이번에는 JS의 데이터 유형 사용에 대해 자세히 설명하고, JS의 데이터 유형을 사용할 때 주의사항은 무엇인지 살펴보겠습니다.
나는 야생 프로그래머이기 때문에 처음 프로그래밍을 시작할 때 메모리에 대한 기본 지식에 관심을 기울이지 않았습니다. 결과적으로 나중에 "스택에 저장되는 것은 밖에 없습니다"라는 말을 언급했습니다. reference"가 스택에 있습니다. 항상 혼란스러워 보입니다. .
나중에 기억에 관한 지식을 점차적으로 배웠는데, 이 부분은 여전히 이해하는 데 매우 필요합니다.
기본 데이터 구조
Stack
Stack은 섹션에서 삽입 또는 삭제 작업만 허용하는 선형 테이블입니다. 선입 후출 데이터 구조입니다.
Heap
Heap은 해싱 알고리즘을 기반으로 한 데이터 구조입니다.
Queue
Queue는 FIFO(선입선출) 데이터 구조입니다.
JavaScript의 데이터 유형은 기본 데이터 유형과 참조 데이터 유형으로 구분됩니다. 차이점 중 하나는 저장 위치가 다르다는 것입니다.
기본 데이터 유형
우리 모두는 JavaScript의 기본 데이터 유형이 다음과 같다는 것을 알고 있습니다.
JavaScript의 참조 데이터 유형은 다음과 같습니다.
Array
참조 데이터 유형은 힙 메모리에 저장된 다음 스택에 저장됩니다. memory 힙 메모리의 실제 개체에 대한 참조입니다. 따라서 JavaScript의 참조 데이터 유형에 대한 작업은 실제 객체가 아닌 객체에 대한 참조에 대해 작동합니다. 스택 메모리에는 주소가 저장되어 있으며 이 주소는 힙 메모리의 실제 값과 관련이 있다고 이해할 수 있습니다.
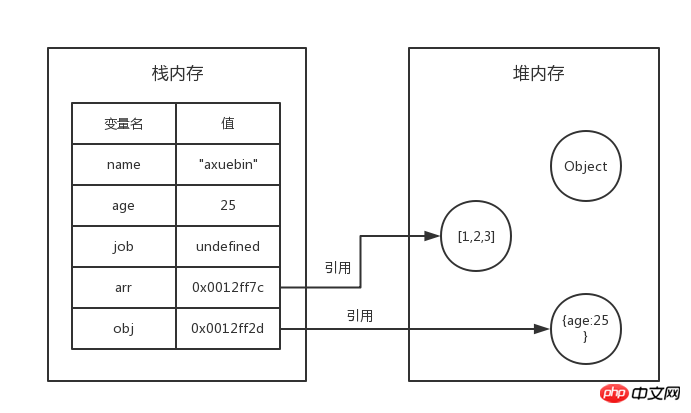
Illustration이제 시도해 볼 몇 가지 변수를 선언해 보겠습니다.
var name="axuebin";
var age=25;
var job;
var arr=[1,2,3];
var obj={age:25};기본 데이터 유형
기본 데이터 유형의 경우 복사하면 시스템이 자동으로 스택 메모리의 새 변수에 새 값을 할당하므로 이해하기 쉽습니다.
참조 데이터 유형
name,age,job시스템은 또한 스택 메모리의 새 변수에 자동으로 값을 할당합니다. 주소. 즉, 복사된 변수는 원래 변수와 동일한 주소 값을 가지며 힙 메모리의 동일한 개체를 가리킵니다.
표시된 경우 var objCopy=obj를 실행한 후 obj와 objCopy는 동일한 주소 값을 가지며 힙 메모리에서 동일한 실제 개체를 실행합니다.
차이점은 무엇인가요?
obj 또는 objCopy를 수정하면 다른 변수가 변경됩니다.왜요?
为什么基础数据类型存在栈中,而引用数据类型存在堆中呢?
堆比栈大,栈比对速度快。
基础数据类型比较稳定,而且相对来说占用的内存小。
引用数据类型大小是动态的,而且是无限的。
堆内存是无序存储,可以根据引用直接获取。
参考文章
理解js内存分配
原始值和引用值
在ECMAScript中,变量可以存放两种类型的值,即原始值和引用值。
原始值指的就是代表原始数据类型(基本数据类型)的值,即Undefined,Null,Number,String,Boolean类型所表示的值。
引用值指的就是复合数据类型的值,即Object,Function,Array,以及自定义对象,等等
栈和堆
与原始值与引用值对应存在两种结构的内存即栈和堆
栈是一种后进先出的数据结构,在javascript中可以通过Array来模拟栈的行为
原始值是存储在栈中的简单数据,也就是说,他们的值直接存储在变量访问的位置。
堆是基于散列算法的数据结构,在javascript中,引用值是存放在堆中的。
引用值是存储在堆中的对象,也就是说,存储在变量处的值(即指向对象的变量,存储在栈中)是一个指针,指向存储在堆中的实际对象.
例:var obj = new Object(); obj存储在栈中它指向于new Object()这个对象,而new Object()是存放在堆中的。
那为什么引用值要放在堆中,而原始值要放在栈中,不都是在内存中吗,为什么不放在一起呢?那接下来,让我们来探索问题的答案!
首先,我们来看一下代码:
function Person(id,name,age){
this.id = id;
this.name = name;
this.age = age;
}
var num = 10;
var bol = true;
var str = "abc";
var obj = new Object();
var arr = ['a','b','c'];
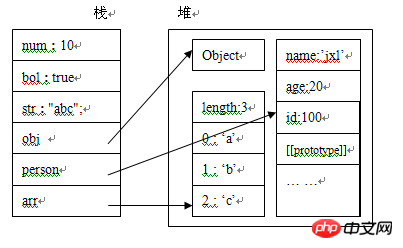
var person = new Person(100,"笨蛋的座右铭",25);然后我们来看一下内存分析图:

变量num,bol,str为基本数据类型,它们的值,直接存放在栈中,obj,person,arr为复合数据类型,他们的引用变量存储在栈中,指向于存储在堆中的实际对象。
由上图可知,我们无法直接操纵堆中的数据,也就是说我们无法直接操纵对象,但我们可以通过栈中对对象的引用来操作对象,就像我们通过遥控机操作电视机一样,区别在于这个电视机本身并没有控制按钮。
现在让我们来回答为什么引用值要放在堆中,而原始值要放在栈中的问题:
记住一句话:能量是守衡的,无非是时间换空间,空间换时间的问题
堆比栈大,栈比堆的运算速度快,对象是一个复杂的结构,并且可以自由扩展,如:数组可以无限扩充,对象可以自由添加属性。将他们放在堆中是为了不影响栈的效率。而是通过引用的方式查找到堆中的实际对象再进行操作。相对于简单数据类型而言,简单数据类型就比较稳定,并且它只占据很小的内存。不将简单数据类型放在堆是因为通过引用到堆中查找实际对象是要花费时间的,而这个综合成本远大于直接从栈中取得实际值的成本。所以简单数据类型的值直接存放在栈中。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 JS의 데이터 유형 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!