이번에는 캔버스동적 3D 차트를 만드는 방법을 알려드리겠습니다. 캔버스를 사용하여 3차원 동적 차트를 만들 때 주의할 점은 무엇인가요? 다음은 실제 사례입니다.
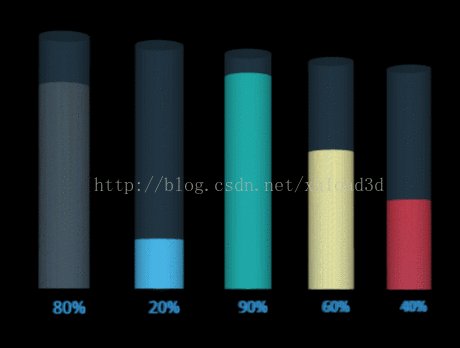
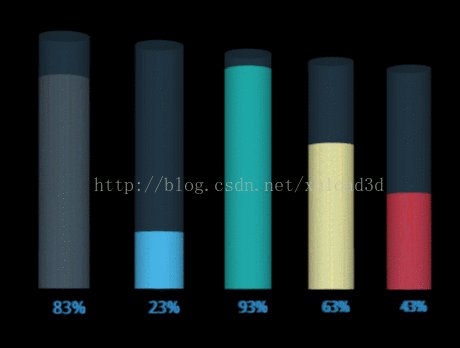
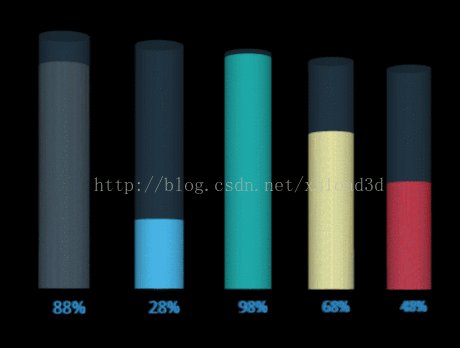
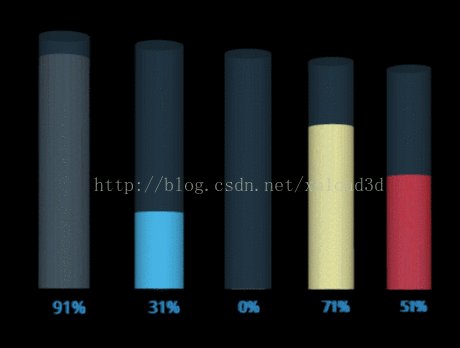
산업용 SCADA나 통신망 관리에 사용되는 차트가 많이 있는 것을 발견했습니다. 대부분의 사람들이 차트 제작에 echart를 사용하지만 사용하기는 정말 쉬운데, 이때 다른 플러그인을 호출할 수 없는 경우가 있습니다. 이 아름다운 차트는 제가 직접 작성해야 하는데, 차트는 쉽게 아름다워질 수 없습니다. . . 웹사이트에서 판매하는 차트를 보고 꽤 괜찮다고 생각해서 HT for Web 3D를 사용해서 아주 간단하고 예쁘네요 ㅎㅎ~동적 렌더링은 다음과 같습니다
다음 단계는 이 5개의 차트 막대를 만드는 것입니다. 내 생각은 내부 레이어에 노드가 있고 외부 레이어에 투명 노드가 있으며 하단에 현재 백분율을 표시하는 3D 텍스트가 있다는 것입니다.
내부 레이어의 노드는 매우 쉽습니다. HT로 캡슐화된 ht.Node를 직접 사용하여 새 노드 객체를 만든 다음 node.s 메서드를 통해 노드 노드의 스타일을 설정했습니다.
dm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); g3d.setEye(0, 185, 300); g3d.addToDOM(); g3d.getView().style.background = '#000';
설명 'shape3d':cylinderModel 이 스타일을 설정하려면 먼저 Shape3d
attribute가 3D 모델로 표시되는 아이콘 효과를 지정합니다. 그런 다음 동적으로 변경되는 myHeight 속성을 설정합니다. HT에서는 node.a 메소드가 사용자가 비즈니스 데이터를 저장하도록 예약되어 있습니다.
다음으로 만들어야 할 것은 외부 투명 노드입니다. 이 노드의 구성 방법은 기본적으로 내부 노드와 동일하지만 좀 더 "투명한" 스타일 설정이 있습니다.var node = new ht.Node();
node.s({
'shape3d': cylinderModel,
'shape3d.color': color,
'3d.movable': false
});
node.a({
'myHeight': s3[1],
});
node.p3([p3[0], s3[1]/2, p3[2]]);
node.s3(s3);
dm.add(node);cylinderModel = ht.Default.createCylinderModel(1000, 0, 1000, false, false, true, true);
var cNode = new ht.Node();
cNode.s({
'shape3d': cylinderModel,
'shape3d.transparent': true,
'shape3d.opacity': 0.2,
'label.color': '#fff',
'3d.movable': false
});
cNode.p3([p3[0], 50, p3[2]]);
cNode.s3(20, 100, 20);
dm.add(cNode);의 값을 마음대로 변경할 수 있어 동적 바인딩 효과를 얻을 수 있습니다.
이해가 되지 않으면 메시지를 남기시거나 당사 공식 홈페이지에 직접 접속하여 HT for Web 매뉴얼을 확인하실 수 있습니다. 생각지도 못한 효과가 더 많고 빠르게 달성될 수 있습니다~믿습니다. 이 기사의 사례를 읽고 나면 방법을 마스터했으며 더 흥미로운 일이 있을 것입니다. PHP 중국어 웹사이트의 다른 관련 기사도 주목해 주세요!
추천 도서:
H5에서 파일을 읽고 서버에 업로드하는 방법선택 드롭다운 상자 오른쪽에 프롬프트 아이콘을 추가하는 방법
위 내용은 캔버스에서 3D 동적 차트를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!