Vue는 post에 전달된 매개변수가 null인 문제를 해결하기 위해 axios 구성 요소를 추가합니다.
이번에는 post에서 전달되는 null 매개변수 문제를 해결하기 위해 vue에 추가된 axios 컴포넌트를 소개하겠습니다. Vue에서는 post에서 전달되는 null 매개변수 문제를 해결하기 위해 axios 컴포넌트를 추가합니다. 사례를 살펴보겠습니다.
1. axiosnpm install axios --save
import axios from 'axios'
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
axios.defaults.baseURL = 'http://localhost:7878/zkview';
Vue.prototype.$ajax = axios;
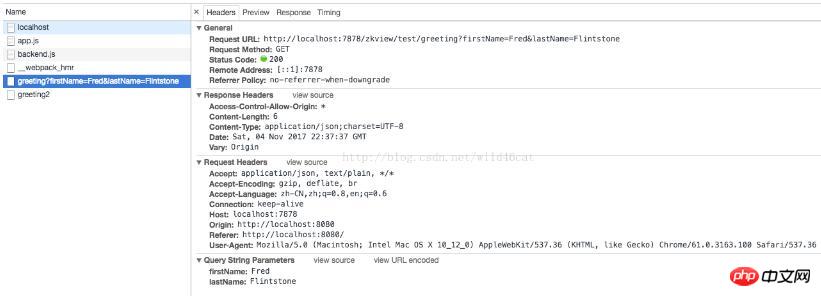
4, 게시물 요청
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
},
6. 참고: 
 포스트 방법을 사용할 때 매개변수를 전달하는 방법에는 두 가지가 있습니다. 하나는 일반적인 방법이고 다른 하나는
포스트 방법을 사용할 때 매개변수를 전달하는 방법에는 두 가지가 있습니다. 하나는 일반적인 방법이고 다른 하나는
방법, 배경이 일반 방법을 허용하는 경우 위의 방법을 사용하십시오. 일반적인 형식의 방법
testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
}var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
data:paramsjson method
public Student greeting2(int id,String name) {백그라운드에서 매개변수 수신
data: {id: '3', name: 'abc'}에서 사례를 읽으신 후 방법을 마스터하신 것 같습니다. 이 기사에 오셔서 더 흥미로운 정보를 얻으세요. PHP 중국어 웹사이트에서 다른 관련 기사도 주목하세요! 추천 도서:
JS
Vue에서 메소드와 계산의 차이점
위 내용은 Vue는 post에 전달된 매개변수가 null인 문제를 해결하기 위해 axios 구성 요소를 추가합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 Win11 시스템에서 중국어 언어 팩을 설치할 수 없는 문제에 대한 해결 방법
Mar 09, 2024 am 09:48 AM
Win11 시스템에서 중국어 언어 팩을 설치할 수 없는 문제에 대한 해결 방법
Mar 09, 2024 am 09:48 AM
Win11 시스템에서 중국어 언어 팩을 설치할 수 없는 문제 해결 Windows 11 시스템이 출시되면서 많은 사용자들이 새로운 기능과 인터페이스를 경험하기 위해 운영 체제를 업그레이드하기 시작했습니다. 그러나 일부 사용자는 업그레이드 후 중국어 언어 팩을 설치할 수 없어 경험에 문제가 있다는 사실을 발견했습니다. 이 기사에서는 Win11 시스템이 중국어 언어 팩을 설치할 수 없는 이유에 대해 논의하고 사용자가 이 문제를 해결하는 데 도움이 되는 몇 가지 솔루션을 제공합니다. 원인 분석 먼저 Win11 시스템의 무능력을 분석해 보겠습니다.
 Black Shark 휴대폰이 켜지지 않는 문제를 해결하는 방법을 알려주는 5가지 팁!
Mar 24, 2024 pm 12:27 PM
Black Shark 휴대폰이 켜지지 않는 문제를 해결하는 방법을 알려주는 5가지 팁!
Mar 24, 2024 pm 12:27 PM
스마트폰 기술이 계속해서 발전하면서 휴대폰은 우리 일상생활에서 점점 더 중요한 역할을 하고 있습니다. Black Shark 휴대폰은 게이밍 성능에 중점을 둔 플래그십 휴대폰으로 플레이어들에게 큰 호응을 얻고 있습니다. 그러나 때로는 Black Shark 휴대폰을 켤 수 없는 상황에 직면하기도 합니다. 이때 이 문제를 해결하기 위해 몇 가지 조치를 취해야 합니다. 다음으로 Black Shark 휴대폰이 켜지지 않는 문제를 해결하는 방법을 알려주는 5가지 팁을 공유하겠습니다. 1단계: 배터리 전원을 확인하세요. 먼저 Black Shark 휴대폰의 전원이 충분한지 확인하세요. 휴대폰 배터리가 방전되었기 때문일 수 있습니다.
 이 장치에 드라이버를 로드할 수 없습니다. 어떻게 해결합니까? (개인적으로 테스트되었으며 유효함)
Mar 14, 2024 pm 09:00 PM
이 장치에 드라이버를 로드할 수 없습니다. 어떻게 해결합니까? (개인적으로 테스트되었으며 유효함)
Mar 14, 2024 pm 09:00 PM
컴퓨터가 드라이버를 로드할 수 없으면 장치가 제대로 작동하지 않거나 컴퓨터와 제대로 상호 작용하지 않을 수 있다는 것은 누구나 알고 있습니다. 그렇다면 이 장치에 드라이버를 로드할 수 없다는 메시지 상자가 컴퓨터에 나타날 때 문제를 어떻게 해결합니까? 아래 편집기에서는 문제를 쉽게 해결하는 두 가지 방법을 알려드립니다. 이 장치에 드라이버를 로드할 수 없습니다. 해결 방법 1. 시작 메뉴에서 "커널 격리"를 검색합니다. 2. 메모리 무결성을 끄십시오. 위의 메시지는 "메모리 무결성이 꺼졌습니다. 장치가 취약할 수 있습니다."를 클릭하고 무시하면 사용에 영향을 미치지 않습니다. 3. 문제는 기기를 다시 시작한 후 해결될 수 있습니다.
 Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
소셜 미디어의 지속적인 발전으로 Xiaohongshu는 점점 더 많은 젊은이들이 자신의 삶을 공유하고 아름다운 것을 발견할 수 있는 플랫폼이 되었습니다. 많은 사용자들이 이미지 게시 시 자동 저장 문제로 고민하고 있습니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? 1. Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 1. 캐시 지우기 먼저 Xiaohongshu의 캐시 데이터를 지워볼 수 있습니다. 단계는 다음과 같습니다. (1) Xiaohongshu를 열고 오른쪽 하단에 있는 "내" 버튼을 클릭합니다. (2) 개인 센터 페이지에서 "설정"을 찾아 클릭합니다. 캐시 지우기' 옵션을 선택하고 확인을 클릭하세요. 캐시를 삭제한 후 샤오홍슈에 다시 진입하여 사진을 올려 자동 저장 문제가 해결되었는지 확인해 보세요. 2. Xiaohongshu 버전을 업데이트하여 Xiaohongshu를 확인하세요.
 PyCharm이 열리지 않는 문제 해결 방법 공유
Feb 22, 2024 am 09:03 AM
PyCharm이 열리지 않는 문제 해결 방법 공유
Feb 22, 2024 am 09:03 AM
제목: PyCharm을 열 수 없는 문제를 해결하는 방법 PyCharm은 강력한 Python 통합 개발 환경이지만 때때로 PyCharm을 열 수 없는 문제가 발생할 수 있습니다. 이 문서에서는 몇 가지 일반적인 해결 방법을 공유하고 구체적인 코드 예제를 제공합니다. 이 문제가 발생하는 사람들에게 도움이 되기를 바랍니다. 방법 1: 캐시 지우기 때때로 PyCharm의 캐시 파일로 인해 프로그램이 정상적으로 열리지 않을 수 있습니다. 이 문제를 해결하기 위해 캐시를 지워볼 수 있습니다. 도구
 기본 게이트웨이가 자동으로 사라지는 문제를 해결하는 방법
Feb 24, 2024 pm 04:18 PM
기본 게이트웨이가 자동으로 사라지는 문제를 해결하는 방법
Feb 24, 2024 pm 04:18 PM
기본 게이트웨이가 자동으로 사라지는 문제를 해결하는 방법 현대 사회에서 인터넷은 사람들의 삶에 없어서는 안될 부분이 되었습니다. 업무이든 오락이든 다양한 작업을 완료하려면 안정적인 네트워크 연결이 필요합니다. 기본 게이트웨이는 로컬 네트워크를 외부 인터넷에 연결하는 핵심 요소 중 하나입니다. 그러나 때로는 기본 게이트웨이가 자동으로 사라져서 인터넷에 액세스할 수 없는 문제가 발생할 수 있습니다. 그렇다면 기본 게이트웨이가 사라지면 이 문제를 어떻게 해결해야 할까요? 먼저 기본 게이트웨이의 개념을 명확히 해야 합니다. 기본 게이트웨이는 네트워크 경로입니다.
 Huawei 브라우저가 이 웹페이지에 액세스하지 못하는 문제를 해결하는 방법
Feb 26, 2024 pm 01:28 PM
Huawei 브라우저가 이 웹페이지에 액세스하지 못하는 문제를 해결하는 방법
Feb 26, 2024 pm 01:28 PM
Huawei 브라우저가 이 웹페이지에 액세스하지 못하는 문제를 해결하는 방법은 무엇입니까? Huawei 모바일 브라우저를 사용하여 특정 웹사이트에 접속할 때 접속이 금지되었다는 메시지가 표시되어 사용자가 관련 콘텐츠를 정상적으로 탐색하지 못할 수 있습니다. 이는 사용자에게 매우 불편합니다. 그렇다면 화웨이 모바일 브라우저 웹사이트 접속이 금지되는 상황이 발생하면 어떻게 해야 할까요? 아래 편집자는 Huawei 브라우저 웹사이트에 대한 접근을 금지하는 문제에 대한 해결책을 제공할 것입니다. 귀하에게 도움이 되기를 바랍니다. Huawei 브라우저 웹사이트 접근 금지에 대한 해결 방법 1. Huawei 모바일 브라우저를 연 후 아래의 점 3개 아이콘을 클릭한 후 설정을 클릭합니다. 2. 설정 입력 후 [보안 및 개인정보 보호]를 클릭하세요. 3. [세이프 브라우징] 오른쪽에 있는 스위치를 꺼서 웹사이트 접근 제한을 해제하세요. 위 내용은 Huawei 브라우저 웹사이트 액세스 금지에 대한 해결 방법입니다.
 Oracle 오류 3114 해석: 원인 및 해결 방법
Mar 08, 2024 pm 03:42 PM
Oracle 오류 3114 해석: 원인 및 해결 방법
Mar 08, 2024 pm 03:42 PM
제목: Oracle 오류 3114 분석: 원인 및 해결 방법 Oracle 데이터베이스를 사용할 때 다양한 오류 코드가 자주 발생하며, 그 중 오류 3114가 비교적 일반적인 오류입니다. 이 오류는 일반적으로 데이터베이스 링크 문제와 관련되어 있으며, 이로 인해 데이터베이스에 액세스할 때 예외가 발생할 수 있습니다. 이 문서에서는 Oracle 오류 3114를 해석하고 원인을 논의하며 오류를 해결하는 구체적인 방법과 관련 코드 예제를 제공합니다. 1. 오류 3114 정의 Oracle 오류 3114 통과




