Vue2.0에서 http 요청 및 로딩 표시
이번에는 Vue2.0의 http 요청 및 로딩 화면을 가져오겠습니다. Vue2.0의 http 요청 및 로딩 화면에 대한 Notes는 무엇인가요?
vuex와 axios라는 두 가지 추가 종속성이 필요합니다. (이전 프로젝트 MyFirstProject 이후에도 작성됨)
npm i vuex axios -D
우선 http 요청을 간략하게 설명하세요
1. main.js에 axios를 도입하세요
.import axios from 'axios' Vue.prototype.$http = axios;
2 focus.vue에 데이터를 가져오는 함수를 작성하세요
<template>
<p id="focus">
<ul >
<li v-for="(item,index) in focusList">
<p class="fportraits">
<img :src="'./src/'+item.portrait" :alt="item.name">
</p>
<p class="details">
<p class="ftitle"><strong> {{ item.name }} </strong></p>
<p> {{ item.production }} </p>
</p>
<p class="isfocused">
<p>取消关注</p>
</p>
<p class="clearfix"></p>
</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return {
focusList:[] //存储请求返回的数据
}
},
mounted(){
this.getFocusList()
},
methods:{
getFocusList(){ //http get请求data.json 的数据
var vm = this;
this.$http.get('src/assets/data/data.json')
.then(function(res){
vm.focusList = res.data;
})
.catch(function(err){
console.log(err)
})
}
}
}
</script>
<style scoped>
#focus{text-align:left;}
#focus ul{margin:0 auto;width:50rem;border-bottom:none;}
#focus p{margin:0;}
#focus li{width:46rem;display:block;border-bottom:1px solid #ddd;padding:0.5rem 2rem;cursor:default;}
#focus img{height:4rem;margin-left:-1rem;}
.fportraits{float:left;width:4rem;height:4rem;border-radius:50%;overflow:hidden;}
.details{float:left;margin-left:1rem;}
.isfocused{float:right;font-size:0.8rem;height:0.8rem;line-height:0.8rem;margin:0;}
.clearfix{clear:both;}
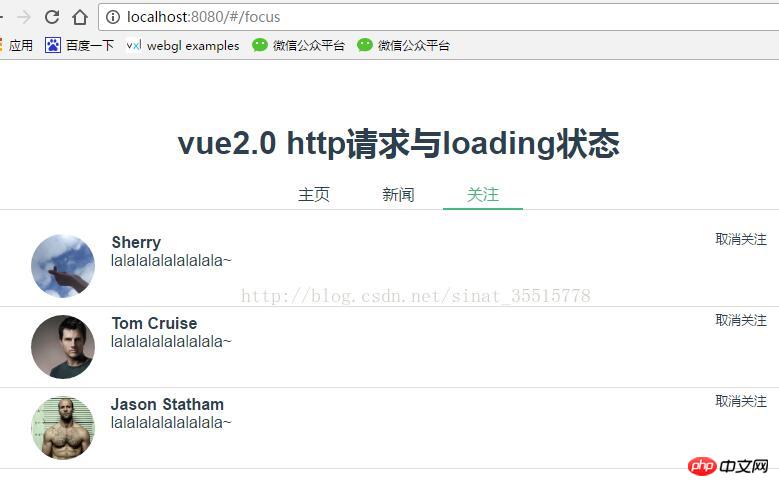
</style>성공적인 획득 후 표시 효과는 그림과 같습니다.

나의 두 남신이 부러워합니다. , 잘생겼나요
여기에 요청하세요. 데이터가 매우 간단하지 않나요? 그런데 매장에 관해서는 조금 복잡합니다. 시간~
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 내용이 PHP 중국어 웹사이트에 있으니 주목해 주세요!
추천 자료:
vue+webpack 패키징 경로의 문제점은 무엇입니까
위 내용은 Vue2.0에서 http 요청 및 로딩 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 http 상태 코드 520은 무엇을 의미합니까?
Oct 13, 2023 pm 03:11 PM
http 상태 코드 520은 무엇을 의미합니까?
Oct 13, 2023 pm 03:11 PM
HTTP 상태 코드 520은 서버가 요청을 처리하는 동안 알 수 없는 오류가 발생하여 더 구체적인 정보를 제공할 수 없음을 의미합니다. 서버가 요청을 처리하는 동안 알 수 없는 오류가 발생했음을 나타내는 데 사용됩니다. 이는 서버 구성 문제, 네트워크 문제 또는 기타 알 수 없는 이유로 인해 발생할 수 있습니다. 이는 일반적으로 서버 구성 문제, 네트워크 문제, 서버 과부하 또는 코딩 오류로 인해 발생합니다. 상태 코드 520 오류가 발생하면 웹사이트 관리자나 기술 지원팀에 문의하여 자세한 정보와 지원을 받는 것이 가장 좋습니다.
 http 상태 코드 403이란 무엇입니까?
Oct 07, 2023 pm 02:04 PM
http 상태 코드 403이란 무엇입니까?
Oct 07, 2023 pm 02:04 PM
HTTP 상태 코드 403은 서버가 클라이언트의 요청을 거부했음을 의미합니다. http 상태 코드 403에 대한 해결 방법은 다음과 같습니다. 1. 서버에 인증이 필요한 경우 올바른 자격 증명이 제공되었는지 확인합니다. 2. 서버가 IP 주소를 제한한 경우 클라이언트의 IP 주소가 제한되어 있거나 블랙리스트에 없습니다. 3. 파일 권한 설정을 확인하십시오. 403 상태 코드가 파일 또는 디렉토리의 권한 설정과 관련되어 있으면 클라이언트가 해당 파일 또는 디렉토리에 액세스할 수 있는 권한이 있는지 확인하십시오. 등.
 웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
HTTP 301 상태 코드의 의미 이해: 웹 페이지 리디렉션의 일반적인 응용 시나리오 인터넷의 급속한 발전으로 인해 사람들은 웹 페이지 상호 작용에 대한 요구 사항이 점점 더 높아지고 있습니다. 웹 디자인 분야에서 웹 페이지 리디렉션은 HTTP 301 상태 코드를 통해 구현되는 일반적이고 중요한 기술입니다. 이 기사에서는 HTTP 301 상태 코드의 의미와 웹 페이지 리디렉션의 일반적인 응용 프로그램 시나리오를 살펴봅니다. HTTP301 상태 코드는 영구 리디렉션(PermanentRedirect)을 나타냅니다. 서버가 클라이언트의 정보를 받을 때
 Nginx 프록시 관리자를 사용하여 HTTP에서 HTTPS로 자동 점프를 구현하는 방법
Sep 26, 2023 am 11:19 AM
Nginx 프록시 관리자를 사용하여 HTTP에서 HTTPS로 자동 점프를 구현하는 방법
Sep 26, 2023 am 11:19 AM
NginxProxyManager를 사용하여 HTTP에서 HTTPS로의 자동 점프를 구현하는 방법 인터넷이 발전하면서 점점 더 많은 웹사이트가 HTTPS 프로토콜을 사용하여 데이터 전송을 암호화하여 데이터 보안과 사용자 개인 정보 보호를 향상시키기 시작했습니다. HTTPS 프로토콜에는 SSL 인증서 지원이 필요하므로 HTTPS 프로토콜 배포 시 특정 기술 지원이 필요합니다. Nginx는 강력하고 일반적으로 사용되는 HTTP 서버 및 역방향 프록시 서버이며 NginxProxy
 http.PostForm 함수를 사용하여 양식 데이터와 함께 POST 요청 보내기
Jul 25, 2023 pm 10:51 PM
http.PostForm 함수를 사용하여 양식 데이터와 함께 POST 요청 보내기
Jul 25, 2023 pm 10:51 PM
http.PostForm 함수를 사용하여 양식 데이터와 함께 POST 요청을 보낼 수 있습니다. Go 언어의 http 패키지에서는 http.PostForm 함수를 사용하여 양식 데이터와 함께 POST 요청을 보낼 수 있습니다. http.PostForm 함수의 프로토타입은 다음과 같습니다: funcPostForm(urlstring,dataurl.Values)(resp*http.Response,errerror)where, u
 빠른 적용: 여러 파일의 PHP 비동기 HTTP 다운로드에 대한 실제 개발 사례 분석
Sep 12, 2023 pm 01:15 PM
빠른 적용: 여러 파일의 PHP 비동기 HTTP 다운로드에 대한 실제 개발 사례 분석
Sep 12, 2023 pm 01:15 PM
빠른 적용: PHP의 실제 개발 사례 분석 여러 파일의 비동기 HTTP 다운로드 인터넷의 발전으로 파일 다운로드 기능은 많은 웹 사이트와 응용 프로그램의 기본 요구 사항 중 하나가 되었습니다. 여러 파일을 동시에 다운로드해야 하는 시나리오의 경우 기존 동기 다운로드 방법은 비효율적이고 시간이 많이 걸리는 경우가 많습니다. 이러한 이유로 PHP를 사용하여 HTTP를 통해 여러 파일을 비동기적으로 다운로드하는 것이 점점 더 일반적인 솔루션이 되었습니다. 본 글에서는 실제 개발 사례를 통해 PHP 비동기 HTTP를 활용하는 방법을 자세히 분석해 보겠습니다.
 C#의 일반적인 네트워크 통신 및 보안 문제와 솔루션
Oct 09, 2023 pm 09:21 PM
C#의 일반적인 네트워크 통신 및 보안 문제와 솔루션
Oct 09, 2023 pm 09:21 PM
C#의 일반적인 네트워크 통신 및 보안 문제와 해결 방법 오늘날 인터넷 시대에 네트워크 통신은 소프트웨어 개발에 없어서는 안 될 부분이 되었습니다. C#에서는 일반적으로 데이터 전송 보안, 네트워크 연결 안정성 등과 같은 일부 네트워크 통신 문제가 발생합니다. 이 문서에서는 C#의 일반적인 네트워크 통신 및 보안 문제에 대해 자세히 설명하고 해당 솔루션과 코드 예제를 제공합니다. 1. 네트워크 통신 문제 네트워크 연결 중단: 네트워크 통신 과정에서 네트워크 연결이 중단될 수 있으며, 이로 인해
 HTTP 200 OK: 성공적인 응답의 의미와 목적을 이해합니다.
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: 성공적인 응답의 의미와 목적을 이해합니다.
Dec 26, 2023 am 10:25 AM
HTTP 상태 코드 200: 성공적인 응답의 의미와 목적 탐색 HTTP 상태 코드는 서버 응답 상태를 나타내는 데 사용되는 숫자 코드입니다. 그 중 상태 코드 200은 요청이 서버에 의해 성공적으로 처리되었음을 나타냅니다. 이 기사에서는 HTTP 상태 코드 200의 구체적인 의미와 사용법을 살펴보겠습니다. 먼저 HTTP 상태 코드의 분류를 이해해 보겠습니다. 상태 코드는 1xx, 2xx, 3xx, 4xx 및 5xx의 다섯 가지 범주로 나뉩니다. 그 중 2xx는 성공적인 응답을 나타냅니다. 그리고 200은 2xx에서 가장 일반적인 상태 코드입니다.




