JS 이미지 처리 및 합성에 대한 자세한 설명
이번에는 JS 이미지 처리 및 합성에 대한 자세한 설명을 가져오겠습니다. JS 이미지 처리 및 합성의 주의사항은 무엇인가요?
소개
이미지 처리는 이제 우리 삶의 필수품이 되었고, 누구나 이런 필요성을 느끼는 경우가 많을 거라 생각합니다. 실제 프론트엔드 사업에는 이미지 처리와 가공이 필요한 프로젝트가 많은 경우가 많습니다. 지난 기간 회사의 비즈니스 요구로 인해 이 분야에 대한 몇 가지 유용한 정보를 축적해 왔으며, 올해 이후 이를 일련의 기사로 요약하여 여러분과 공유할 수 있기를 바랍니다. 아동화 프론트엔드에 힘쓰고 있는 모든 분들을 도와주세요
이 시리즈는 다음 4가지 파트로 구성되어 있습니다.
기본적인 이미지 처리 기술 유형 – 스케일링 및 크롭핑
기본적인 이미지 처리 기술 유형 –
기본 유형의 이미지 처리 기술 - 텍스트 합성
알고리즘 유형 이미지 처리 기술
이러한 축적을 통해 프로젝트에서 일반적으로 사용되는 몇 가지 기능을 요약했습니다.
이미지 합성: Git 이미지 자르기 예시: Git 초상화 제거 예시: Git
채팅 종료 이러한 오래된 루틴을 마치고 출발했습니다!
먼저 프런트 엔드 이미지 처리를 기본 유형과 알고리즘 유형의 두 가지 유형으로 일시적으로 나누겠습니다.
이미지 처리 기술의 기본 유형: 이미지 크기 조정, 회전, 테두리 추가, 이미지 합성, 퍼즐 및 기타 비즈니스는 다음과 같습니다. 모든 기본 유형의 이미지 처리의 차별점은 픽셀 수준의 알고리즘을 사용할 필요가 없고 이미지의 크기와 위치를 계산하여 이미지를 변환한다는 것입니다. 예를 들어 일반적으로 사용되는 스티커 기능은 다음과 같습니다.

알고리즘 유형 이미지 처리: 이 유형의 이미지 처리는 더 복잡하며 픽셀 수준 알고리즘을 사용하여 RGBA 채널 값을 수행하는 것이 특징입니다. 이미지의 픽셀 등. 변환, 예를 들어 photoshop 또는 Meitu Xiuxiu 및 기타 도구를 사용하여 사진에 대한 미화/필터/흑백/컷아웃/흐림 작업을 수행합니다. 주로 알고리즘과 성능 수준에 관한 것입니다. 예를 들어 일반적으로 사용되는 메이크업 기능은 RGBA通道值等进行改造,例如我们使用photshop或者美图秀秀等工具对图片进行的 美颜 / 滤镜 / 黑白 / 抠图 / 模糊等操作,这类型的重点主要在于算法和性能层面。例如常用的妆容功能:

本系列首先从基础类型处理开启我们的旅程。基础类型的图片处理在实际项目中有着大量的使用场景,主要是运用canvas的能力来完成,不存在性能和兼容性问题,能够达到线上运行标准。我这里将基础类型的图片处理大致的分成以下几种类型,这些类型基本能覆盖日常所有业务场景:
图片的缩放;
图片的裁剪;
图片的合成;
图片与图片的合成,例如贴纸,边框,水印等;为图片添加文字;为图片添加基础几何图形;
Tips: 我已将该类型的图片处理场景封装成了一个插件,基本上能应付所有这类型图片处理的需求,GIT地址 (欢迎探讨);
在介绍具体的功能前,由于图片的绘制完全的依赖于图片的加载,因此先来了解一些前置知识。
1、图片的跨域
首先,图片加载并绘制涉及了图片的跨域问题,因此如果是一张在线的图片,需要在图片服务器上设置跨域头,并且在前端加载图片之前将<img>标签的crossOrigin设置为*,否则绘制到画布的时候会报跨域的错误。
Tips: 这里积累了一些小坑,可以跟大家分享下:
crossOrigin需要严格设置,既只有是线上图片时,才设置,而本地路径或者base64时,则一定不能设置,否则在某些系统下会报错,导致图片加载失败;-
当项目为本地包环境时,例如内置于
App中时,crossOrigin值无效,webview的安全机制会导致无论该值设置与否,都会报跨域的错误。解决办法是:需要将所有图片转换成base64 🎜🎜이것입니다. 시리즈는 기본 유형 처리부터 시작하겠습니다. 기본 유형의 이미지 처리는 실제 프로젝트에서 많은 사용 시나리오를 가지고 있으며 주로
🎜🎜이것입니다. 시리즈는 기본 유형 처리부터 시작하겠습니다. 기본 유형의 이미지 처리는 실제 프로젝트에서 많은 사용 시나리오를 가지고 있으며 주로 캔버스기능을 사용하여 수행되며 성능 및 호환성 문제가 없으며 온라인 작업 표준을 충족할 수 있습니다. 여기에서는 기본적으로 모든 일상적인 비즈니스 시나리오를 다룰 수 있는 기본 유형의 이미지 처리를 대략적으로 나눕니다. 🎜🎜🎜사진 구성 🎜🎜🎜사진에 스티커, 테두리, 워터마크 등의 구성 🎜팁: 이러한 유형의 이미지 처리 시나리오를 플러그인으로 캡슐화했는데, 이는 기본적으로 이러한 모든 유형의 이미지 처리 요구 사항을 충족할 수 있습니다. GIT 주소(토론 환영합니다);
🎜특정 기능을 소개하기 전에, 그림 그리기는 전적으로 그림 로딩에 달려 있기 때문에, 먼저 몇 가지 전제 지식을 이해하고 갑시다. 🎜🎜1. 크로스 도메인 이미지🎜🎜우선 이미지 로드 및 그리기에는 이미지의 크로스 도메인 문제가 포함됩니다. 따라서 온라인 이미지인 경우 크로스 도메인 헤더가 필요합니다. 이미지 서버에 설정하고 프런트 엔드에 이미지를 로드하기 전에<img>태그의crossOrigin을*로 설정하세요. 그렇지 않으면 캔버스에 그릴 때 교차 도메인 오류가 보고됩니다. 🎜🎜팁: 여기에는 몇 가지 함정이 쌓여 있는데 이를 여러분과 공유할 수 있습니다. 🎜🎜🎜🎜crossOrigin은 엄격하게 설정해야 하며, 이는 온라인 이미지인 경우에만 설정되고 로컬 이미지인 경우에만 설정됩니다. 경로 또는base64를 설정하면 안 됩니다. 그렇지 않으면 일부 시스템에서 오류가 보고되어 이미지 로드에 실패하게 됩니다. 🎜🎜🎜🎜프로젝트가 다음과 같은 로컬 패키지 환경인 경우;App에 내장되어 있는 경우crossOrigin값이 유효하지 않으며webview의 보안 메커니즘으로 인해 상관없이 교차 도메인 오류가 보고됩니다. 값이 설정되었는지 여부. 해결책은 다음과 같습니다. 모든 이미지를 올바르게 그리려면 모든 이미지를base64로 변환해야 합니다. crossOrigin값은 이미지를 로드하기 전, 즉src를<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/2af507436530085027a5721ac4e7e348-2.jpg" class="lazy" alt="JS 이미지 처리 및 합성에 대한 자세한 설명" >에 할당하기 전에 설정해야 합니다. 그렇지 않으면crossOrigin值一定要在图片加载之前设置,即为<img>赋值src之前进行设置,否则无效;
2、图片的加载
由于canvas的绘制需要的是已经加载完成的图片,我们需要确保绘制的素材图片是已经加载完成的,因此我们需要使用<img>的onload事件,可以使用html中已存在的图片,或者用js创建一个图片对象:
function loadImage(image, loader, error){
// 创建 image 对象加载图片;
let img = new Image();
// 当为线上图片时,需要设置 crossOrigin 属性;
if(image.indexOf('http') == 0)img.crossOrigin = '*';
img.onload = () => {
loaded(img);
// 使用完后清空该对象,释放内存;
setTimeout(()=>{
img = null;
},1000);
};
img.onerror = () => {
error('img load error');
};
img.src = image;
}介绍图片加载的前置知识后,我们先来看最简单的图片处理---缩放与裁剪!
Tips: 相信大家阅读本文时,如果对canvas不太了解,可以查询下对应的API文档即可,本文不再对canvas基础API做详细讲解。
一、图片的缩放
图片的缩放最常见的场景是做图片的压缩。在保证图片清晰的前提下通过合理地缩小图片尺寸,能大大的降低图片的大小。在实际应用场景中,有着广泛的用途。例如图片上传时,用户自主上传的图片可能是一张非常大的尺寸,例如现在手机所拍摄的照片尺寸经常能达到1920*2560的尺寸,大小可能超过5M。而在项目中,我们可能并不需要用到这么大的尺寸,此时对图片的压缩能大大的优化加载速度和节省带宽;
1、新建一个canvas画布,将宽高设置为需要压缩到的尺寸;
该画布既为图片缩放后的尺寸,此处有个点是需要保证图片的比例不变, 因此需要通过计算得出画布的宽与高:
let imgRatio = img.naturalWidth / img.naturalHeight;
// 创建一个画布容器;
let cvs = document.createElement('canvas');
// 获取容器中的画板;
let ctx = cvs.getContext('2d');
cvs.width = 1000;
cvs.height = cvs.width / imgRatio;2、将图片画入后再导出成base64;
这里使用2个最常用的方法:
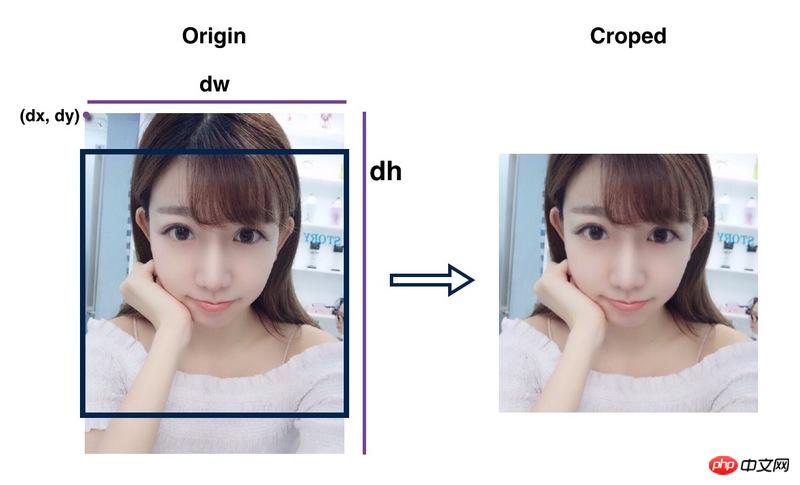
ctx.drawImage(image, dx, dy, dw, dh): 这个方法其实最多可以接收9个参数, 实现压缩,只需要使用其中的5个参数即可, 其余参数在其它部分使用到时再做详解;
image : 需要绘制的图片源,需要接收已经 加载完成 的HTMLImageElement,HTMLCanvasElement或者HTMLVideoElement; dx / dy : 相对于画布左上角的绘制起始点坐标; dw / dh : 绘制的宽度和高度,宽高比例并不锁定,可使图片变形;
cvs.toDataURL(type, quality): 该方法用于将画布上的内容导出成 base64 格式的图片,可配置2个参数;
type: 图片格式, 一般可以使用 image/png 或者 image/jpeg, 当图片不包含透明时,建议使用jpeg,可使导出的图片大小减小很多; quality: 图片质量,可使用0~1之间的任意值;经过测试,该值设置成0.9时较为合适,可以有效减小图片文件大小且基本不影响图片清晰度,导出后的 base64 既为压缩后的图片;
Tips: 此处有个坑, 想导出jpg格式的图片必须用image/jpeg,不能使用image/jpg;
// 将原图等比例绘制到缩放后的画布上;
ctx.drawImage(image, 0, 0, cvs.width, cvs.height);
// 将绘制后的图导出成 base64 的格式;
let b64 = cvs.toDataURL('image/jpeg', 0.9);3.多种格式的图片转换成base64;
我们常用的图片上传功能,我们使用的是原生的<input type="file">标签,此时获取到的是File格式的图片,图片的格式各异且尺寸很大,我们应该压缩处理后再使用。
使用FileReader:
let file = e.files[0];
if(window.FileReader) {
let fr = new FileReader();
fr.onloadend = e => {
let b64 = e.target.result;
// b64即为base64格式的用户上传图;
};
fr.readAsDataURL(file);
}对base64的图片使用刚才的canvas方式进行压缩的处理;
Tips: 这里有个小坑是,图片的EXIF信息中的方向值会影响图片的展示,在IOS会出现图片的宽高与图片的方向不匹配的问题,因此需要进行特殊处理,矫正图片的方向。方案:
1、可以使用 exif.js 来获取图片信息中的Orientation属性,利用canvas的旋转绘制来矫正;
2、这里有个 canvasResize.js 插件,可以解决从 File 到 base64
2. 이미지 로드
🎜캔버스를 그리려면 로드된 이미지가 필요하므로 그려진 머티리얼 이미지가 로드되었는지 확인해야 합니다. <img>의 onload ="_blank">이벤트인 경우 html의 기존 이미지를 사용하거나 js를 사용하여 이미지 개체를 만들 수 있습니다. 🎜// 使用方式:
let b64 = cropImage(img, {
width : 600,
height : 600,
});
// 居中裁剪
function cropImage(img, ops){
// 图片原始尺寸;
let imgOriginWidth = img.naturalWidth,
imgOriginHeight = img.naturalHeight;
// 图片长宽比,保证图片不变形;
let imgRatio = imgOriginWidth / imgOriginHeight;
// 图片裁剪后的宽高, 默认值为原图宽高;
let imgCropedWidth = ops.width || imgOriginWidth,
imgCropedHeight = ops.height || imgOriginHeight;
// 计算得出起始坐标点的偏移量, 由于是居中裁剪,因此等于 前后差值 / 2;
let dx = (imgCropedWidth - imgOriginWidth) / 2,
dy = (imgCropedHeight - imgOriginHeight) / 2;
// 创建画布,并将画布设置为裁剪后的宽高;
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
cvs.width = imgCropedWidth;
cvs.height = imgCropedHeight;
// 绘制并导出图片;
ctx.drawImage(img, dx, dy, imgCropedWidth, imgCropedWidth / imgRatio);
return cvs.toDataURL('image/jpeg', 0.9);
}로그인 후 복사로그인 후 복사🎜소개 이미지 로딩 과정 지식을 설정한 후, 먼저 가장 간단한 이미지 처리인 확대/축소 및 자르기를 살펴보겠습니다! 🎜팁: 이 글을 읽으실 때 캔버스에 대해 잘 모르신다면 해당 를 확인하시면 될 것 같아요. API 문서 여기까지입니다. 이 글에서는 캔버스의 기본 API에 대해 자세히 설명하지 않습니다.
🎜🎜1. 이미지 크기 조정🎜🎜🎜이미지 크기 조정의 가장 일반적인 시나리오는 이미지 압축입니다. 이미지가 선명하도록 하면서 이미지 크기를 합리적으로 줄이면 이미지 크기를 크게 줄일 수 있습니다. 실제 응용 시나리오에서는 다양한 용도로 사용됩니다. 예를 들어, 사진을 업로드할 때 사용자가 업로드한 사진의 크기가 매우 클 수 있습니다. 예를 들어 휴대폰으로 촬영한 사진의 크기는 1920*2560 크기에 이를 수 있습니다. 크기는 5M를 초과할 수 있습니다. 프로젝트에서는 이렇게 큰 크기를 사용할 필요가 없을 수도 있습니다. 이때 이미지를 압축하면 로딩 속도가 크게 최적화되고 대역폭이 절약됩니다. 🎜🎜1. 너비와 높이는 압축해야 하는 크기로 설정됩니다. 🎜🎜캔버스는 크기 조정 후 이미지의 크기이므로 이미지의 비율이 변경되지 않도록 해야 하는 점이 있습니다. 캔버스의 너비와 높이를 계산해야 합니다: 🎜let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
// 将参照点移动到画板的中心点;
ctx.translate(ctx.width/2, ctx.height/2);
// 旋转画板;
ctx.rotate = 90;
// 绘制图片;
ctx.drawImage(img);
// 导出得到旋转后的图片;
cvs.toDataURL();로그인 후 복사로그인 후 복사 🎜2. 이미지를 그린 다음 base64로 내보냅니다. 🎜🎜여기에서는 가장 일반적으로 사용되는 두 가지 방법이 사용됩니다. >ctx.drawImage(image, dx, dy, dw, dh) : 이 메서드는 실제로 최대 9개의 매개변수를 받을 수 있으며, 압축을 위해서는 5개의 매개변수만 사용하면 됩니다. 🎜🎜image: 그려야 하는 이미지 소스, 로드된 HTMLImageElement, HTMLCanvasElement 또는 HTMLVideoElement)를 받아야 합니다. > dx / dy: 캔버스의 왼쪽 상단 모서리를 기준으로 한 그리기 시작점의 좌표 dw / dh: 그림의 너비와 높이, 너비 대 높이 비율이 고정되지 않으며 그림을 그릴 수 있습니다. 🎜🎜cvs.toDataURL(type, quality): 이 방법은 캔버스의 콘텐츠를 내보내는 데 사용됩니다. base64 형식의 사진의 경우 2개의 매개변수를 구성할 수 있습니다. ; 🎜🎜유형: 그림 형식, 일반적으로 image/png 또는 image/jpeg를 사용할 수 있습니다. 이미지에 투명도가 포함되지 않은 경우 를 사용하는 것이 좋습니다. 내보낸 이미지의 크기를 크게 줄일 수 있는 jpeg, 이미지 품질, 0~1 사이의 모든 값을 사용할 수 있습니다. 테스트 후에는 이 값을 설정하는 것이 더 적합합니다. 0.9로 변경하면 이미지 선명도에 영향을 주지 않고 이미지 파일 크기를 효과적으로 줄일 수 있습니다. 내보낸 base64는 압축된 그림입니다. 🎜팁: 여기에는 함정이 있습니다.jpg형식으로 사진을 내보내려면image/jpeg를 사용해야 하며image/jpg;
// 创建画布,获取画板; ... // 放大系数为 let iw = img.width, ih = img.height; let ir = iw > ih ? iw / ih : ih / iw; cvs.width = iw * ir * 1.5; cvs.height = ih * ir * 1.5; // 将参照点移动到画板的中心点; ctx.translate(cvs.width/2, cvs.height/2); // 旋转画板; ctx.rotate = 90; // 绘制图片; ctx.drawImage(img, -cvs.width/2, -cvs.height/2); // 导出图片; ...
base64;🎜🎜로 변환합니다. 일반적으로 사용되는 이미지 업로드 기능은 기본 <input type=입니다. "file"> 태그 이때 얻어지는 것은 File 형식의 사진인데, 사진의 형식이 다르고 크기가 커서 압축해야 합니다. 사용하기 전에. 🎜🎜FileReader 사용:🎜rrreee🎜지금 canvas 메서드를 사용하여 base64 이미지를 압축하세요. 🎜🎜팁: 여기에 작은 A가 있습니다. 함정은 이미지의 EXIF 정보에 있는 방향 값이 이미지 표시에 영향을 미친다는 것입니다. IOS에서는 너비와 높이가 달라지는 문제가 있습니다. 이미지가 이미지의 방향과 일치하지 않습니다. 따라서 사진의 방향을 수정하려면 특수 처리가 필요합니다. 해결책: 🎜🎜1 exif.js를 사용하여 이미지 정보에서 Orientation 속성을 얻고, canvas의 회전 그리기를 사용할 수 있습니다. 🎜 🎜2. File에서 base64까지 모든 문제를 해결할 수 있는 canvasResize.js 플러그인이 있습니다. 🎜🎜🎜2. 사진 자르기🎜🎜在实际项目中,由于图片的宽高比例各式各样,而展示和使用一般需要一个较为固定的比例,此时便需要将图片裁剪成我们需要的宽高比例,使用到的方式其实和图片的缩放基本一致,主要是通过调整 drawImage 的dx, dy参数来实现。原理其实是,将drawImage的绘制起始点(dx, dy)向上偏移,此时由于canvas已被我们设置成期望裁剪后的尺寸,而超出画布的部分不会绘制,从而达到裁剪的目的;通过灵活的设置值,基本可以完成各种图片裁剪需求,简单示例图(黑色框代表创建的画布的尺寸):

此处以需要将一张600*800的长方形图竖直居中裁剪为600*600的正方形图为例, 简单封装成一个功能函数:
// 使用方式:
let b64 = cropImage(img, {
width : 600,
height : 600,
});
// 居中裁剪
function cropImage(img, ops){
// 图片原始尺寸;
let imgOriginWidth = img.naturalWidth,
imgOriginHeight = img.naturalHeight;
// 图片长宽比,保证图片不变形;
let imgRatio = imgOriginWidth / imgOriginHeight;
// 图片裁剪后的宽高, 默认值为原图宽高;
let imgCropedWidth = ops.width || imgOriginWidth,
imgCropedHeight = ops.height || imgOriginHeight;
// 计算得出起始坐标点的偏移量, 由于是居中裁剪,因此等于 前后差值 / 2;
let dx = (imgCropedWidth - imgOriginWidth) / 2,
dy = (imgCropedHeight - imgOriginHeight) / 2;
// 创建画布,并将画布设置为裁剪后的宽高;
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
cvs.width = imgCropedWidth;
cvs.height = imgCropedHeight;
// 绘制并导出图片;
ctx.drawImage(img, dx, dy, imgCropedWidth, imgCropedWidth / imgRatio);
return cvs.toDataURL('image/jpeg', 0.9);
}三、图片的旋转
图片的旋转的原理同样也是将图片绘制到画布上进行旋转后再导出。其实使用到的是canvas的rotate方法;
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
// 将参照点移动到画板的中心点;
ctx.translate(ctx.width/2, ctx.height/2);
// 旋转画板;
ctx.rotate = 90;
// 绘制图片;
ctx.drawImage(img);
// 导出得到旋转后的图片;
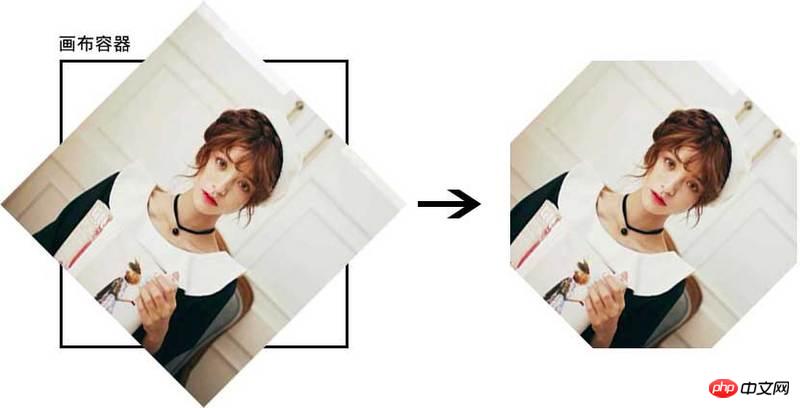
cvs.toDataURL();这里有个比较特别的部分,就是这里旋转的是画布的画板部分,并不是整个画布容器,而画布容器外面不会被绘制,因此这里就会出现一个图像四个角被裁剪掉的问题:

解决的方式就是:
将画布容器放大,变成:

上面这个例子中,由于图片是正方形,因此将容器的宽高放大1.5倍便可保证图片不会被裁剪,而现实中的图片由于宽高比例不定,因此这个放大系数是一个动态的值:
Tips: 由于我们将画板基点移动到画布中心了,因此在绘制的时候,要相对于基点调整dx与dy;
// 创建画布,获取画板; ... // 放大系数为 let iw = img.width, ih = img.height; let ir = iw > ih ? iw / ih : ih / iw; cvs.width = iw * ir * 1.5; cvs.height = ih * ir * 1.5; // 将参照点移动到画板的中心点; ctx.translate(cvs.width/2, cvs.height/2); // 旋转画板; ctx.rotate = 90; // 绘制图片; ctx.drawImage(img, -cvs.width/2, -cvs.height/2); // 导出图片; ...
总结
本文主要介绍了一些前端图片处理的前置知识:
图片处理技术分类;
基础类型图片处理技术;算法类型图片处理技术; 图片的跨域;图片的加载;
还有讲解了属于基础类型图片处理中最简单的两类:
图片的缩放;图片的裁剪;图片的旋转;
相信大家已经对图片的处理有了个大致的了解了。下篇文章,我们将继续深入研究基础类型中的图片合成,也是各种干货满满,美不胜收。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 JS 이미지 처리 및 합성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 여러 장의 사진을 한 장의 사진으로 합치는 방법 여러 장의 사진을 한 장의 사진으로 합치는 방법
Feb 22, 2024 pm 04:00 PM
여러 장의 사진을 한 장의 사진으로 합치는 방법 여러 장의 사진을 한 장의 사진으로 합치는 방법
Feb 22, 2024 pm 04:00 PM
퍼즐에서 그림과 템플릿을 선택하고 저장하세요. 튜토리얼 적용 모델: iPhone13 시스템: iOS15.3 버전: Meitu Xiu Xiu 9.5.70&& Tiantian P 그림 6.5.4 분석 1 먼저 Meitu Xiu Xiu 홈 페이지에 들어가서 퍼즐을 찾아 클릭합니다. 2 앨범 페이지로 이동하여 결합할 사진을 선택한 다음 클릭하여 퍼즐을 시작하세요. 3. 퍼즐 템플릿을 선택한 후 페이지 오른쪽 상단에 있는 후크 아이콘을 클릭하세요. 보충: Tiantian P Picture에서 사진을 접합하는 방법 1. 먼저 Tiantian P Picture의 홈 페이지에 들어가서 Story Puzzle을 찾아 클릭합니다. 2 페이지가 이동할 때까지 기다렸다가 적절한 그림을 선택한 후 오른쪽 하단에 있는 퍼즐 시작을 클릭하세요. 3. 원하는 퍼즐 템플릿을 선택한 후 페이지 오른쪽 상단에 있는 저장 아이콘을 클릭하세요. 요약/메모 한 번에 1~9개의 퍼즐 조각만 선택할 수 있습니다.
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux의 컬 명령에 대한 자세한 설명 요약: 컬은 서버와의 데이터 통신에 사용되는 강력한 명령줄 도구입니다. 이 글에서는 컬 명령어의 기본적인 사용법을 소개하고, 독자들이 명령어를 더 잘 이해하고 적용할 수 있도록 실제 코드 예제를 제공할 것입니다. 1. 컬이란 무엇인가? 컬은 다양한 네트워크 요청을 보내고 받는 데 사용되는 명령줄 도구입니다. HTTP, FTP, TELNET 등과 같은 다중 프로토콜을 지원하며 파일 업로드, 파일 다운로드, 데이터 전송, 프록시와 같은 풍부한 기능을 제공합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 마인크래프트에서 녹색 염료를 합성하는 방법
Jan 27, 2024 am 10:27 AM
마인크래프트에서 녹색 염료를 합성하는 방법
Jan 27, 2024 am 10:27 AM
마인크래프트에서는 소품 합성이 중요한 작업이다. 녹색 염료를 얻으려면 플레이어는 합성을 위한 특정 재료를 준비해야 합니다. 녹색염료를 합성하는 방법은 다음과 같습니다. 마인크래프트 녹색염료 합성방법 1. 작업대 만들기 : 나무를 모아 맨손으로 작업대를 만들고 나중에 사용할 수 있도록 바닥에 놓아둡니다. 2. 용광로 잠금 해제: 작업대를 통해 용광로를 만들고, 용광로를 클릭하여 생산 인터페이스를 엽니다. 3. 선인장 그린 합성: 수집한 선인장 큐브를 화로에 넣고 연료를 추가하면 선인장 그린을 얻을 수 있습니다. 4. 뼛가루 분해: 뼈를 작업대 생산 인터페이스에 넣고 분해하여 뼛가루로 만듭니다. 5. 녹색 염료 만들기 : 뼛가루 1파트, 선인장 그린 1파트를 작업대에 넣어 녹색 염료를 만듭니다.




