이번에는 Vue2.0이 컴포넌트 데이터의 양방향 바인딩을 구현하는 방법을 보여 드리겠습니다. Vue2.0이 컴포넌트 데이터의 양방향 바인딩을 구현하는 주의 사항은 무엇입니까?
이전 섹션의 연구를 통해 Vue 구성 요소의 데이터 전송에 대해 배웠습니다. 소품은 아래쪽으로 전달되고 이벤트는 위쪽으로 전달됩니다. 즉, 부모 컴포넌트는 props를 통해 자식 컴포넌트에 데이터를 보내고, 자식 컴포넌트는 이벤트를 통해 부모 컴포넌트에 메시지를 보냅니다. 그러나 Vue에서는 props가 단방향 데이터 바인딩이지만 Vue 버전 1.0에서는 .sync를 통해 양방향 데이터 바인딩이 가능합니다. 그러나 .sync는 여러 버전에서 제거되었습니다. .sync 수정자가 버전 2.3에 다시 도입되었지만 이번에는 컴파일 타임 구문 설탕으로만 도입되었습니다. 양방향 데이터 바인딩에 .sync 수정자를 직접 사용하는 경우 경고 메시지가 보고됩니다. 그렇다면 구성 요소에서 양방향 데이터 바인딩을 어떻게 구현합니까? 이 섹션에서는 이 분야에 관련된 몇 가지 지식을 배우게 됩니다.
컴포넌트의 양방향 데이터 바인딩 구현이전 섹션의 마지막 예에서는 Vue 버전 1.0의 .sync를 사용하여 양방향 데이터 바인딩을 구현합니다. 그런 다음 먼저 구성 요소의 양방향 데이터 바인딩을 구현하기 위해 .sync 수정자를 포기하는 작업을 살펴보겠습니다. Vue에서 제공하는 메커니즘을 사용하면 prop 수정을 직접 우회하여 구성 요소의 양방향 데이터 바인딩을 달성할 수 있습니다.
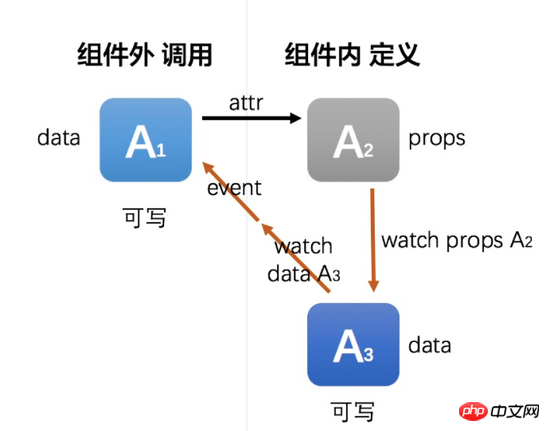
아이디어는 대략 이렇습니다.
이전 섹션의 예를 계속 사용하지만 다음 예에서는 양방향 데이터 바인딩 효과를 얻기 위해 .sync를 사용하지 않습니다.
수정된 코드는 다음과 같습니다.
<p id="app">
<p class="parent">
<h3>父组件Parent数据</h3>
<ul>
<li>
<label>姓名:</label>
<span>{{ name }}</span>
<input type="text" v-model="name" />
</li>
<li>
<label>年龄:</label>
<span>{{ age }}</span>
<input type="number" v-model="age" />
</li>
</ul>
</p>
<child :my-name="name" :my-age="age" @update:my-name="val => name = val" @update:my-age="val => age = val"></child>
</p>
<template id="child">
<p class="child">
<h3>子组件child数据</h3>
<ul>
<li>
<label>姓名</label>
<span>{{ myName }}</span>
<input type="text" v-model="childMyName" />
</li>
<li>
<label>年龄</label>
<span>{{ myAge }}</span>
<input type="number" v-model="childMyAge" />
</li>
</ul>
</p>
</template>위의 예에서는 .sync 수식자를 사용하지 않았지만 하위 구성 요소 호출 시 @update를 사용했습니다.
<child :my-name="name" :my-age="age" @update:my-name="val => name = val" @update:my-age="val => age = val"></child>
하위 구성 요소에서 HTML 템플릿으로 렌더링된 데이터 소품 데이터 사용되지만 수신 입력은 하위 구성 요소 자체에서 정의된 데이터를 v-model로 사용합니다. 이렇게 하면 prop이 직접 수정되지 않습니다. 간단히 말해서 모든 소품 변경은 본질적으로 상위 구성 요소에 의해 완료됩니다.
JavaScript위 예제 효과는 상위 구성 요소의 데이터를 수정하든 하위 구성 요소의 데이터를 수정하든 서로 영향을 미칩니다.
 자식 컴포넌트의 props인 myName과 myAge는 쓰기 불가능하기 때문에 데이터에는 childMyName과 childMyAge의 복사본이 생성됩니다. 초기값은 props 속성 myName과 myAge의 값이며, 데이터에 있는 childMyName과 childMyAge는 컴포넌트에서 props를 호출해야 하는 곳마다 호출됩니다.
자식 컴포넌트의 props인 myName과 myAge는 쓰기 불가능하기 때문에 데이터에는 childMyName과 childMyAge의 복사본이 생성됩니다. 초기값은 props 속성 myName과 myAge의 값이며, 데이터에 있는 childMyName과 childMyAge는 컴포넌트에서 props를 호출해야 하는 곳마다 호출됩니다.
components: {
'child': {
template: '#child',
props: ['myName', 'myAge'],
data () {
return {
childMyName: this.myName,
childMyAge: this.myAge
}
},
...
}
}다음으로 하위 구성 요소에서 watch를 사용하여 props 속성의 myName 및 myAge를 모니터링합니다. props가 수정되면 데이터에 있는 childMyName 및 childMyAge의 해당 복사본도 데이터를 동기화해야 합니다.
...
watch: {
childMyName: function (val) {
this.$emit('update:my-name', val)
},
childMyAge: function (val) {
this.$emit('update:my-age', val)
}
}
...다음으로 할 일은 컴포넌트 내부의 props 속성이 변경되면 컴포넌트(부모 컴포넌트) 외부로 알림을 보내 컴포넌트 내부의 속성 변경을 알리고, 그 다음 외부 레이어(부모 컴포넌트)에 알려야 한다는 것입니다. 데이터를 변경할지 여부를 결정합니다.
다음으로 위 계획에 따라 이전 섹션의 예에서
switch버튼을 변환합니다. 이 시점에서 컴포넌트 내부 데이터와 컴포넌트 외부 데이터의 양방향 바인딩이 실현되고 컴포넌트 내부와 외부 데이터의 동기화가 달성됩니다. 간단히 말해서, 구성 요소가 내부적으로 변경되면 외부 세계에 알리고 외부 세계는 이를 변경할지 여부를 결정합니다.

양면제본에는 어떤 소품이 어울리는지 실제로 Vue에서 양방향 바인딩 소품은 특히 더 복잡한 비즈니스에서 구성 요소 간의 데이터 상태 관리에 도움이 되지 않습니다. 따라서 실제 프로젝트에서는 양방향 바인딩과 지나치게 복잡한 데이터 처리를 최대한 적게 사용해야 합니다. .Vuex를 사용하는 것이 좋습니다. 그러나 양방향 바인딩을 사용하는 것이 불가피한 경우가 많습니다. 그렇다면 어떤 시나리오에서 양방향 바인딩을 위해 props를 사용합니까? 프로젝트에서 다음 조건이 동시에 충족되는 경우 양방향 바인딩을 위한 prop 사용을 고려할 수 있습니다. Props는 구성 요소 내부에서 수정되어야 합니다. 구성 요소는 동적이어야 합니다. 간단한 초기화가 아닌 런타임 시 외부 컨트롤에서 컴포넌트 부모는 처리를 위해 컴포넌트 내의 상태를 읽어야 합니다 위의 예는 Vue 2.0에서 props의 양방향 바인딩을 구현하는 방법을 보여주지만 , 프로젝트의 경우 애플리케이션에 이러한 양방향 바인딩이 더 많이 있으면 반복적인 작업을 수행하게 되고 코드가 중복되어 상황이 복잡해집니다. 이 현상을 바꾸기 위해 Vue의 믹스인을 사용하여 props의 양방향 바인딩 필요성을 자동으로 처리할 수 있습니다. 하지만 이 섹션에서는 이 지식을 배우지 않을 것입니다. 나중에 믹스인을 배울 때 다시 그러한 기능을 구현할 수 있습니다. 위에 소개된 컴포넌트 통신 외에도 Vue에는 다른 방법이 있습니다. 다음 섹션에서는 이 지식을 계속해서 배울 것입니다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 도서:
위 내용은 Vue2.0이 컴포넌트 데이터의 양방향 바인딩을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!