Vue의 모바일 측에서 스크롤을 구현하는 방법
이번에는 Vue에서 모바일 측 스크롤을 구현하는 방법을 보여드리겠습니다. Vue에서 모바일 측 스크롤을 구현하는 방법에 대한 주의 사항은 무엇입니까?
1. 먼저 installinstall
npm install better-scroll --save
2. 그리고 reference
import BScroll from ‘better-scroll'
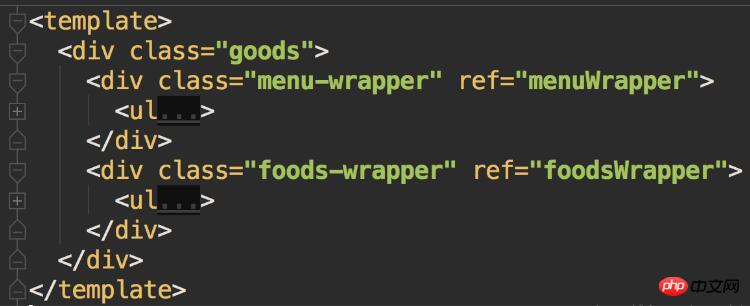
template에서 공식 문서 ref에 따라 스크롤되는 DOM 요소를 참조합니다.
속성설명, 다음과 같이 DOM 요소를 참조할 수 있습니다.


3. 메소드에 _initScroll 메소드를 등록합니다. 이 메소드는 better-scroll의 인스턴스화이며 이 메소드는 다음에서 사용됩니다. 향후 페이지 DOM 구조 methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
}
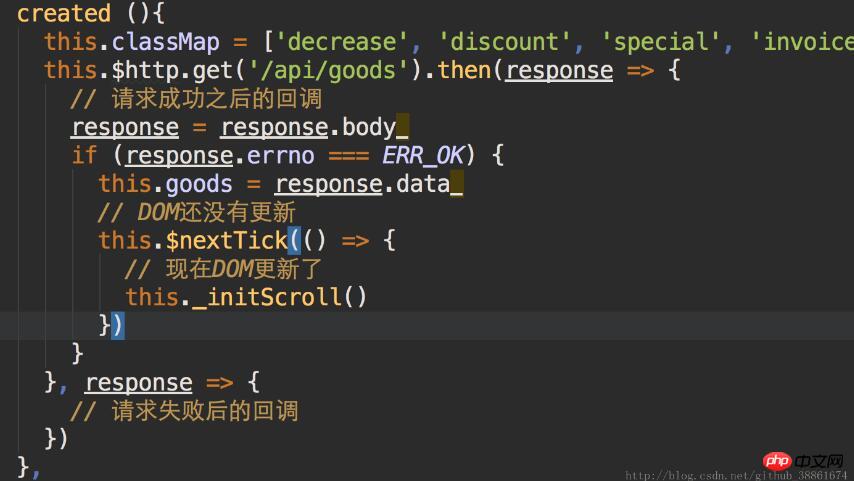
4. Created() 메서드에서 배경 데이터를 성공적으로 얻은 후 콜백에서 _initScroll()을 호출합니다. Vue
업데이트따라서 데이터가 완전히 로드되기 전에 Bscroll은 대상 콘텐츠의 높이를 얻을 수 없으므로 스크롤할 수 없는 현상이 발생합니다. 여기서 주목해야 할 점은 데이터를 성공적으로 얻은 후에는 직접 Dom입니다. 반드시 데이터를 얻은 후 렌더링할 필요는 없으므로 nextTick() 메서드를 사용해야 합니다. this.nextTick의 콜백에서 _initScroll()을 사용하세요.
this.$nextTick()의 공식 설명을 보세요그러므로 프로젝트에서 다음과 같이 작성해야 합니다.

 추천 자료:
추천 자료:
위 내용은 Vue의 모바일 측에서 스크롤을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 appdata 폴더를 D 드라이브로 옮길 수 있나요?
Feb 18, 2024 pm 01:20 PM
appdata 폴더를 D 드라이브로 옮길 수 있나요?
Feb 18, 2024 pm 01:20 PM
appdata 폴더를 D 드라이브로 이동할 수 있나요? 컴퓨터 사용이 늘어나면서 점점 더 많은 사용자의 개인 데이터와 애플리케이션이 컴퓨터에 저장됩니다. Windows 운영 체제에는 사용자의 애플리케이션 데이터를 저장하는 데 사용되는 appdata 폴더라는 특정 폴더가 있습니다. 많은 사용자들은 데이터 관리 및 보안 고려 사항을 위해 이 폴더를 D 드라이브나 다른 디스크로 이동할 수 있는지 궁금해합니다. 이번 글에서는 이 문제에 대해 논의하고 몇 가지 해결책을 제시하겠습니다. 먼저, 나에게
 스크롤 버튼이란 무엇입니까?
Feb 22, 2023 pm 02:29 PM
스크롤 버튼이란 무엇입니까?
Feb 22, 2023 pm 02:29 PM
스크롤은 컴퓨터 키보드의 기능 키인 스크롤 잠금 키입니다. 스크롤 키는 워드와 엑셀에서 흔히 사용되는 기능입니다. 스크롤 잠금을 끄고 페이지 넘김 키를 사용하면 셀의 선택 영역이 이동하지만 스크롤 잠금 키를 누르면 선택 영역이 이동하지 않습니다. .
 6000mAh 실리콘 음극 배터리! Xiaomi 15Pro 업그레이드가 다시 유출되었습니다.
Jul 24, 2024 pm 12:45 PM
6000mAh 실리콘 음극 배터리! Xiaomi 15Pro 업그레이드가 다시 유출되었습니다.
Jul 24, 2024 pm 12:45 PM
7월 23일 뉴스에 따르면 블로거 Digital Chat Station은 Xiaomi 15 Pro의 배터리 용량이 6000mAh로 증가하고 90W 유선 플래시 충전을 지원한다는 소식을 전했습니다. 이는 Xiaomi 디지털 시리즈 중 가장 큰 배터리를 탑재한 Pro 모델이 될 것입니다. Digital Chat Station은 이전에 Xiaomi 15Pro의 배터리가 초고에너지 밀도를 가지며 실리콘 함량이 경쟁 제품보다 훨씬 높다고 밝혔습니다. 2023년 실리콘 기반 배터리가 대규모로 테스트된 후, 2세대 실리콘 양극 배터리가 업계의 미래 발전 방향으로 확인되어 올해 직접 경쟁의 정점을 맞이할 것입니다. 1. 실리콘의 이론적인 그램 용량은 4200mAh/g에 도달할 수 있으며 이는 흑연의 그램 용량의 10배 이상입니다(흑연의 이론적인 그램 용량은 372mAh/g입니다). 음극의 경우 리튬이온 삽입량이 최대에 도달했을 때의 용량이 이론 그램 용량으로 동일 중량 하에서
 Windows 11에서 이 PC가 모바일 장치에 액세스하도록 중지하거나 허용하세요.
Feb 19, 2024 am 11:45 AM
Windows 11에서 이 PC가 모바일 장치에 액세스하도록 중지하거나 허용하세요.
Feb 19, 2024 am 11:45 AM
Microsoft는 최신 Windows 11 버전에서 PhoneLink의 이름을 MobileDevice로 변경했습니다. 이 변경을 통해 사용자는 프롬프트를 통해 모바일 장치에 대한 컴퓨터 액세스를 제어할 수 있습니다. 이 문서에서는 모바일 장치의 액세스를 허용하거나 거부하는 컴퓨터 설정을 관리하는 방법을 설명합니다. 이 기능을 사용하면 모바일 장치를 구성하고 컴퓨터에 연결하여 문자 메시지를 보내고 받고, 모바일 애플리케이션을 제어하고, 연락처를 보고, 전화를 걸고, 갤러리를 보는 등의 작업을 수행할 수 있습니다. 휴대폰을 PC에 연결하는 것이 좋은 생각입니까? 휴대폰을 Windows PC에 연결하는 것은 편리한 옵션이므로 기능과 미디어를 쉽게 전송할 수 있습니다. 모바일 장치를 사용할 수 없을 때 컴퓨터를 사용해야 하는 사람들에게 유용합니다.
 모바일 글로벌 패스 카드에는 여러 레벨이 있습니다.
Oct 20, 2022 am 11:24 AM
모바일 글로벌 패스 카드에는 여러 레벨이 있습니다.
Oct 20, 2022 am 11:24 AM
모바일 글로벌 카드는 등급별로 다이아몬드 카드, 플래티넘 카드, 골드 카드, 실버 카드 등 4가지 등급으로 나뉘며, 등급이 높을수록 다이아몬드 카드가 등급에 따라 등급이 결정됩니다. , 더 많은 서비스를 즐길 수 있습니다. 정상적인 상황에서 시스템은 고객의 전년도 소비 및 온라인 연령을 기준으로 매년 1월 15일에 고객의 글로벌 액세스 수준을 자동으로 결정합니다. 카드 소지자인 고객의 점수는 4,000점 이상이어야 합니다.
 JavaScript에서 지정된 요소 위치로 스크롤을 구현하는 방법은 무엇입니까?
Oct 22, 2023 am 08:12 AM
JavaScript에서 지정된 요소 위치로 스크롤을 구현하는 방법은 무엇입니까?
Oct 22, 2023 am 08:12 AM
JavaScript에서 지정된 요소 위치로 스크롤하는 기능을 구현하는 방법은 무엇입니까? 웹 페이지에서 특정 요소 위치에 사용자의 주의를 집중시켜야 할 때 JavaScript를 사용하여 지정된 요소 위치로 스크롤하는 기능을 구현할 수 있습니다. 이 기사에서는 JavaScript를 통해 이 기능을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 먼저, 대상 요소의 위치 정보를 얻어야 합니다. Element.getBoundingClient를 사용할 수 있습니다.
 모바일 사용자 별점은 몇 등급인가요?
Oct 20, 2022 am 11:35 AM
모바일 사용자 별점은 몇 등급인가요?
Oct 20, 2022 am 11:35 AM
모바일 사용자의 별 등급은 별 1개, 별 2개, 별 3개, 별 4개, 별 5개로 분류됩니다. 별 5개는 다시 5개 별 골드, 5개 별 실버, 5개 별 다이아몬드로 세분화됩니다. 별 등급이 높을수록 더 많은 서비스 혜택을 받으실 수 있습니다. 별 등급은 1년에 한 번 평가되며 1년 동안 유효합니다. 별 등급이 조정되면 별 등급 서비스도 동시에 조정됩니다.
 iframe 스크롤 동작 모니터링
Feb 18, 2024 pm 08:40 PM
iframe 스크롤 동작 모니터링
Feb 18, 2024 pm 08:40 PM
iframe의 스크롤을 모니터링하려면 특정 코드 예제가 필요합니다. iframe 태그를 사용하여 웹 페이지에 다른 웹 페이지를 삽입할 때 때때로 iframe의 콘텐츠에 대해 몇 가지 특정 작업을 수행해야 합니다. 일반적인 요구 사항 중 하나는 스크롤이 발생할 때 해당 코드가 실행될 수 있도록 iframe의 스크롤 이벤트를 수신하는 것입니다. 다음에서는 JavaScript를 사용하여 iframe의 스크롤을 모니터링하는 방법을 소개하고 참조용 특정 코드 예제를 제공합니다. iframe 요소를 얻으세요. 먼저, 우리가 필요로 하는 것은




