Vue 데이터 양방향 바인딩은 게시자-구독자 모델과 결합된 데이터 하이재킹을 통해 달성됩니다. 이 기사는 주로 Vue 데이터 양방향 바인딩을 공유하며 모든 사람에게 도움이 되기를 바라면서 먼저 효과를 살펴보겠습니다.
양방향 바인딩은 뷰의 변경 사항이 데이터에 반영될 수 있고, 데이터의 변경 사항도 뷰에 반영될 수 있음을 의미합니다. 아래 그림과 같이 
뷰는 이벤트 모니터링을 통해 데이터를 업데이트하기 때문에 데이터가 뷰를 업데이트하는 방법이 핵심입니다. 예를 들어 입력 태그는 '입력' 이벤트를 모니터링할 수 있습니다. 그래서 우리는 데이터가 변경될 때 뷰를 업데이트하는 방법을 분석하는 데 중점을 둡니다.
데이터 업데이트 보기의 초점은 데이터가 변경되었음을 아는 방법입니다. 데이터가 변경되었음을 아는 한 다음 작업은 쉽게 처리할 수 있습니다. Object.defineProperty()를 통해 데이터 변경 사항을 모니터링할 수 있습니다. Object.defineProperty()는 세 개의 매개변수를 허용합니다. 첫 번째는 대상 객체, 즉 이 속성을 추가하려는 객체이고, 두 번째는 속성 이름이고, 세 번째는 설명자입니다. 물체. Object.defineProperty()来实现对数据改变的监听。Object.defineProperty()接受三个参数,第一个是目标对象,即你要把这个属性添加到哪个对象上,第二个是属性名,第三个是一个描述符对象。
如果该属性为数据属性,描述符对象就会包含四个属性:configurable(能否通过delete操作符删除),enumerable(能否通过for-in遍历属性),writable(能否修改属性)和value(属性值),前三个默认为false。如果该属性为访问器属性,描述符对象就会包含四个属性:configurable(能否通过delete操作符删除),enumerable(能否通过for-in遍历属性),get(在读取属性时调用的函数)和set(在写入属性时调用的函数),get和set默认为undefined。所以我们可以把数据设置为访问器属性,这样数据改变时就会触发get和set方法,我们可以通过这两个函数来实现对视图的更新。
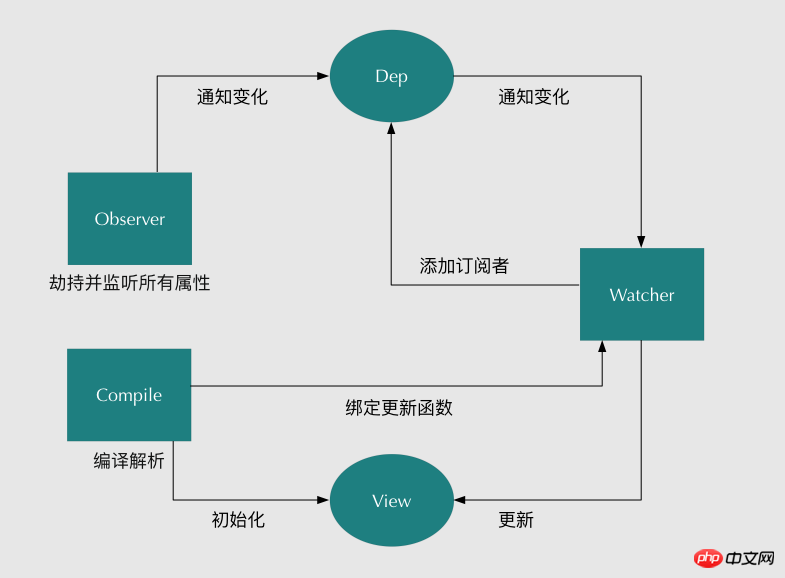
我们已经知道实现数据的双向绑定,首先要对数据进行劫持监听,所以我们需要设置一个监听器Observer,用来监听所有属性。如果属性发上变化了,就需要告诉订阅者Watcher看是否需要更新。因为订阅者是有很多个,所以我们需要有一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。接着,我们还需要有一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令对应初始化成一个订阅者Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。因此接下去我们执行以下3个步骤,实现数据的双向绑定:
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2.实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
流程图如下: 
遍历data中的所有属性,同时通过递归的方式遍历这些属性的子属性,通过Object.defineProperty()속성이 데이터 속성인 경우 설명자 개체에는 구성 가능(삭제 연산자를 통해 삭제할 수 있음), 열거 가능(for-in을 통해 속성을 탐색할 수 있음), 쓰기 가능(속성을 수정할 수 있음)의 네 가지 속성이 포함됩니다. value(속성 값), 처음 세 개는 기본값이 false입니다. 속성이 접근자 속성인 경우 설명자 개체에는 구성 가능(삭제 연산자를 통해 삭제할 수 있는지 여부), 열거 가능(for-in을 통해 탐색할 수 있는지 여부), get(속성을 읽을 때 호출됨)의 네 가지 속성이 포함됩니다. 함수) 및 설정(속성 작성 시 호출되는 함수), 기본값을 가져오고 정의되지 않음으로 설정합니다. 따라서 데이터를 접근자 속성으로 설정하여 데이터가 변경될 때 get 및 set 메서드가 트리거되도록 이 두 함수를 사용하여 뷰를 업데이트할 수 있습니다.
우리는 양방향 데이터 바인딩을 구현하려면 먼저 데이터를 하이재킹하고 모니터링해야 한다는 것을 이미 알고 있으므로 모든 속성을 모니터링하려면 관찰자를 설정해야 합니다. 속성이 변경되면 구독자 Watcher에게 업데이트가 필요한지 확인하도록 알려야 합니다. 구독자가 많기 때문에 이러한 구독자를 구체적으로 수집하고 Observer와 Watcher 간에 균일하게 관리하려면 메시지 구독자 Dep가 필요합니다. 다음으로, 각 노드 요소를 스캔하고 구문 분석하고, 관련 명령을 구독자 Watcher로 초기화하고, 템플릿 데이터를 바꾸거나 해당 기능을 바인딩하는 명령 파서 컴파일도 필요합니다. 이때 구독자 Watcher에 대한 변경 사항을 수신하면. 해당 속성이 있으면 해당 업데이트 기능이 실행되어 뷰를 업데이트합니다. 따라서 다음으로 데이터의 양방향 바인딩을 달성하기 위해 다음 3단계를 수행합니다.
2. 속성 변경 알림을 수신하고 해당 기능을 실행하여 뷰를 업데이트할 수 있는 구독자 Watcher를 구현합니다.
흐름도는 다음과 같습니다:
Object.defineProperty()를 통해 이러한 속성을 접근자 속성으로 정의합니다. 속성에는 자체 get 및 set 메소드가 있으며, get 및 set 메소드를 사용하여 데이터 변경 사항을 모니터링합니다. 🎜🎜Dep🎜🎜목록과 마찬가지로 모든 구독자를 수집하려면 메시지 구독자가 필요합니다. 속성의 get 메소드가 트리거되면 구독자를 추가할지 여부를 결정해야 합니다. set 메소드가 트리거되면 목록의 모든 구독자에게 응답하라는 알림이 전송됩니다. 🎜🎜Watcher🎜🎜 구독자를 목록에 추가할지 여부를 결정하기 때문에 구독자를 초기화할 때 get 기능을 트리거해야 합니다. Dep.target에서 구독자를 캐시하고 성공적으로 추가한 후 제거하세요. 🎜🎜Compile🎜🎜compile은 초기화 중 컴파일 및 구문 분석을 담당하고 각 노드를 탐색하여 구독자가 필요한 노드를 확인하며 향후 구독자를 위한 업데이트 기능 바인딩도 담당합니다. 🎜좋아요, 이것은 블로그를 읽은 후의 요약과 이해입니다. 🎜위 내용은 Vue 데이터 양방향 바인딩에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!