이 글은 캔버스 선의 속성에 대한 자세한 설명에 대한 관련 정보를 주로 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유해 보겠습니다.
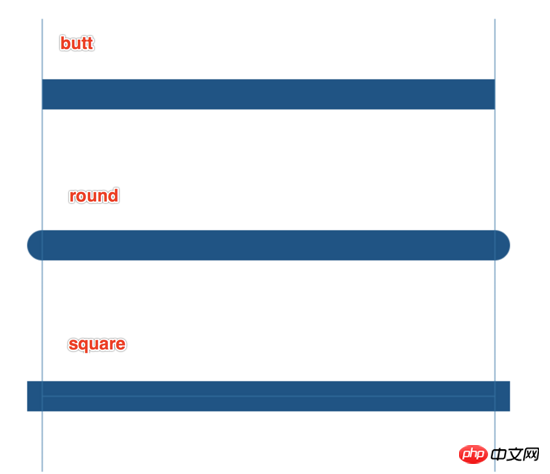
1. Line Cap
값 : butt(기본값), round, square
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=40;
context.strokeStyle="#005588";
context.beginPath();
context.moveTo(100,200);
context.lineTo(700,200);
context.lineCap="butt";
context.stroke();
context.beginPath();
context.moveTo(100,400);
context.lineTo(700,400);
context.lineCap="round";
context.stroke();
context.beginPath();
context.moveTo(100,600);
context.lineTo(700,600);
context.lineCap="square";
context.stroke();
context.lineWidth=1;
context.strokeStyle="#27a";
context.moveTo(100,100);
context.lineTo(100,700);
context.moveTo(700,100);
context.lineTo(700,700);
context.stroke();
|
로그인 후 복사

round 애니메이션을 할 때 둥근 모서리를 직접 그릴 수 있지만 lineCap 효과는 시작과 끝에서만 사용할 수 있습니다. 선분의 경우 교차점에서는 사용할 수 없습니다.

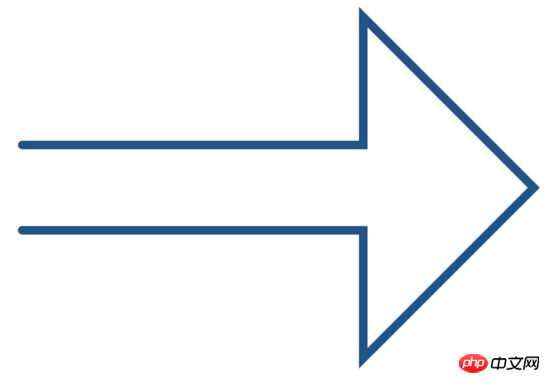
lineCap="square" 을 사용하면 선분을 닫을 때 선분을 완전히 닫을 수 있지만 여전히 이를 닫으려면 천 경로()를 사용하는 것이 좋습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 350);
context.lineTo(500,350);
context.lineTo(500,200);
context.lineTo(700,400);
context.lineTo(500,600);
context.lineTo(500,450);
context.lineTo(100,450);
context.lineTo(100,350);
context.lineWidth=10;
context.lineCap="square";
context.fillStyle="yellow";
context.strokeStyle="#058"
context.fill();
context.stroke();
|
로그인 후 복사
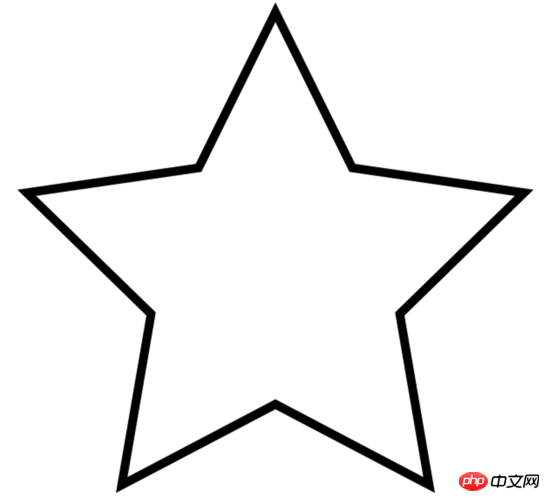
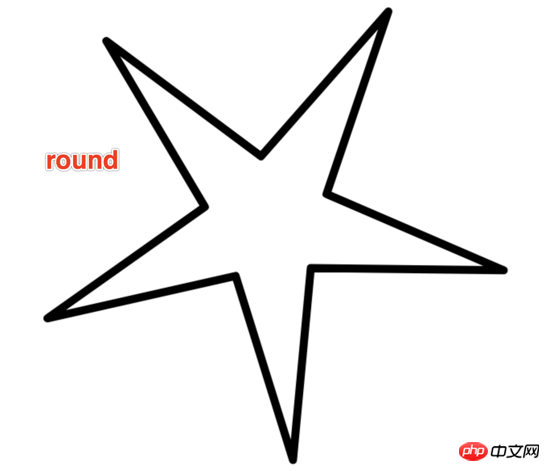
2. 선의 다른 상태 속성을 설명하기 위해 다섯개 별을 그립니다.

원의 다섯 각도는 360°를 이등분하며 각 각도는 72°, 90°-72°=18°
작은 원에서 각도는 72°, 18°+36°=54°
각도를 라디안으로 이등분합니다 - 라디안 = 각도*π/180 즉 (18+i*72)*Math.PI/180
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
for(var i=0;i<5;i++){
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*300+400,
-Math.sin((18+i*72)/180*Math.PI)*300+400);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*150+400,
-Math.sin((54+i*72)/180*Math.PI)*150+400);
}
context.closePath();
context.lineWidth=10;
context.stroke();
|
로그인 후 복사

함수로 캡슐화됨:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400)
}
function drawStar(ctx,r,R,x,y,){
ctx.beginPath();
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72)/180*Math.PI)*R+x,
-Math.sin((18+i*72)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72)/180*Math.PI)*r+x,
-Math.sin((54+i*72)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
}
|
로그인 후 복사
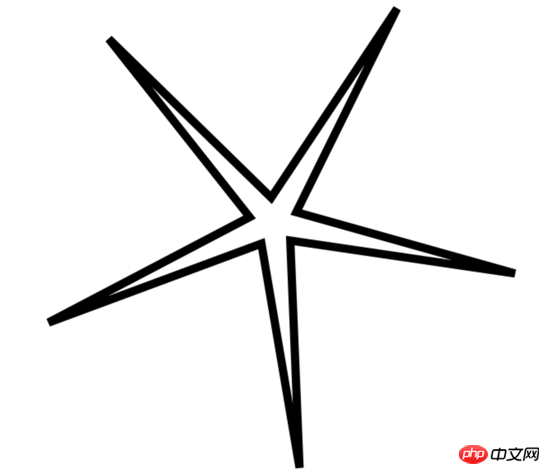
작은 r=80, 200, 400을 각각 수정하여 다음 그래픽을 얻습니다.



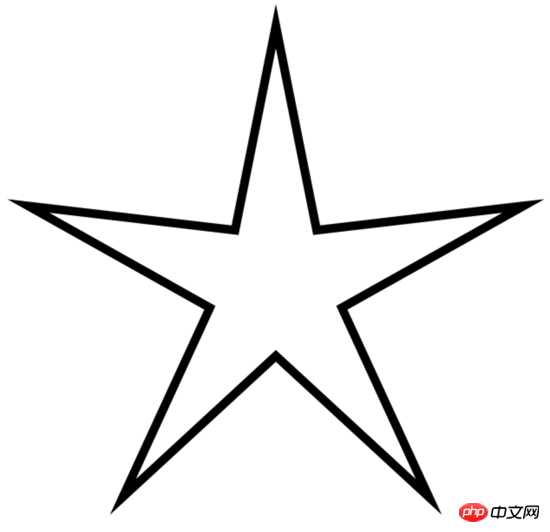
시계 방향 회전 매개변수 추가: rot
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400,30);
}
function drawStar(ctx,r,R,x,y,rot){
ctx.beginPath();
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72-rot)/180*Math.PI)*R+x,
-Math.sin((18+i*72-rot)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72-rot)/180*Math.PI)*r+x,
-Math.sin((54+i*72-rot)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
}
|
로그인 후 복사
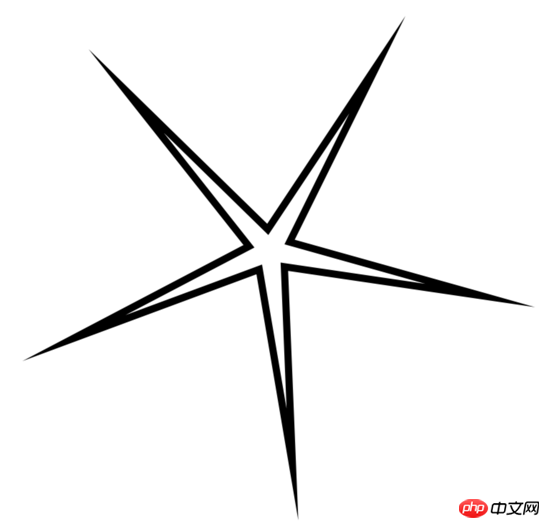
회전 효과 30도는 다음과 같습니다.

3. 선 연결 lineJoin 및 miterLimit
1. LineJoin 값
miter(기본값)는 항상 날카로운 모서리, 경사 마이터, 둥근 모서리
리본 효과를 나타냅니다. 접혀 있습니다.



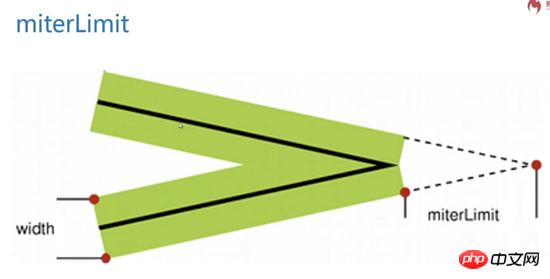
2. 마이터 관련 miterLimit 속성
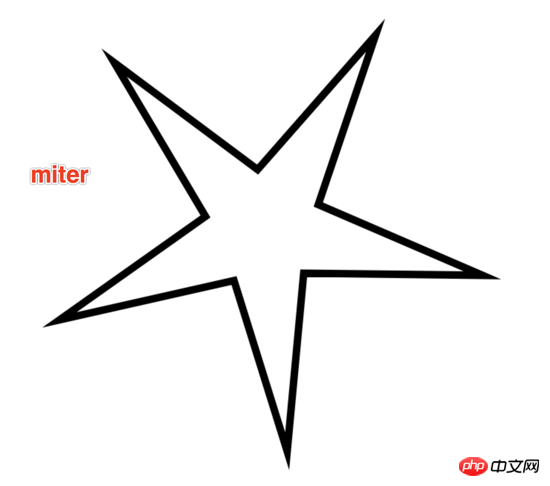
작은 r을 30으로 설정하고 lineJoin을 마이터로 설정합니다. 효과는 다음과 같습니다. 베벨 형태.
1 2 | context.lineJoin="miter";
drawStar(context,30,300,400,400,30);
|
로그인 후 복사

왜요?
context.miterLimit=10의 기본값은 10이므로
miterlimit는 lineJoin이 마이터인 경우에만 유효합니다.
miterLimit는 선을 연결하는 방법으로 마이터를 사용할 때 발생하는 내부 각도와 외부 각도 사이의 거리의 최대값을 나타냅니다.
기본값은 10이며, 이는 최대값이 10px임을 의미합니다. 10px를 초과하면 경사 모드로 표시됩니다.
내부 원 반경 r을 30으로 설정하면 형성되는 예각이 매우 날카롭고 내부 모서리와 외부 모서리 사이의 거리가 miterLimit인 10을 초과합니다.
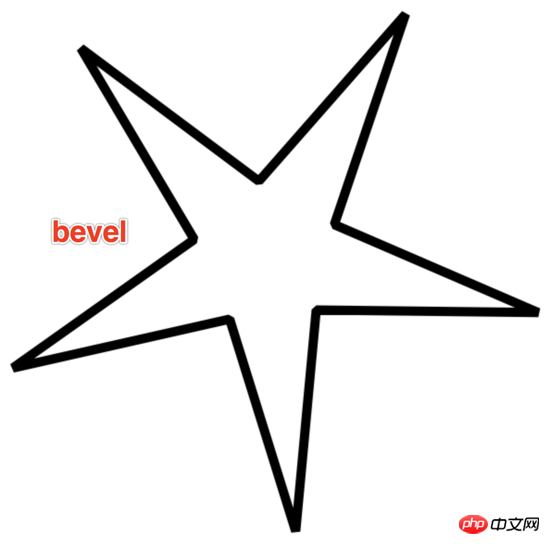
이제 miterlimit를 20으로 늘립니다. 효과는 다음과 같습니다.
1 2 3 | context.lineJoin="miter";
context.miterLimit=20;
drawStar(context,30,300,400,400,30);
|
로그인 후 복사

참고: miterLimit은 흰색 끝에서 검은색 끝까지의 거리가 아닙니다. 이 거리는 20px보다 훨씬 큽니다.

miterLimit이 생성되면 선에는 너비가 있어야 하며 너비가 있는 선 중간 선의 날카로운 모서리는 외부 날카로운 모서리로부터의 직접적인 거리입니다.
캔버스는 miterLimit 경험치 10을 제공합니다. 매우 날카로운 모서리를 표현해야 하는 매우 특수한 상황에서만 miterLimit을 수정해야 합니다.
위 내용은 캔버스 선의 속성 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!