Adobe Html5 Extension을 이용한 개발에 대한 자세한 설명
이번에는 Adobe Html5 Extension을 사용한 개발에 대해 자세히 설명하겠습니다. Adobe Html5 Extension을 사용하여 개발할 때 주의 사항은 무엇입니까?
1. 배경 소개
Adobe Company는 오디오 및 비디오 편집, 이미지 처리, 그래픽 디자인, 영화 및 TV 후반 제작 및 기타 분야를 포괄하는 광범위한 멀티미디어 처리 소프트웨어 제품 라인을 생산합니다. 소프트웨어 기능을 확장하기 위해 Adobe는 개발자에게 소프트웨어 기능을 향상시키는 두 가지 방법인 플러그인과 확장 기능을 제공합니다. 작년에 공식적으로 제공된 SDK를 사용하여 두 개의 Premiere 플러그인이 개발되었으며, 이는 사용자 정의 형식의 멀티미디어 파일을 가져오고 비디오 스트림을 미리 보는 데 사용되었습니다. 최근에는 Adobe Extension 개발을 경험했습니다.
Adobe Plugin은 일반적으로 하위 레이어에 가까운 기능을 제공하는 데 사용됩니다. 효율성을 위해 제공되는 공식 플러그인 SDK는 C++ 언어를 기반으로 합니다. Adobe Extension은 Adobe CS 시대에 Flash 형태로 구현되었던 상위 계층 응용 프로그램에 대한 확장 기능을 제공하는 경향이 있습니다.
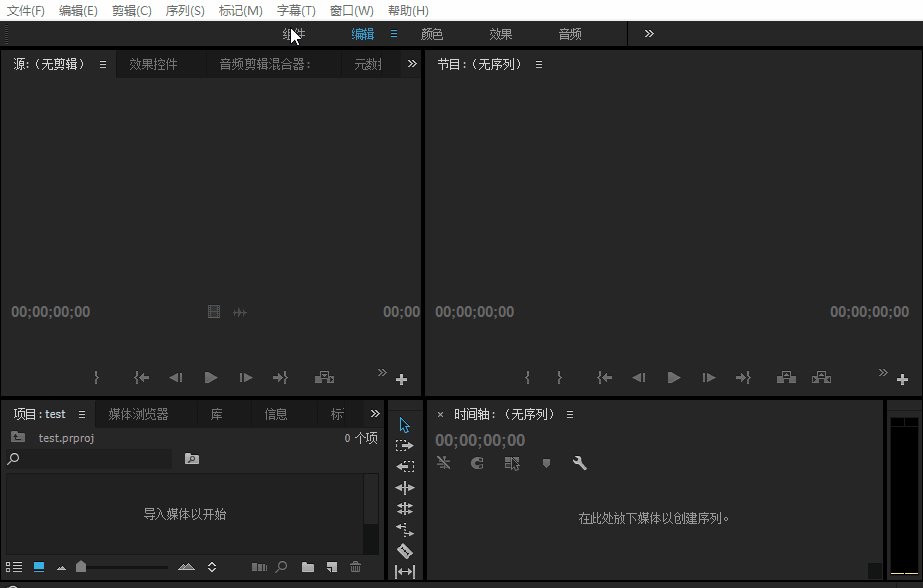
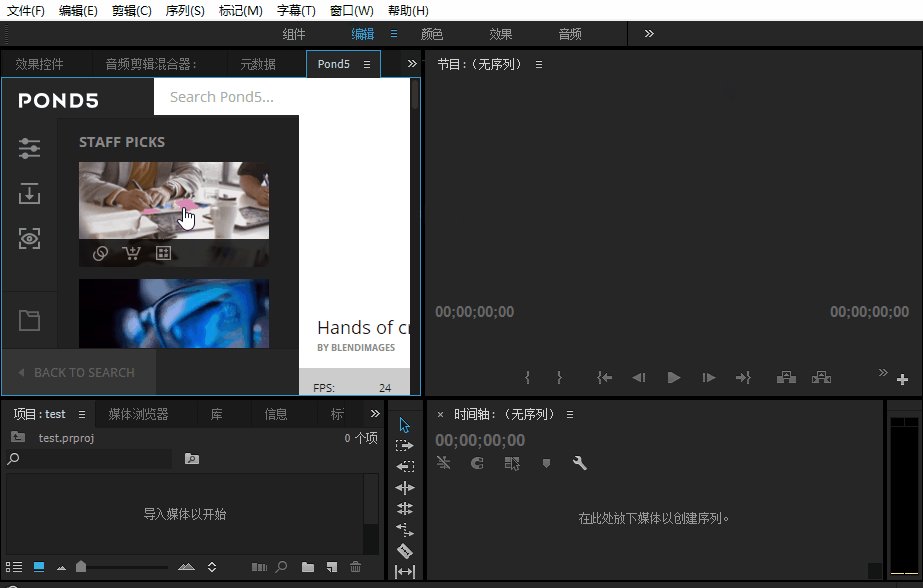
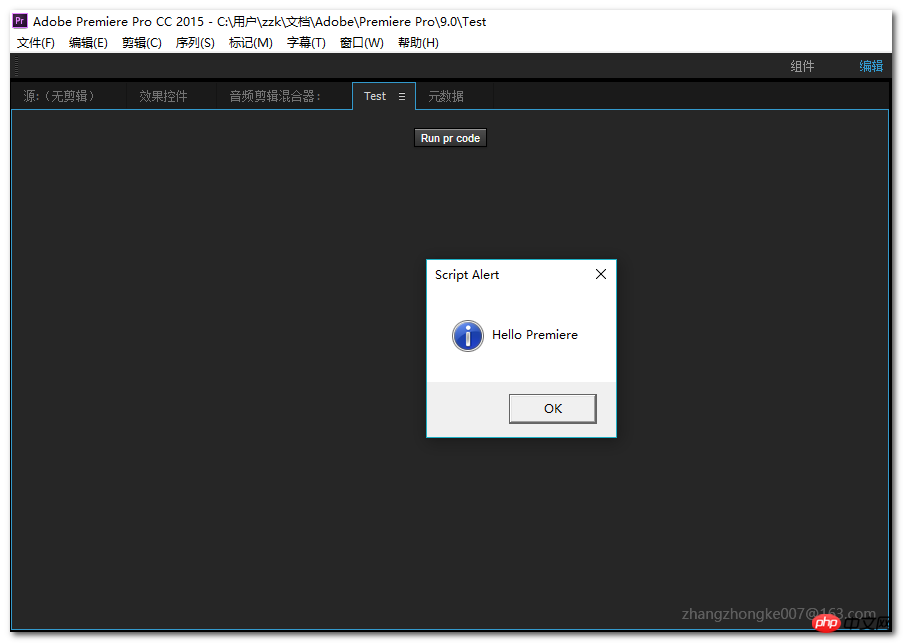
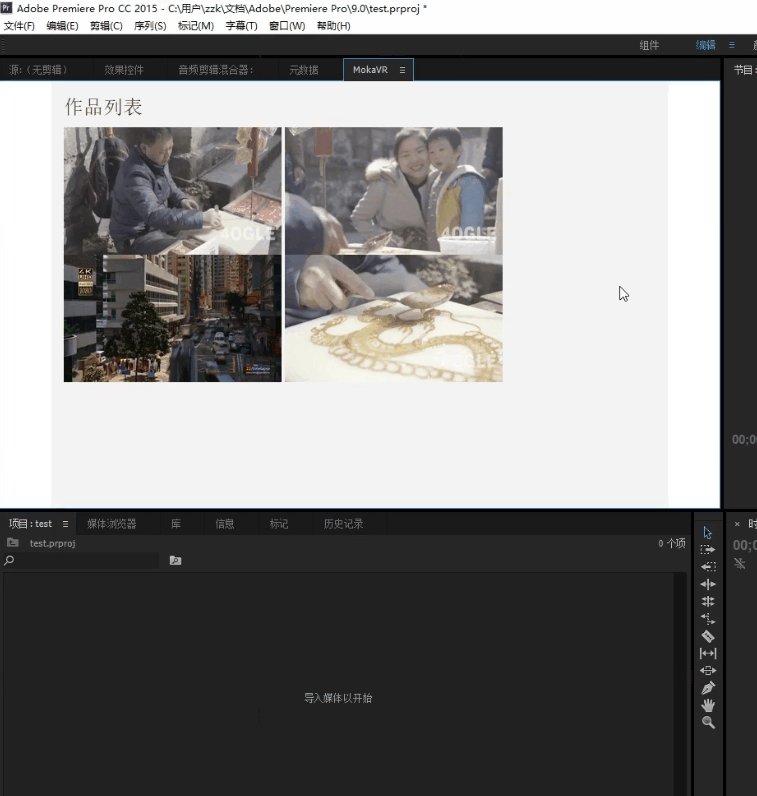
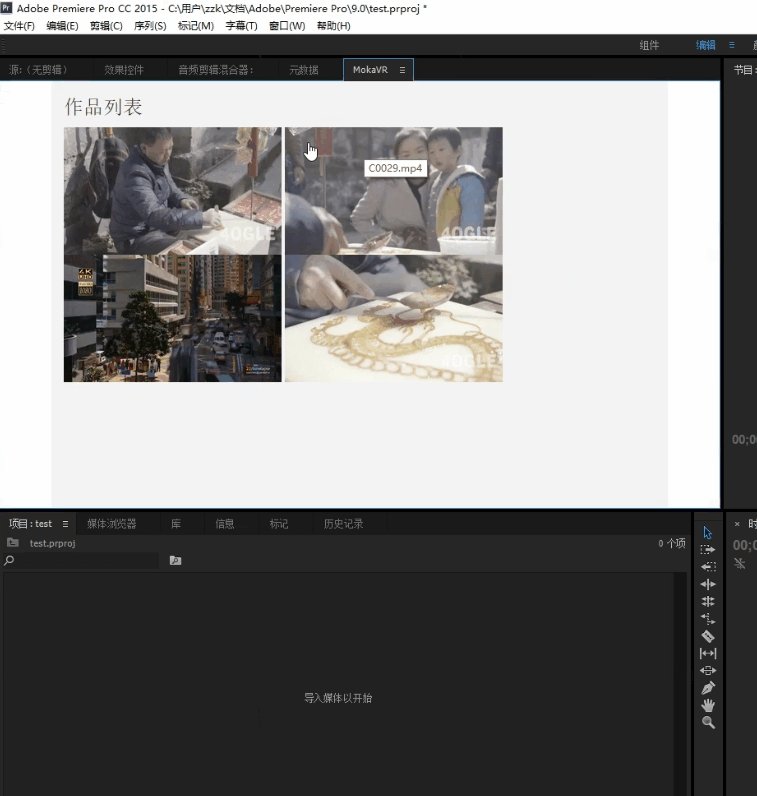
Adobe CC 시대에는 HTML5 구현이 제공되어 개발자가 개발을 위해 HTML5, CSS3, Javascript 및 심지어 NodeJS와 인터페이스할 수 있었습니다. Adobe는 Premiere Pro에 CEF를 내장했기 때문에 HTML5를 효율적으로 구문 분석 및 렌더링하고 Nodejs 프로그램을 실행할 수 있습니다. Nodejs는 시스템 함수 호출을 실현할 수 있는데, 이는 그리 쉽지 않습니다! 이 기사에서는 HTML5를 사용하여 Adobe 확장 프로그램을 개발하는 과정을 대략적으로 요약합니다. 우리가 만들고자 하는 확장 프로그램은 아래 그림과 같이 매우 간단합니다.

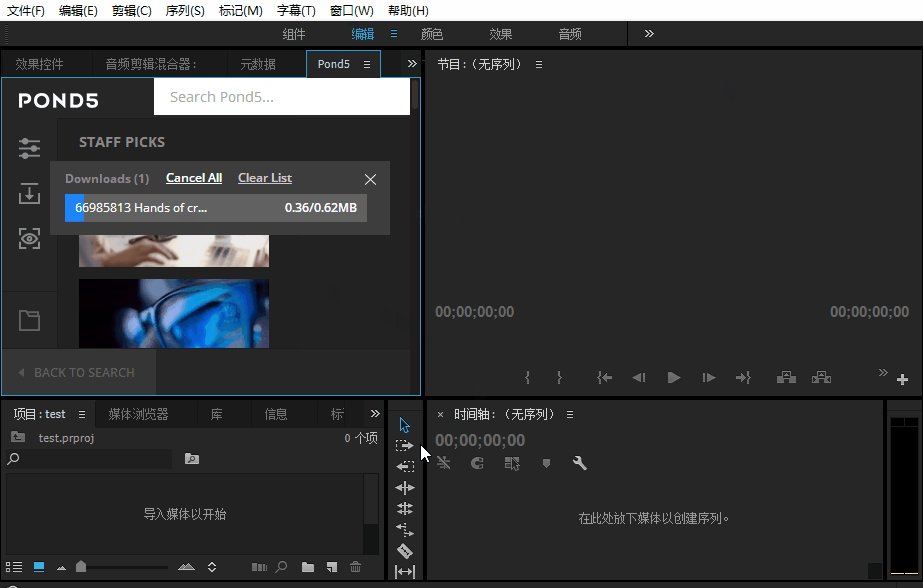
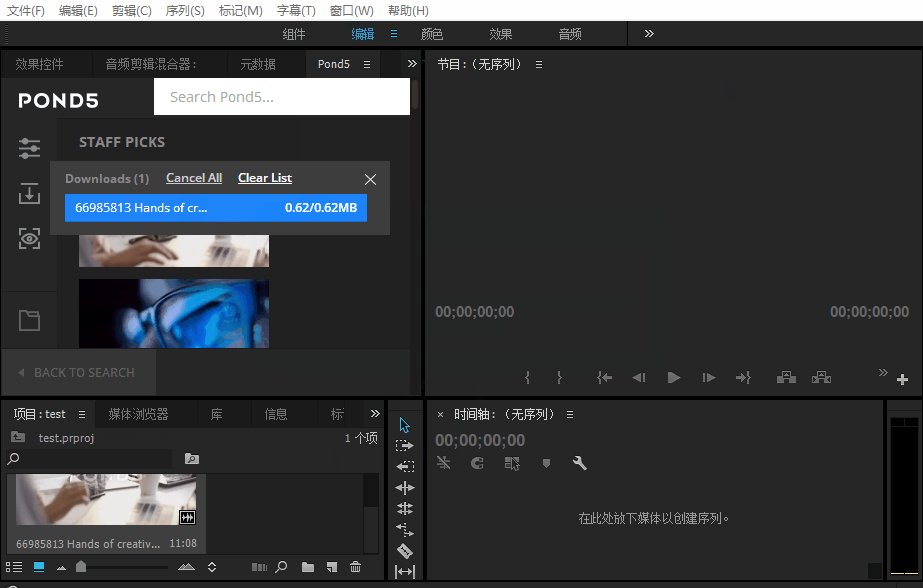
이것은 유명한 외국 비디오 자료 거래 웹 사이트인 Pond5에서 개발한 PremierePro 확장 프로그램으로 사용자가 웹 사이트에 로그인할 수 있습니다. Pro Materials에서 미리보기를 다운로드하고, 고화질 자료를 구매하고, 자동으로 비디오를 가져오거나 자동으로 비디오를 교체할 수 있습니다. 이를 통해 사용자가 웹사이트에 로그인하기 위해 브라우저를 열 필요가 없어져 사용자 경험이 크게 향상됩니다. 비슷한 플러그인이 Shutterstock에서 개발되었습니다.

2. 개발 환경
Adobe는 Eclipse 기반 Adobe Html5 Extension 개발용 IDE를 공식 출시했습니다. 따라서 먼저 다음 프로세스에 따라 개발 환경을 구성합니다.
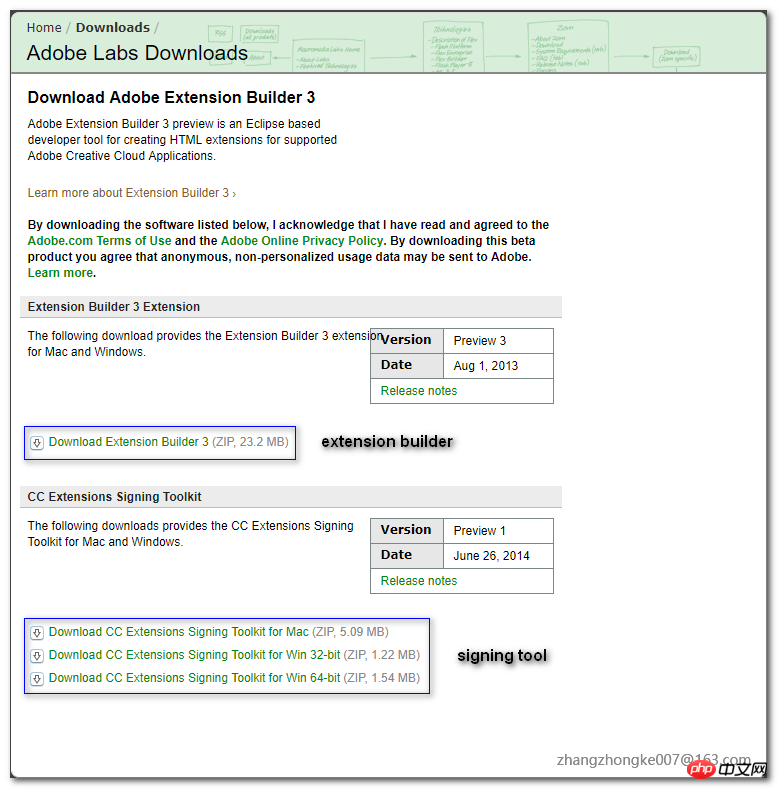
Eclipse(가능한 버전 3.6 이상) 및 Extension Builder를 다운로드하고

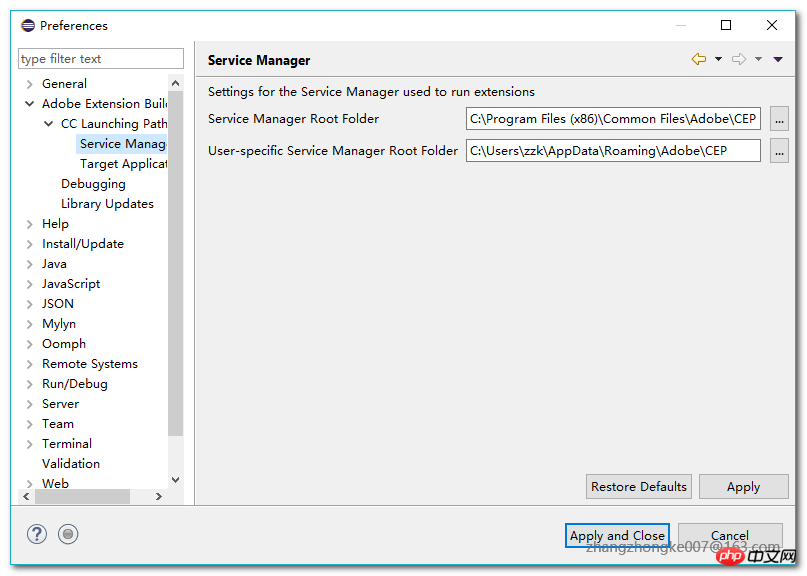
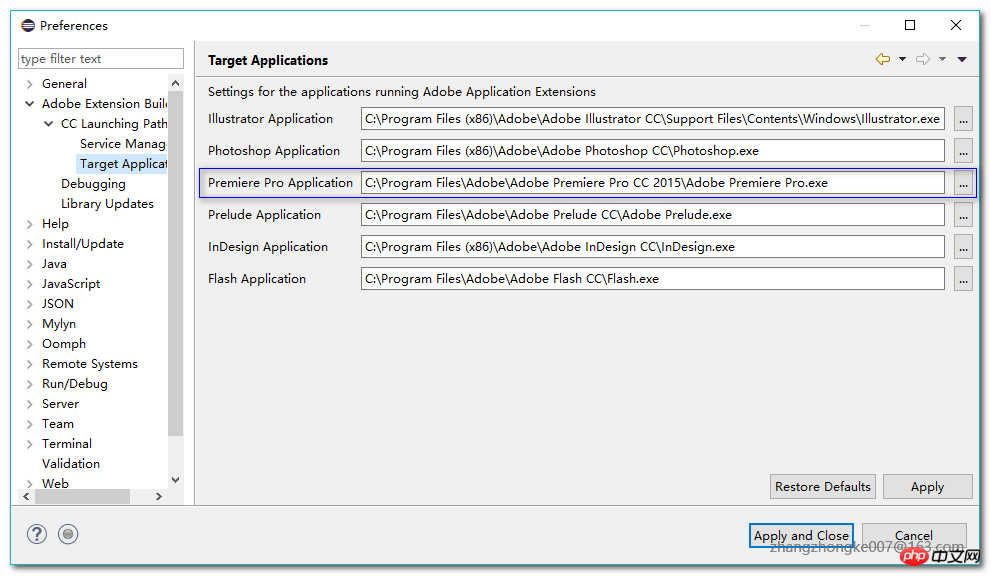
Adobe Premiere Pro CC 2014/2015를 설치합니다. "elicpse의 대상 응용 프로그램"을 구성합니다. " 및 "Service Manager"


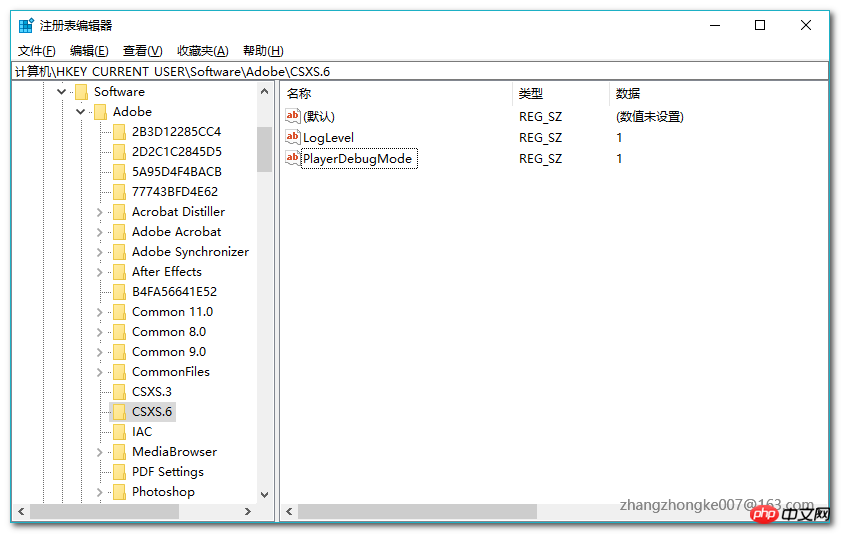
디버그 모드 켜기: 레지스트리에 'PlayerDebugMode' 필드를 추가합니다.

이제 구성이 완료되었습니다. Eclipse를 사용하여 확장을 생성할 수 있습니다. 템플릿 프로젝트. 생성된 템플릿 프로젝트는 매우 간단합니다. 패널에는 기본 버튼이 하나만 있습니다.

3. 프로젝트 구성 매니페스트.xml 파일
Adobe Html5 Extension 개발에서 가장 중요한 파일은 매니페스트입니다. .xml. 이 파일에는 Adobe 호스트 프로그램이 확장자를 정상적으로 인식하고 로드할 수 있도록 해당 확장자의 기본 정보가 기술되어 있습니다. 일반적인 내용은 다음과 같습니다.
그 중 BundleName, BundleId, BundleVersion은 일반적으로 일반 버전 반복을 기반으로 개발자가 결정합니다. 가장 중요한 것은 HostList와 필수RuntimeList라는 두 태그의 내용입니다. HostList는 이 확장이 지원하는 호스트 프로그램(예: PremierePro, After Effects 등)을 결정합니다. 다음 코드는 여러 호스트 프로그램을 로드할 수 있음을 나타냅니다.
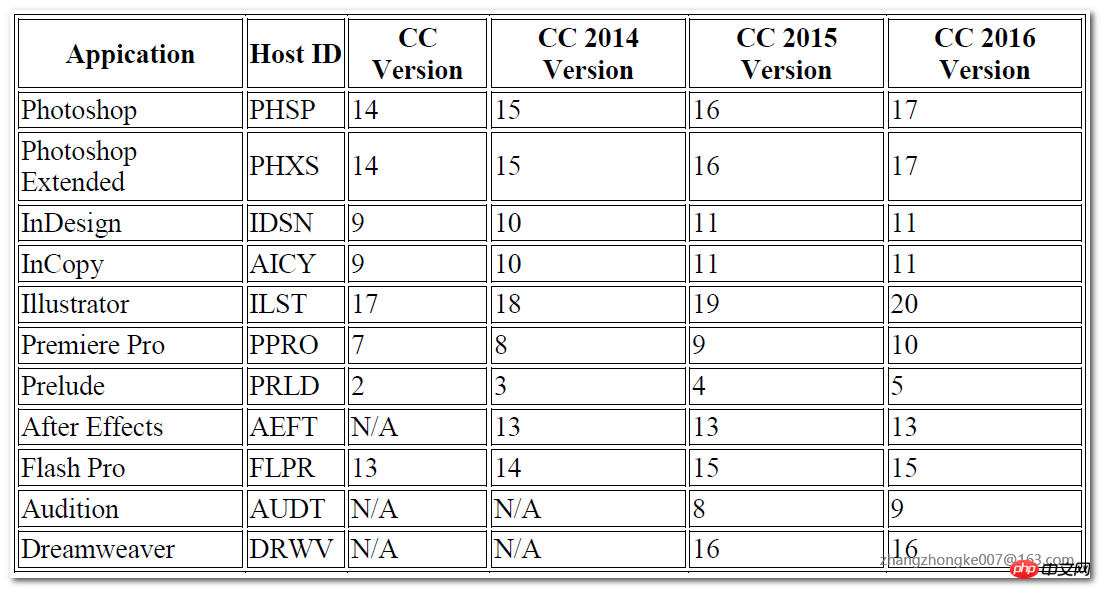
여기서는 Photoshop Extended만 지원되며 해당 호스트 ID는 PHXS에 해당합니다. 다른 호스트 프로그램의 호스트 ID 및 버전은 다음과 같습니다.

버전은 대괄호 형식 [14.0, 14.9]을 사용합니다. 이는 이 확장 프로그램이 Photoshop Extended 버전 14.0-14.9를 지원함을 나타냅니다. 이 버전보다 높거나 낮은 Photoshop Extended 버전은 이 확장 프로그램을 로드하지 않습니다. 하지만 특정 버전 이상의 모든 버전이 지원되도록 지정하려면 어떻게 해야 할까요? 예를 들어 PremierePro CC 2014 이상을 지원하려는 경우 이 버전을 어떻게 지정합니까? 최소 버전 번호만 작성하세요.
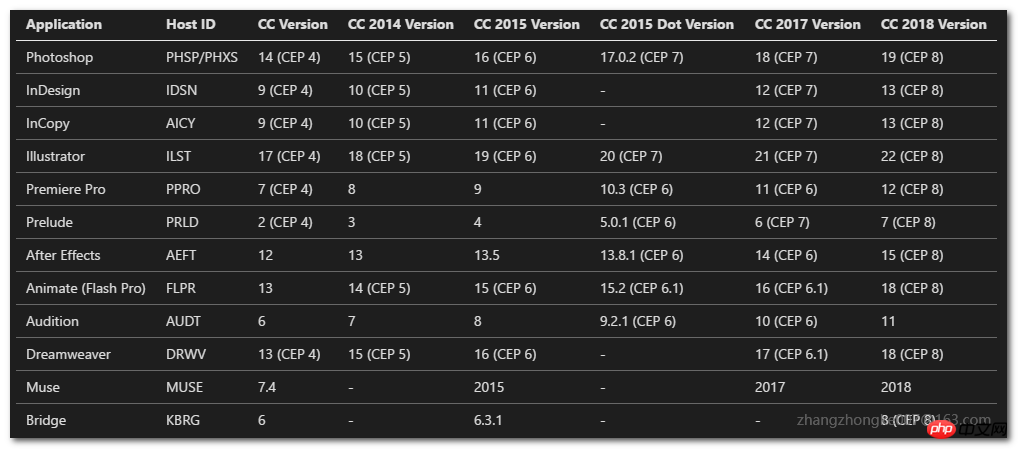
또한 필수RuntimeList 태그도 있습니다. 이 태그는 런타임의 CEP 버전을 지정합니다. 소위 CEP는 Common Extensibility Platform의 약어로 개발자가 Extendscript 코드를 실행하고, 호스트 프로그램의 환경 변수를 감지하고, 확장 프로그램과 호스트 간에 전송되는 이벤트를 처리하는 데 도움이 되는 핵심 서비스 세트를 제공합니다. 이전에는 이 서비스 세트를 Creative Suite Extensible Services(약어로 CSXS)라고 했습니다. 따라서 일부 구성 파일에서는 약어 CSXS를 계속 볼 수 있습니다. CEP의 초기 버전은 4.x였으며 현재까지 5개의 주요 버전으로 개발되었으며 최신 버전은 최신 Adobe CC 2018 호스트 프로그램을 지원하는 8.x입니다.

위 그림과 같이 호스트 프로그램의 1세대 CC 버전을 지원하려면 필수 런타임 버전을 4.0으로 설정해야 합니다. 그렇지 않으면 확장 프로그램을 정상적으로 로드할 수 없습니다. 또한 확장에서 파일 시스템 에 액세스하려면 몇 가지 추가 매개변수를 지정해야 합니다.
서명 확인 비활성화
개발할 때 언제든지 확장 코드를 조정해야 합니다. . Adobe 호스트 프로그램은 서명되지 않은 확장을 무시하고 로드하지 않습니다. 따라서 개발 중에 확장에 서명할 필요가 없도록 디버그 모드를 켜야 합니다.
Mac에서는 ~/Library/Preferences/com.adobe.CSXS.6.plist 파일을 열고 한 줄을 추가합니다. , 키 이름은 PlayerDebugMode이고 유형은 "String"이며 값은 "1"로 설정됩니다. Windows에서는 레지스트리 키(HKEY_CURRENT_USER/Software/Adobe/CSXS.6)를 열고 PlayerDebugMode라는 항목을 추가합니다. 유형은 "문자열"이고 값은 "1"의 키-값 쌍입니다.
참고: 호스트 프로그램의 버전이 다르면 해당 파일도 다를 수 있습니다. 예를 들어 CC2017에서는 위의 해당 부분을 "CSXS.7"
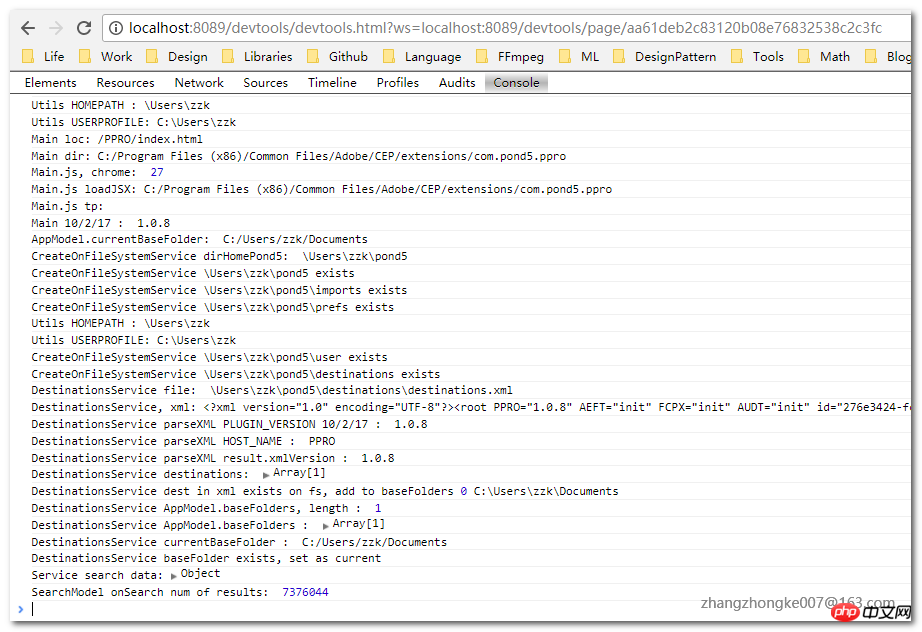
chrome 디버깅
으로 변경해야 합니다. 크롬 디버깅 도구는 확장의 출력을 관찰하고 확장의 DOM 구조를 탐색하는 데 도움이 됩니다. , 디버깅 도움말에서 매우 중요한 역할을 합니다. 크롬 디버깅 도구를 활성화하는 것도 매우 간단합니다. 확장 폴더의 루트 디렉터리에 .debug라는 파일을 만들고 다음 내용을 작성합니다.
이 목록은 다양한 호스트 프로그램을 디버깅할 때 사용되는 포트가 다르다는 것을 보여줍니다. Pond5를 예로 들면 .debug 파일의 내용은 다음과 같습니다.
디버깅 Premiere 확장을 지정할 때 포트는 8089입니다. 아래 그림과 같이

CEP 캐시 정리
개발 중에 웹 콘텐츠 캐싱에서 CEF를 비활성화해야 할 수도 있습니다. 다음에서 확장 프로그램에 해당하는 폴더를 직접 수동으로 삭제할 수 있습니다. location:
Windows : C:UsersUSERNAMEAppDataLocalTempcep_cacheMac: /Users/USERNAME/Library/Logs/CSXS/cep_cache
물론 일부 Adobe 개발자는 CEF 매개변수
여기에서는 방식으로, 현재 시스템의 모든 사용자가 이 확장을 로드할 수 있습니다. 현재 사용자에 대해서만 설치할 수도 있습니다:
Mac의 경우: ~/Library/Application Support/Adobe/CEP/extensionsWindows의 경우: C:\AppDataRoamingAdobeCEPextensions Signature package
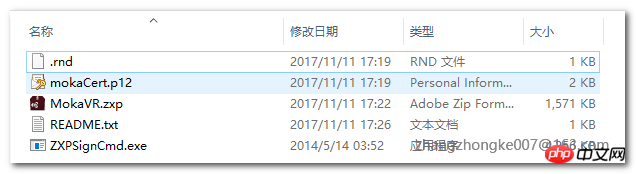
확장을 게시할 때 전체 패키지에 서명해야 합니다. 여기서는 공식 웹사이트에서 다운로드할 수 있는 ZXPSignCmd 도구를 사용해야 합니다. 먼저 서명하려면 디지털 인증서가 필요합니다. 이 인증서는 제3자 인증서 발급 기관에서 구매할 수 있으며, 이를 위해서는 일정 금액의 자금이 필요합니다. 자체 서명된 인증서를 생성하여 확장에 서명할 수도 있습니다. 후자의 방법으로 프로세스를 따르겠습니다.
이렇게 하면 현재 디렉터리에 자체 서명된 인증서가 생성되고 이 인증서를 사용하여 패키지에 서명할 수 있습니다.
ZXPSignCmd 도구가 서명하면 META가 생성됩니다. 확장 디렉터리에 서명 정보가 저장되는 -INF 파일입니다. 그런 다음 도구는 전체 디렉터리를 *.zxp 파일로 패키지하고 압축합니다. 이것이 우리가 궁극적으로 게시해야 하는 확장 파일입니다. ^_^

Pond5 및 Shutterstock의 일상 분석 Pond5 및 Shutterstock의 구현을 주의 깊게 분석함으로써 이러한 확장 유형의 일반적인 실행 논리를 요약할 수 있습니다.
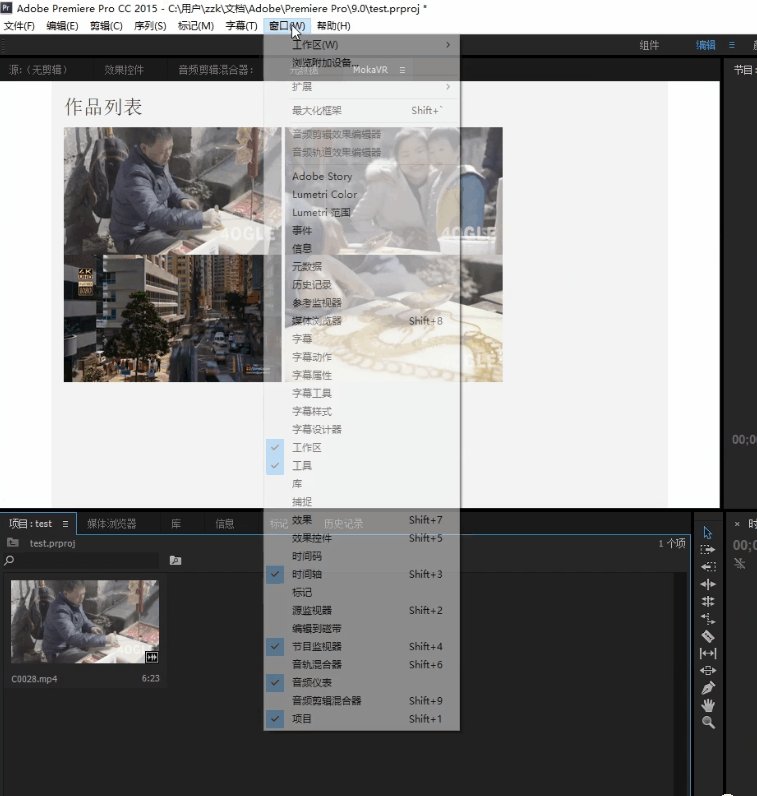
(1) 호스트 프로그램에서 확장 패널을 엽니다. , "Window - Extension"을 통해 로드된 확장 프로그램을 찾을 수 있습니다.
(2) Extension의 스크립트는 사용자가 처음 사용하는지 여부를 분석합니다. 처음이라면 사용자가 비디오 자료를 저장할 위치를 선택하도록 합니다. 이는 일반적으로 팝업 대화 상자를 통해 이루어집니다. 사용자가 선택한 위치 정보는 일반적으로 xml 파일을 통해 사용자의 홈 디렉터리에 유지됩니다. 사용자가 처음으로 확장 기능을 사용하지 않는 경우 홈 디렉터리의 xml 파일을 직접 로드하여 구문 분석합니다.
(3) 사용자가 특정 비디오 자료를 클릭하여 다운로드를 시작합니다. 이 프로세스는 일반적으로 nodejs를 통해 달성할 수 있습니다. 단, 다운로드콜백 기능을 설정해야 합니다.
(4) 다운로드가 성공한 후 콜백 함수를 실행하고 다운로드한 비디오 파일을 호스트 프로그램으로 가져옵니다. 이 단계는 extendscript 스크립트를 호출하여 구현됩니다. 구체적인 스크립트 작성은 여기를 참조하세요. 이 루틴을 참조하여 Pond5 및 Shutterstock과 유사한 Adobe Extension을 구현했습니다.

이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 다른 관련 항목에 주의하세요. PHP 중국어 웹사이트의 기사!
추천 자료:
의 의미 태그 WebGL이 json 및 echarts 차트를 작동하는 방법
위 내용은 Adobe Html5 Extension을 이용한 개발에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7473
7473
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




