이번에는 JS 양식 값 전달 및 URL 인코딩 변환에 대한 자세한 설명을 가져오겠습니다. Notes와 JS 양식 값 전달 및 URL 인코딩 변환에 대한 자세한 설명은 다음과 같습니다. 바라보다.
참고:
여기에 두 개의 웹 페이지가 작성되어 있습니다.
URL로 전달된 데이터는 한자와 일부 특수 기호를 지원하지 않기 때문에 인코딩을 변환해야 합니다.
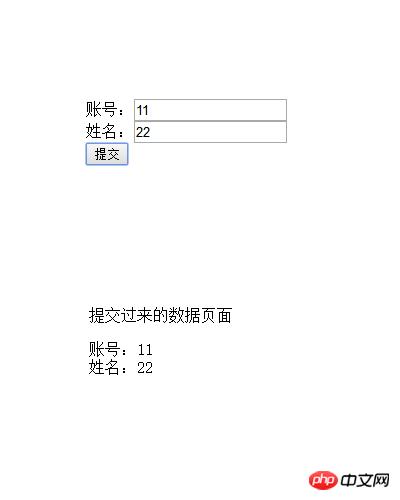
성취 효과: 웹 페이지 1의 형식 데이터는 다음과 같습니다. 웹페이지 2로 전송되어 표시됩니다
웹페이지 1의 코드는 다음과 같습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>document</title> </head> <body> <!--test_form.html为需要发送数据到的网页,https://idaobin.com/test/test_form.html --> <!--表单数据将通过method属性附加到 URL上--> <!--submit表单提交到另一个网页--> <form action="test_form.html" method="GET" target="_blank"> 账号:<input type="text" name="code"><br> 姓名:<input type="text" name="str"><br> <input type="submit"> </form> </body> </html>
웹페이지 2의 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>document</title>
<script type="text/javascript" src="jquery-3.2.1.js"></script>
<!--URL编码转换,只对第二个输入框转换-->
<script>
window.onload=function(){
var a=document.getElementById("str").innerText;
var b=(decodeURIComponent(a));
document.getElementById("str").innerText=b;
}
// 以下是jquery代码
// $(function(){
// var c=$("#str").text();
// var d=(decodeURIComponent(c));
// $("#str").text(d);
// });
</script>
</head>
<body>
<p>提交过来的数据页面</p>
账号:<span id="code"></span><br>
姓名:<span id="str"></span>
</body>
<!--获取表单传过来的数据-->
<script>
function UrlSearch(){
var name,value;
var str=location.href;
var num=str.indexOf("?");
str=str.substr(num+1);
var arr=str.split("&");
for(var i=0;i<arr.length;i++){
num=arr[i].indexOf("=");
if(num>0){
name=arr[i].substring(0,num);
value=arr[i].substr(num+1);
this[name]=value;
}
}
}
var Request=new UrlSearch();
document.getElementById("code").innerHTML=Request.code;
document.getElementById("str").innerHTML=Request.str;
</script>
</html>실행 후:

믿습니다 이 기사의 사례를 읽은 후 방법을 익혔습니다. 더 흥미로운 내용을 보려면 온라인에서 PHP 중국어 관련 기사를 주목하세요!
추천 도서:
Vue.directive() 자세한 사진 및 텍스트 설명
위 내용은 JS 양식 값 전달 및 URL 인코딩 변환에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!