H5의 FileReader는 어떻게 분산적으로 파일을 읽나요?
이번에는 H5의 FileReader가 어떻게 파일을 배포하고파일을 읽는지, FileReader가 파일을 배포하고 읽을 때 어떤 주의사항이 있는지 살펴보겠습니다.
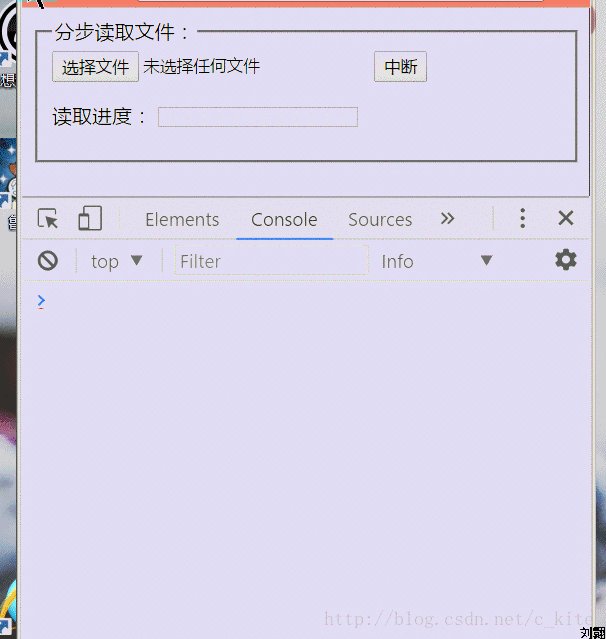
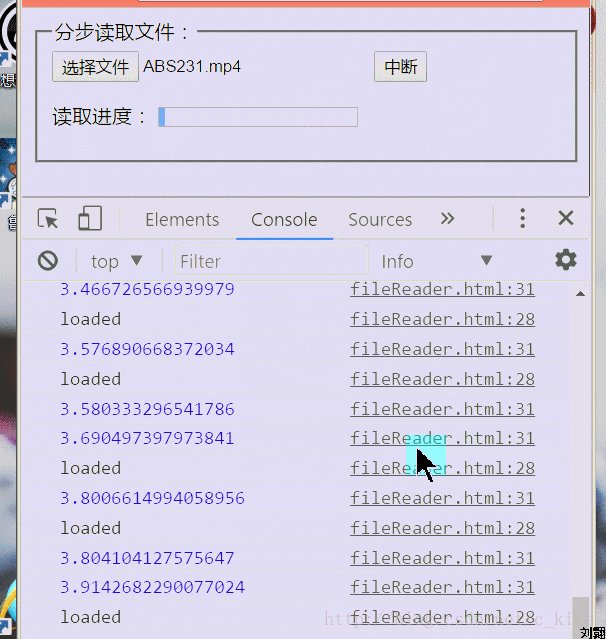
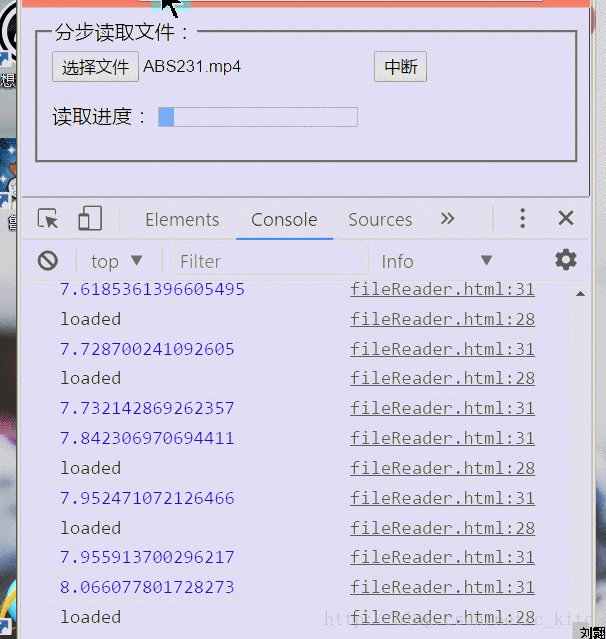
Renderings
기존 규칙은 렌더링을 먼저 표시하는 것입니다

먼저 H5에서 FileReader의 일부 메서드와 이벤트를 소개합니다
FileReader 메서드
| Name | Function |
|---|---|
| 정보( ) | 읽기 종료 |
| readAsBinaryString(file) | 파일을 바이너리 인코딩으로 읽기 |
| readAsDataURL(file) | 파일을 DataURL 인코딩으로 읽기 |
| readAsText(file, [encoding] ) | 읽기 파일을 텍스트로 |
| readAsArrayBuffer(파일) | 파일을 배열 버퍼로 읽기 |
FileReader event
| Name | Function |
|---|---|
| on loadstart | 읽기가 시작될 때 트리거됨 |
| onprogress | Reading |
| onloadend | 성공이나 실패에 관계없이 읽기가 완료되면 트리거됩니다. |
| onload | 파일 읽기가 성공적으로 완료되면 트리거됩니다. |
| onabort | 중단되면 트리거됩니다. |
| onerror | 오류 발생 시 트리거 |
code
분산 읽기 파일의 핵심 아이디어는 파일을 덩어리로 나누어 모든 M.
HTML 부분
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form>
<fieldset>
<legend>分步读取文件:</legend>
<input type="file" id="File">
<input type="button" value="中断" id="Abort">
<p>
<lable>读取进度:</lable>
<progress id="Progress" value="0" max="100"></progress>
</p>
</fieldset>
</form>
<script src="./loadFile.js"></script>
<script>
var progress = document.getElementById('Progress');//进度条
var events = {
load: function () {
console.log('loaded');
},
progress: function (percent) {
console.log(percent);
progress.value = percent;
},
success: function () {
console.log('success');
}
};
var loader;
// 选择好要上传的文件后触发onchange事件
document.getElementById('File').onchange = function (e) {
var file = this.files[0];
console.log(file)
//loadFile.js
loader = new FileLoader(file, events);
};
document.getElementById('Abort').onclick = function () {
loader.abort();
}
</script>
</body>
</html>js 부분
/*
* 文件读取模块
* file 文件对象
* events 事件回掉对象 包含 success , load, progress
*/
var FileLoader = function (file, events) {
this.reader = new FileReader();
this.file = file;
this.loaded = 0;
this.total = file.size;
//每次读取1M
this.step = 1024 * 1024;
this.events = events || {};
//读取第一块
this.readBlob(0);
this.bindEvent();
}
FileLoader.prototype = {
bindEvent: function (events) {
var _this = this,
reader = this.reader;
reader.onload = function (e) {
_this.onLoad();
};
reader.onprogress = function (e) {
_this.onProgress(e.loaded);
};
// start 、abort、error 回调暂时不加
},
// progress 事件回掉
onProgress: function (loaded) {
var percent,
handler = this.events.progress;//进度条
this.loaded += loaded;
percent = (this.loaded / this.total) * 100;
handler && handler(percent);
},
// 读取结束(每一次执行read结束时调用,并非整体)
onLoad: function () {
var handler = this.events.load;
// 应该在这里发送读取的数据
handler && handler(this.reader.result);
// 如果未读取完毕继续读取
if (this.loaded < this.total) {
this.readBlob(this.loaded);
} else {
// 读取完毕
this.loaded = this.total;
// 如果有success回掉则执行
this.events.success && this.events.success();
}
},
// 读取文件内容
readBlob: function (start) {
var blob,
file = this.file;
// 如果支持 slice 方法,那么分步读取,不支持的话一次读取
if (file.slice) {
blob = file.slice(start, start + this.step);
} else {
blob = file;
}
this.reader.readAsText(blob);
},
// 中止读取
abort: function () {
var reader = this.reader;
if(reader) {
reader.abort();
}
}
}을 읽는 것입니다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 H5의 FileReader는 어떻게 분산적으로 파일을 읽나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




