iview의 선택 드롭다운 상자에서 잘못 배치된 옵션을 처리하는 방법
이번에는 iview의 선택 드롭다운 상자 옵션 정렬 문제를 해결하는 방법을 보여 드리겠습니다. iview의 선택 드롭다운 상자 옵션 정렬 문제를 해결할 때 주의해야 할 사항은 무엇입니까? 살펴보자. iview를 사용하는 과정에서
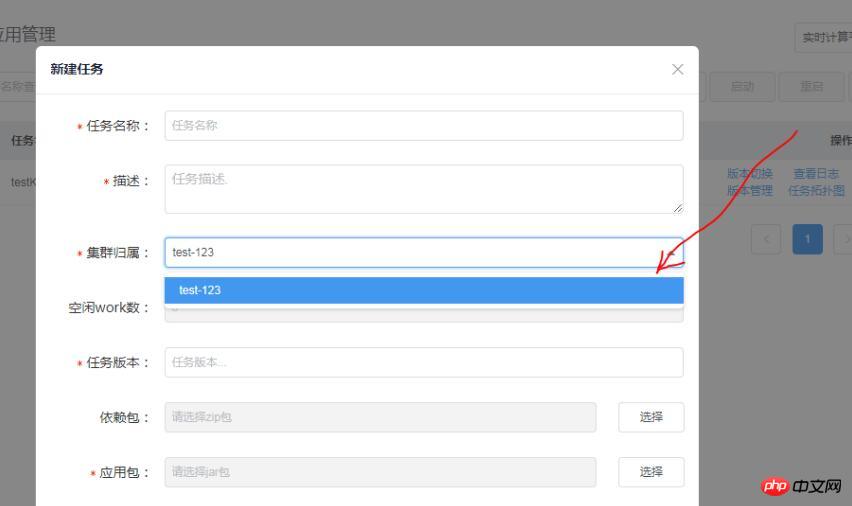
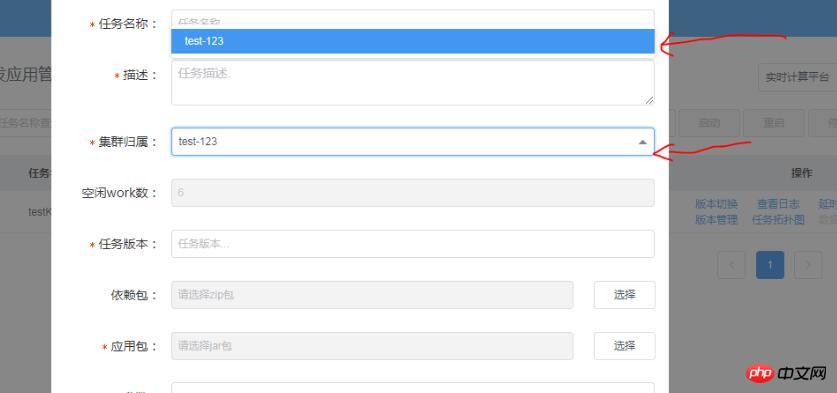
Model의 선택 드롭다운 상자 구성 요소를 사용하면서 이러한 문제가 발생했습니다. 하지만 팝업 상자가 한 화면을 초과하여 스크롤해야 하는 경우 선택 드롭다운 옵션이 잘못 정렬됩니다. (아래 그림 1은 정상적인 모습을 보여주고, 그림 2는 스크롤 후 드롭다운 옵션이 잘못 정렬된 모습을 보여줍니다.)
사진 1 : picture 2 :
 구성 요소 코드를 분석하면 다음 스타일을 찾았습니다. -down 상자. 해결책은 작성자의 원래 스타일을 덮어쓰는 것입니다.
구성 요소 코드를 분석하면 다음 스타일을 찾았습니다. -down 상자. 해결책은 작성자의 원래 스타일을 덮어쓰는 것입니다.
하지만 안타깝게도 작성자가 !important를 추가하고 우선순위를 변경했습니다.
그렇다면 당신의 스타일을 그의 스타일보다 더 높은 우선순위로 만드는 방법은 무엇일까요? 이 스타일을 사용자 정의 스타일 파일에 추가할 수 있습니다: 
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}추천 자료: jQuery가 왼쪽 및 오른쪽 슬라이딩 토글을 구현하는 방법
vue.js의 선택 드롭다운 상자에 이벤트와 값을 바인딩하는 방법
위 내용은 iview의 선택 드롭다운 상자에서 잘못 배치된 옵션을 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Internet Explorer에서 Edge 열기: MS Edge 리디렉션을 중지하는 방법
Apr 14, 2023 pm 06:13 PM
Internet Explorer에서 Edge 열기: MS Edge 리디렉션을 중지하는 방법
Apr 14, 2023 pm 06:13 PM
Internet Explorer가 오랫동안 인기를 끌지 못했다는 것은 비밀이 아니지만 Windows 11이 출시되면서 현실이 시작되었습니다. 나중에 IE를 대체하는 경우도 있지만 이제 Edge는 Microsoft 최신 운영 체제의 기본 브라우저입니다. 현재로서는 Windows 11에서 Internet Explorer를 계속 활성화할 수 있습니다. 그러나 IE11(최신 버전)은 이미 공식적인 종료 날짜인 2022년 6월 15일을 갖고 있으며 시계는 계속 흐르고 있습니다. 이를 염두에 두고 Internet Explorer가 때때로 Edge를 여는 것을 발견했을 수 있으며 마음에 들지 않을 수도 있습니다. 그럼 왜 이런 일이 일어나는 걸까요? 존재하다
 win11에서 ie11 브라우저를 사용할 수 없으면 어떻게 해야 합니까? (win11은 IE 브라우저를 사용할 수 없습니다)
Feb 10, 2024 am 10:30 AM
win11에서 ie11 브라우저를 사용할 수 없으면 어떻게 해야 합니까? (win11은 IE 브라우저를 사용할 수 없습니다)
Feb 10, 2024 am 10:30 AM
점점 더 많은 사용자들이 win11 시스템을 업그레이드하기 시작하고 있습니다. 사용자마다 사용 습관이 다르기 때문에 여전히 많은 사용자들이 ie11 브라우저를 사용하고 있습니다. 그렇다면 win11 시스템에서 ie 브라우저를 사용할 수 없으면 어떻게 해야 합니까? windows11은 여전히 ie11을 지원하나요? 해결책을 살펴보겠습니다. win11에서 ie11 브라우저를 사용할 수 없는 문제 해결 방법 1. 먼저 시작 메뉴를 마우스 오른쪽 버튼으로 클릭한 후 "명령 프롬프트(관리자)"를 선택하여 엽니다. 2. 연 후 "Netshwinsockreset"을 직접 입력하고 Enter를 눌러 확인합니다. 3. 확인 후 "netshadvfirewallreset&rdqu"를 입력하세요.
 Select Channels의 비동기 처리 방법 golang을 이용한 Go 동시 프로그래밍
Sep 28, 2023 pm 05:27 PM
Select Channels의 비동기 처리 방법 golang을 이용한 Go 동시 프로그래밍
Sep 28, 2023 pm 05:27 PM
golang을 사용한 SelectChannelsGo 동시 프로그래밍의 비동기 처리 방법 소개: 동시 프로그래밍은 현대 소프트웨어 개발에서 중요한 영역으로, 애플리케이션의 성능과 응답성을 효과적으로 향상시킬 수 있습니다. Go 언어에서는 채널 및 Select 문을 사용하여 동시 프로그래밍을 간단하고 효율적으로 구현할 수 있습니다. 이 기사에서는 SelectChannelsGo 동시 프로그래밍의 비동기 처리 방법에 golang을 사용하는 방법을 소개하고 구체적인 내용을 제공합니다.
 jquery에서 선택 요소를 숨기는 방법
Aug 15, 2023 pm 01:56 PM
jquery에서 선택 요소를 숨기는 방법
Aug 15, 2023 pm 01:56 PM
jquery에서 선택 요소를 숨기는 방법: 1. hide() 메서드, HTML 페이지에 jQuery 라이브러리를 도입하고 다른 선택기를 사용하여 선택 요소를 숨길 수 있습니다. ID 선택기는 selectId를 선택한 선택 요소의 ID로 바꿉니다. 2. css() 메서드, ID 선택기를 사용하여 숨겨야 하는 선택 요소를 선택하고, css() 메서드를 사용하여 표시 속성을 없음으로 설정하고, selectId를 선택 요소의 ID로 바꿉니다.
 Win10에서 IE를 열 때 Edge로 자동 점프를 취소하는 방법_IE 브라우저 페이지 자동 점프에 대한 솔루션
Mar 20, 2024 pm 09:21 PM
Win10에서 IE를 열 때 Edge로 자동 점프를 취소하는 방법_IE 브라우저 페이지 자동 점프에 대한 솔루션
Mar 20, 2024 pm 09:21 PM
최근 많은 win10 사용자는 컴퓨터 브라우저를 사용할 때 IE 브라우저가 항상 자동으로 엣지 브라우저로 이동한다는 사실을 발견했습니다. 그러면 win10에서 IE를 열 때 자동 엣지 브라우저로 이동을 끄는 방법은 무엇입니까? 이 사이트에서는 win10에서 IE를 열 때 자동으로 가장자리로 이동하고 닫는 방법을 사용자에게 주의 깊게 소개합니다. 1. 엣지 브라우저에 로그인하고 오른쪽 상단에서...를 클릭하고 드롭다운 설정 옵션을 찾습니다. 2. 설정을 입력한 후 왼쪽 열에서 기본 브라우저를 클릭합니다. 3. 마지막으로 호환성에서 웹사이트가 IE 모드에서 다시 로드되는 것을 허용하지 않는 확인란을 선택하고 IE 브라우저를 다시 시작합니다.
 IE 바로가기가 삭제되지 않는 문제 해결 방법
Jan 29, 2024 pm 04:48 PM
IE 바로가기가 삭제되지 않는 문제 해결 방법
Jan 29, 2024 pm 04:48 PM
삭제할 수 없는 IE 바로가기 해결 방법: 1. 권한 문제, 3. 소프트웨어 충돌, 5. 악성 소프트웨어, 7. IE 재설치, 9. 바로가기의 대상 경로를 확인하세요. 10. 다른 요소를 고려하세요. 11. 전문가에게 문의하세요. 자세한 소개: 1. 권한 문제, 바로가기를 마우스 오른쪽 버튼으로 클릭하고 "보안" 탭에서 "속성"을 선택한 후 바로가기를 삭제할 수 있는 권한이 있는지 확인하세요. 그렇지 않은 경우 관리자로 실행해 보세요. .
 jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery는 DOM 조작, 이벤트 처리, 애니메이션 효과 등을 단순화하는 데 사용할 수 있는 인기 있는 JavaScript 라이브러리입니다. 웹 개발에서 우리는 선택 요소에 대한 이벤트 바인딩을 변경해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 선택 요소 변경 이벤트를 바인딩하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 라벨을 사용하여 옵션이 포함된 드롭다운 메뉴를 만들어야 합니다.
 시대의 끝: Internet Explorer 11이 만료되었습니다. 알아야 할 사항은 다음과 같습니다.
Apr 20, 2023 pm 06:52 PM
시대의 끝: Internet Explorer 11이 만료되었습니다. 알아야 할 사항은 다음과 같습니다.
Apr 20, 2023 pm 06:52 PM
2022년 6월 15일은 Microsoft가 IE11(Internet Explorer 11)에 대한 지원을 종료하고 레거시 브라우저 장을 마감하는 날입니다. 회사는 한동안 사용자에게 이 수명 종료 날짜를 상기시키고 Microsoft Edge로의 전환을 계획할 것을 촉구해 왔습니다. Microsoft는 Windows용 최신 기본 웹 브라우저로 IE11을 Windows 8.1에 번들로 제공합니다. 비록 (현재의) Chrome 수준에는 도달하지 못했지만 2014년에는 IE8에 이어 두 번째로 많이 사용된 데스크톱 브라우저였습니다. 물론 20으로




