vue 계산 속성과 함께 제공되는 캐싱 기능을 비활성화하는 방법
이번에는 vue 계산 속성 과 함께 제공되는 caching 기능을 비활성화하는 방법을 보여 드리겠습니다. vue 계산 속성 의 내장 캐싱 기능을 비활성화하기 위한 주의 사항
은 무엇입니까? 사례를 살펴보겠습니다. Vue를 사용하는 친구들은 vue의 계산된 속성을 알게 될 것입니다. 이는 이렇게 설명됩니다. 특정 종속성 값이 변경되면 해당 값도 변경되며, 이와 관련된 DOM도 변경됩니다. 일반적으로 이 계산된 속성에는 get과 set을 사용할 수 있습니다.여기에서는 다음 예와 같이 계산된 속성의 캐시를 끄고 최신 데이터를 얻는 방법만 분석하겠습니다.
HTML 코드
<p id="mess">
<p>{{exapm}}</p>
</p> var vue2 = new Vue({
el:"#mess",
data:{
sendmess:" i dhsjknkjvnkrenvr"
},
computed:{
exapm:{
cache:false,
get:function(){
return Date.now()+this.sendmess
}
}
}
});jQuery로 왼쪽 및 오른쪽 슬라이딩 토글을 구현하는 방법
인덱스를 사용하여 Vuejs의 첫 번째 항목에 클래스를 추가하는 방법
위 내용은 vue 계산 속성과 함께 제공되는 캐싱 기능을 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 CUDA의 보편적인 행렬 곱셈: 입문부터 숙련까지!
Mar 25, 2024 pm 12:30 PM
CUDA의 보편적인 행렬 곱셈: 입문부터 숙련까지!
Mar 25, 2024 pm 12:30 PM
GEMM(일반 행렬 곱셈)은 많은 응용 프로그램과 알고리즘의 중요한 부분이며 컴퓨터 하드웨어 성능을 평가하는 중요한 지표 중 하나이기도 합니다. GEMM 구현에 대한 심층적인 연구와 최적화는 고성능 컴퓨팅과 소프트웨어와 하드웨어 시스템 간의 관계를 더 잘 이해하는 데 도움이 될 수 있습니다. 컴퓨터 과학에서 GEMM의 효과적인 최적화는 컴퓨팅 속도를 높이고 리소스를 절약할 수 있으며, 이는 컴퓨터 시스템의 전반적인 성능을 향상시키는 데 중요합니다. GEMM의 작동 원리와 최적화 방법에 대한 심층적인 이해는 현대 컴퓨팅 하드웨어의 잠재력을 더 잘 활용하고 다양하고 복잡한 컴퓨팅 작업에 대한 보다 효율적인 솔루션을 제공하는 데 도움이 될 것입니다. GEMM의 성능을 최적화하여
 워드 문서에서 덧셈, 뺄셈, 곱셈, 나눗셈을 계산하는 방법
Mar 19, 2024 pm 08:13 PM
워드 문서에서 덧셈, 뺄셈, 곱셈, 나눗셈을 계산하는 방법
Mar 19, 2024 pm 08:13 PM
WORD는 워드를 사용하여 다양한 텍스트를 편집할 수 있는 강력한 워드 프로세서입니다. Excel 표에서는 덧셈, 뺄셈, 승수 계산 방법을 익혔습니다. 따라서 Word 표에서 숫자의 덧셈을 계산해야 한다면, 승수를 빼는 방법은 계산기로만 계산할 수 있나요? 대답은 물론 '아니요'입니다. WORD도 그렇게 할 수 있습니다. 오늘은 Word 문서에서 수식을 사용하여 표의 덧셈, 뺄셈, 곱셈, 나눗셈 등의 기본 연산을 계산하는 방법을 함께 배워보겠습니다. 그럼 오늘은 WORD 문서에서 덧셈, 뺄셈, 곱셈, 나눗셈을 계산하는 방법을 자세히 보여드리겠습니다. 1단계: WORD를 열고 툴바의 [삽입] 아래 [표]를 클릭한 후 드롭다운 메뉴에 표를 삽입합니다.
 Python의 count() 함수를 사용하여 목록의 요소 수를 계산하는 방법
Nov 18, 2023 pm 02:53 PM
Python의 count() 함수를 사용하여 목록의 요소 수를 계산하는 방법
Nov 18, 2023 pm 02:53 PM
Python의 count() 함수를 사용하여 목록의 요소 수를 계산하려면 특정 코드 예제가 필요합니다. 강력하고 배우기 쉬운 프로그래밍 언어인 Python은 다양한 데이터 구조를 처리하기 위한 많은 내장 함수를 제공합니다. 그 중 하나는 목록의 요소 수를 계산하는 데 사용할 수 있는 count() 함수입니다. 이번 글에서는 count() 함수의 사용법을 자세히 설명하고 구체적인 코드 예시를 제공하겠습니다. count() 함수는 Python의 내장 함수로, 특정 값을 계산하는 데 사용됩니다.
 C#에서 Math.Pow 함수를 사용하여 지정된 숫자의 거듭제곱을 계산하는 방법
Nov 18, 2023 am 11:32 AM
C#에서 Math.Pow 함수를 사용하여 지정된 숫자의 거듭제곱을 계산하는 방법
Nov 18, 2023 am 11:32 AM
C#에는 많은 수학 함수가 포함된 Math 클래스 라이브러리가 있습니다. 여기에는 지정된 숫자의 거듭제곱을 계산하는 데 도움이 되는 거듭제곱을 계산하는 Math.Pow 함수가 포함됩니다. Math.Pow 함수의 사용법은 매우 간단합니다. 밑수와 지수만 지정하면 됩니다. 구문은 다음과 같습니다. Math.Pow(base,expont); 여기서 base는 밑수를 나타내고 지수는 지수를 나타냅니다. 이 함수는 double형 결과, 즉 거듭제곱 계산 결과를 반환합니다. 하자
 Python의 dir() 함수: 객체의 속성과 메서드 보기
Nov 18, 2023 pm 01:45 PM
Python의 dir() 함수: 객체의 속성과 메서드 보기
Nov 18, 2023 pm 01:45 PM
Python의 dir() 함수: 개체의 속성 및 메서드 보기, 필요한 특정 코드 예제 요약: Python은 강력하고 유연한 프로그래밍 언어이며 내장된 함수와 도구는 개발자에게 많은 편리한 기능을 제공합니다. 매우 유용한 함수 중 하나는 dir() 함수로, 이를 통해 객체의 속성과 메서드를 볼 수 있습니다. 이 기사에서는 dir() 함수의 사용법을 소개하고 특정 코드 예제를 통해 해당 기능과 사용법을 보여줍니다. 텍스트: Python의 dir() 함수는 내장 함수입니다.
 Win11에 내장된 바이러스 백신 소프트웨어는 어디에 있습니까?
Dec 26, 2023 pm 11:29 PM
Win11에 내장된 바이러스 백신 소프트웨어는 어디에 있습니까?
Dec 26, 2023 pm 11:29 PM
많은 사용자가 win11 시스템과 함께 제공되는 바이러스 백신 소프트웨어를 켜거나 끄고 싶어하지만 실제로는 시스템 설정에 들어가서 개인정보 보호 및 보안 옵션에서 찾기만 하면 됩니다. 편집자의 지시를 따르자. win11과 함께 제공되는 바이러스 백신 소프트웨어가 어디에 있는지 살펴보겠습니다. win11과 함께 제공되는 바이러스 백신 소프트웨어는 어디에 있습니까? 1. 먼저 바탕 화면 왼쪽 하단에 있는 작업 표시줄에서 시작 메뉴 옵션을 클릭합니다. 2. 그런 다음 페이지 상단의 "설정" 인터페이스를 찾아서 입력하세요. 3. 그런 다음 왼쪽 하단의 '개인정보 및 보안' 탭을 클릭하세요. 4. 그런 다음 오른쪽에 있는 "Windows 보안 센터" 옵션을 찾아서 입력하세요. 5. "Windows 보안 센터 열기" 옵션을 입력하고 선택하려면 클릭하세요. 여기 win11이 있습니다.
 win11과 함께 제공되는 압축 해제는 어디에 있습니까?
Dec 25, 2023 pm 08:19 PM
win11과 함께 제공되는 압축 해제는 어디에 있습니까?
Dec 25, 2023 pm 08:19 PM
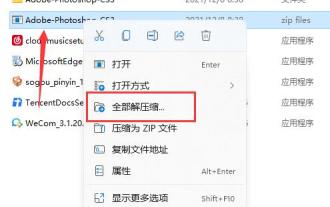
많은 사용자는 Win11 시스템에 숨겨진 이 비밀 무기인 내장된 압축 해제 도구에 대해 아직 알지 못할 수도 있습니다! 여기서는 더 이상 다양한 압축 파일을 처리하기 위해 복잡한 타사 압축 해제 소프트웨어를 검색하고 다운로드할 필요가 없습니다. 대신 마우스 오른쪽 버튼만 클릭하면 모든 것이 해결됩니다. win11과 함께 제공되는 압축 해제 도구는 어디에 있습니까? 추신: win11과 함께 제공되는 압축 해제 도구는 rar 및 zip 형식만 지원하며 다른 형식은 압축을 풀 수 없습니다. 1. 먼저, 압축이 풀린 압축파일을 마우스 오른쪽 버튼으로 선택하세요. 2. 아래 그림과 같이 마우스 오른쪽 버튼 클릭 메뉴에서 슬라이드하여 "모두 추출"을 찾습니다. 3. 그런 다음 현재 페이지에서 찾아보기를 클릭하여 압축을 풀 위치를 선택할 수 있습니다. 4. 마지막으로 설정이 완료되면 아래의 "확인"을 클릭하여 압축을 풀어주세요.
 CSS의 하단 속성 구문
Feb 21, 2024 pm 03:30 PM
CSS의 하단 속성 구문
Feb 21, 2024 pm 03:30 PM
CSS의 하단 속성 구문 및 코드 예제 CSS에서 하단 속성은 요소와 컨테이너 하단 사이의 거리를 지정하는 데 사용됩니다. 상위 요소의 아래쪽을 기준으로 요소의 위치를 제어합니다. Bottom 속성의 구문은 다음과 같습니다. element{bottom:value;} 여기서 element는 스타일을 적용할 요소를 나타내고, value는 설정할 아래쪽 값을 나타냅니다. 값은 픽셀과 같은 특정 길이 값일 수 있습니다.




