슐화된 기본 프리미티브는 상자 모델인 ht.CSGBox입니다. HT for Web 모델링 매뉴얼을 참조하면 모든 측면에서 이 상자를 조작할 수 있음을 볼 수 있습니다. , 일부 특수 기능을 직접 설정하려면 ht.Style(HT for Web style 매뉴얼)만 조작하면 됩니다.
상자 표면에 텍스처를 추가하려면 HT로 캡슐화된 ht.Default.setImage 함수밖에 생각할 수 없습니다.
여기서 구현한 방법은 HT의 편집기를 기반으로 graphview 구성 요소와 데이터 모델 데이터 모델을 다시 선언한 다음 ht.Default.xhrLoad 메서드를 통해 json을 호출하고 ht.Default.parse를 사용하여 텍스트를 구문 분석했습니다. json 형식으로 변환한 후 역직렬화하여 json의 콘텐츠를 시각적 인터페이스로 표시한 다음 애니메이션을 설정한 다음 이 json을 사용하여 즉시 인터페이스를 새로 고칩니다. 그렇지 않으면 애니메이션이 설정되어 있어도 화면이 표시됩니다. 변하지 않음.
ht.Default.xhrLoad('displays/demo/pump.json', function(text){
const json = ht.Default.parse(text);
pumpDM.deserialize(json);
var currentRotation = 0;
var lastTime = new Date().getTime();
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
currentRotation += deltaTime * Math.PI / 180 * 0.3;
lastTime = time;
pumpDM.getDataByTag('fan1').setRotation(currentRotation);
pumpDM.getDataByTag('fan2').setRotation(currentRotation);
box.iv();
// g3d.iv();这边也可以刷新g3d,但是局部刷新更省
pumpGV.validateImpl();
}, 10);
}, 10);지금은 기본 p에 PumpGV와 g3d를 추가할 수 없고 g3d의 CSGBox 한쪽에 PumpGV를 추가하려는 의도이므로 PumpGV가 표시되려면 PumpGV의 너비와 높이가 같아야 합니다. 너비와 높이는 json에서 그린 그림이 차지하는 영역보다 커야 합니다. 그렇지 않으면 표시가 불완전해집니다. 이 너비와 높이가 디스플레이에 미치는 영향을 확인하려면 직접 변경하여 재미있게 즐길 수 있습니다.
pumpGV.getWidth = function() { return 600;}
pumpGV.getHeight = function(){ return 600;}
pumpGV.getCanvas().dynamic = true;//设置这个是为了让canvas能动态显示echarts 차트 표시도 매우 기본입니다. canvas.dynamic = true를 추가하고 실시간으로 gv를 새로 고치세요.
마지막으로 반환된 두 개의 캔버스만 ht.Default.setImage에 전달하면 됩니다.
ht.Default.setImage('echart', charts(option));
ht.Default.setImage('pump', pumpGV.getCanvas());ht.Default.drawImage 함수는 실제로 캔버스에 그림을 그리므로 다음 작업만 수행하면 됩니다. 우리가 그린 캔버스를 ht.Default.setImage에 전달하여 image를 생성할 수 있습니다.
한 가지 개선해야 할 점이 있습니다. 상자의 선, 그래픽, 텍스트 주위에 원 모양의 들쭉날쭉한 가장자리가 있는 것을 볼 수 있습니다. 글꼴을 설정할 때 동시에 반투명도 설정하기 때문입니다. 반투명인 경우 "blend" 스타일이 꺼집니다. 이때는 스타일을 제어할 수 없습니다. 일반적으로 투명도가 있는 경우 "all.transparent"를 true로 설정해야 합니다.
투명하게 설정할 수 있습니다. : 표시해야 하는 얼굴의 경우 true입니다. 완성된 렌더링을 살펴보세요:

이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 자료:
HTML5에서 그림을 넘기는 애니메이션 효과를 얻는 방법
위 내용은 WebGL이 json 및 echarts 차트를 작동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!