이번에는 node.js 프로젝트의 pm2 배포에 대한 자세한 튜토리얼을 가져오겠습니다. node.js 프로젝트의 pm2 배포 시 주의사항은 무엇인가요?
프론트엔드로서 작성된 프로젝트를 서버에 배포하는 방법에 대해 혼란스러웠지만 여전히 관심이 많았고 한번 시도해 보기로 결정했습니다.
1. 도메인 이름 및 서버 구입
프로젝트를 배포하려면 도메인 이름을 구입해야 합니다. Tencent Cloud에는 무료 서버가 있다는 것을 알았습니다(7일 동안만 무료). , 그래서 Tencent Cloud에 들어갔습니다. Tencent Cloud에서 도메인 이름을 구입하고 무료 서버를 받았습니다. 물론 이 기간 동안 실명으로 인증을 받게 됩니다.

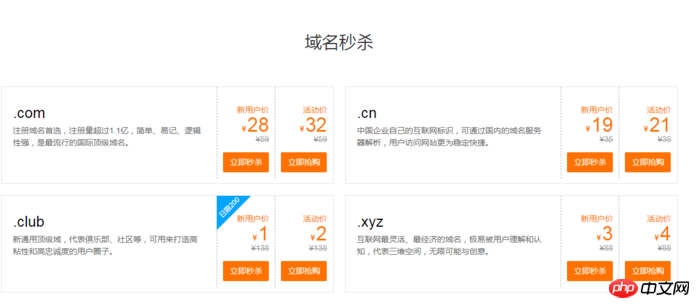
도메인 이름 구입

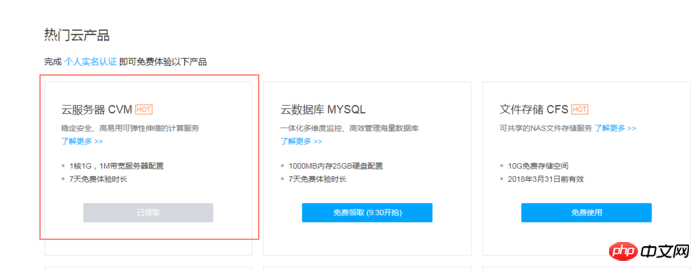
서버 구입
Tencent Cloud에서 CentOS 서버를 선택한 후 도메인 이름 확인을 수행하고 서버를 설정합니다(계정 비밀번호 등)

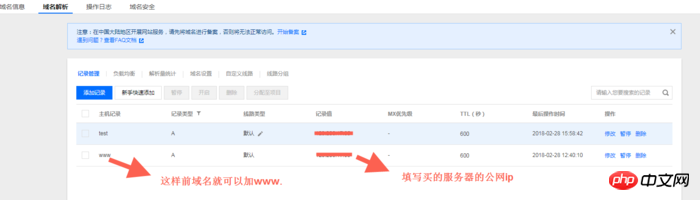
도메인 이름 확인
2. Node.js 환경 배포
(1) 서버에 로그인하여 먼저 업데이트하세요(서버를 처음 사용할 때 먼저 업데이트하세요)
yum update -y
(2) 설치 node 및 pm2
wget 명령을 사용하여 Node.js 설치 패키지를 다운로드합니다. 설치 패키지는 압축 해제 후 bin 폴더에 이미 node와 npm이 존재하므로 다시 컴파일할 필요가 없습니다.
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
파일의 압축을 풀어주세요.
tar xvf node-v8.9.3-linux-x64.tar.xz
node 및 npm 명령을 전역적으로 유효하게 만드는 소프트 링크를 만듭니다. 소프트 링크를 생성하면 모든 디렉터리에서 node 및 npm 명령을 직접 사용할 수 있습니다.
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
노드 및 npm 버전 보기.
node -v npm -v
이제 Node.js 환경이 설치되었습니다. 소프트웨어는 기본적으로 /root/node-v8.9.3-linux-x64/ 디렉토리에 설치됩니다. 소프트웨어를 다른 디렉토리(예: /opt/node/)에 설치해야 하는 경우 다음을 수행하십시오.
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
pm2 설치
npm install pm2@latest -g
pm2 명령을 전역적으로 유효하게 만드는 소프트 링크를 생성하세요
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
3. 프로젝트는 git
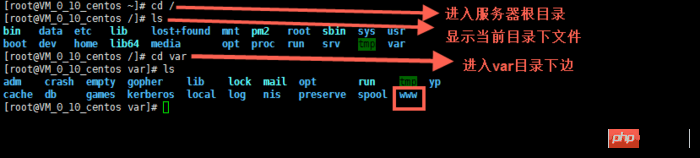
을 사용하여 서버에 배포됩니다. 먼저 서버 루트 디렉터리를 입력하고 루트 디렉터리 폴더의 내용을 표시한 다음 var 디렉터리를 입력하고 var 디렉터리 아래에 새 www 폴더를 만들고 내용을 표시합니다. var 폴더의 www 폴더로 이동하여
cd / ls cd var ls mkdir www cd www
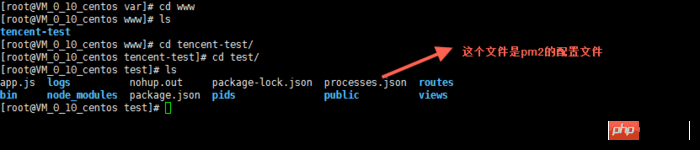
last picture

명령을 실행한 다음 웨어하우스의 프로젝트를 git clone
먼저 git을 설치하고 다음 명령
yum install git y
을 사용하여 들어갑니다. your project

위 그림을 보면 Express 프로젝트가 아닌 파일이 있는 것을 볼 수 있는데, pm2 구성 파일입니다pm2 구성 방법은 http://pm2.keymetrics.io/docs 입니다. /usage/cluster-mode/
다음은 내 프로젝트의 구성입니다. (초보자, 전문가가 궁금한 점이 있으면 조언을 해줄 수 있습니다.){
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}넷째, 프로젝트 시작pm2 start processes.json
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
해당 프로젝트를 다시 시작하세요
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
pm2를 자동 시작으로 설정하세요
pm2 startup pm2 save
pm2를 사용하여 프로젝트를 시작하는 이유는 서버 링크를 종료해도 노드 프로젝트가 계속 실행될 수 있기 때문입니다.
프로젝트가 배포되었지만 프로젝트의 포트는 포트 80만 가능합니다. 백엔드 마스터는 nginx를 프록시 서버로 사용할 수 있다고 말했습니다. 그리고 설치방법을 알려주셨어요.
5. nginx 설치 및 nginx 구성nginx 설치
yum install nginx
nginx 구성
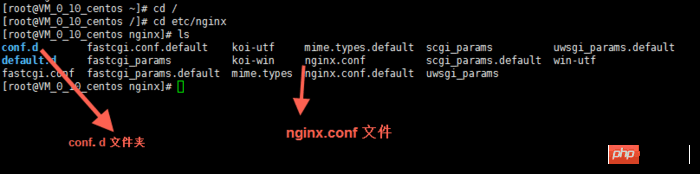
进入配置的文件夹目录,编辑nginx.conf 文件,也可以在conf.d文件夹下新建后缀名为.conf的文件
cd / cd etc/nginx vim nginx.conf
来张图

这里用到了vim编辑器的使用方法,可在网上搜使用方法
简单提几个使用方法,直接按键盘
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
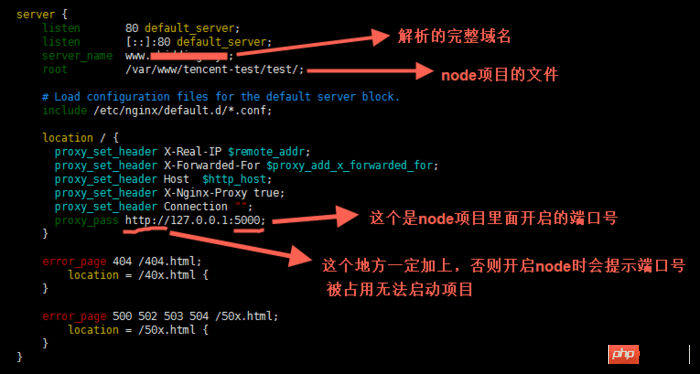
下边是我的nginx配置(新手,有问题大神可以指点下)

启动nginx
service nginx start
这样nginx就运行了。
每次修改完nginx配置都要重启下,用下边的命令
service nginx reload
设置nginx开机自动启动
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 node.js 프로젝트의 pm2 배포에 대한 자세한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!