vue에서 도메인 간 처리를 위해 axios를 사용하는 방법
이번에는 vue에서 크로스 도메인 처리를 위해 axios를 사용하는 방법을 보여드리겠습니다. vue에서 크로스 도메인 처리를 위해 axios를 사용할 때 주의 사항은 무엇입니까?
크로스 도메인은 매우 당황스러운 문제입니다. 어떤 사람들은 백그라운드에서 요청 헤더를 설정할 수 있지만 많은 프런트 엔드는 백그라운드에 대한 지식이 없고 독립적으로 서버를 구축할 수 없기 때문에 당황스럽습니다. 물론 크로스 도메인 문제를 해결할 수 있는 가상 서버가 많이 있는데, 그 본질은 크로스 도메인 문제를 완곡하게 해결하기 위해 백그라운드를 통해 백엔드와 통신하는 것이므로 vue-cli에도 있습니다. 도메인 간 문제를 해결하는 능력
물론 Ajax를 직접 보내는 것은 불가능하며 성공할 것입니다. 그렇죠?
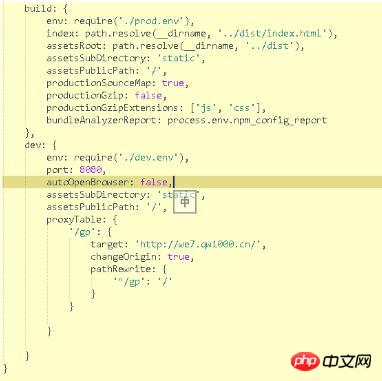
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
}
}
dev는 자연스럽게 가상 서버를 의미하고,
autoOpenBrowser
는 별로 중요하지 않습니다.
속성, 단지 브라우저가 자동으로 열릴 수 있는지 여부만 구성한다는 것이 핵심입니다. proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
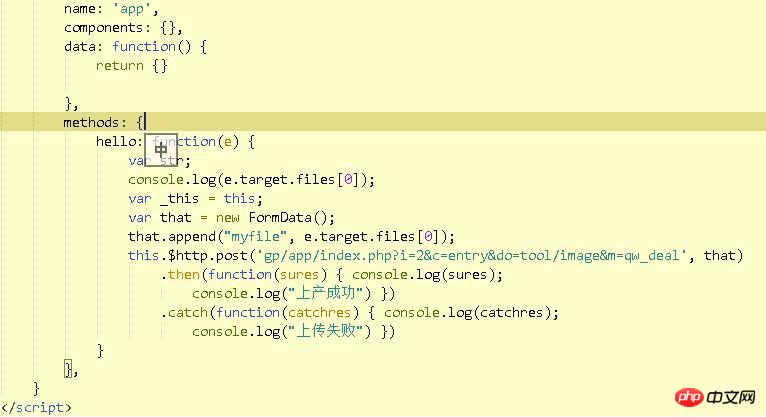
methods: {
hello: function(e) {
var str;
console.log(e.target.files[0]);
var _this = this;
var that = new FormData();
that.append("myfile", e.target.files[0]);
this.$http.post('gp/app/index.php?i=2&c=entry&do=tool/image&m=qw_deal', that)
.then(function(sures) { console.log(sures);
console.log("上产成功") })
.catch(function(catchres) { console.log(catchres);
console.log("上传失败") })
}
},
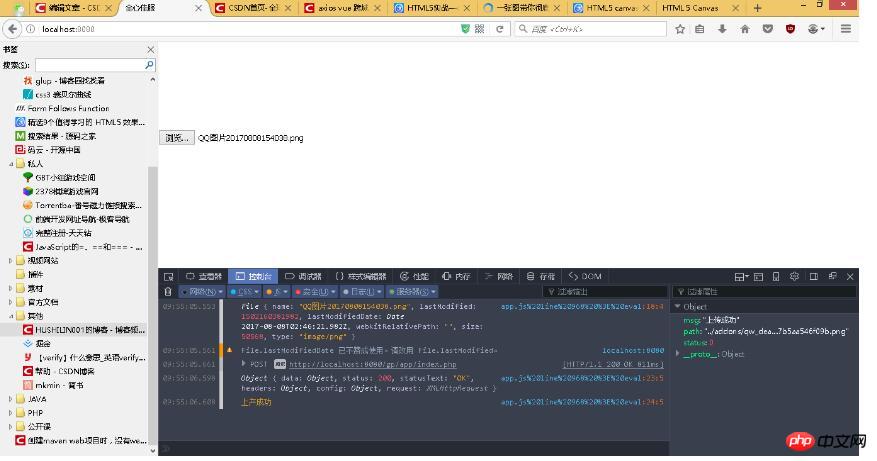
이게 도대체 뭐죠.$http? ? ? 
이것은 당연히 main.js에 axios를 도입한 결과이지만 vue의 플러그인이 아니기 때문에 use 메소드를 직접 사용할 수 없으므로 프로토타입 체인에 로드해야 합니다import axios from 'axios';
Vue.prototype.$http = axios;
이것은 내 친구의 링크이고 업로드된 이미지 파일에 대한 링크를 선택했습니다

1. webpack 이 방법은 개발 환경에서만 사용하기에 적합합니다. 2. inde.js 내부에서 dev를 설정할 때 설정해야 할 도메인 이름이 너무 많으면 주의하세요. 유효하지 않으므로 www여야 합니다. 바이두. com
3. axios를 사용하여 파일을 업로드하세요.images
를 업로드하기 위해 ajax와 같은 formdata를 사용할 필요는 없습니다. 이 기사의 사례를 읽은 후 해당 방법을 익히셨다고 생각합니다. PHP 중국어 웹사이트의 다른 관련 기사도 주목하세요!JS는 어떻게 별이 빛나는 네비게이션 바를 구현합니까?
vue와 vue-i18n이 배경 데이터의 다중 언어 전환을 구현하는 방법
위 내용은 vue에서 도메인 간 처리를 위해 axios를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7499
7499
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 52
52
 CPU를 너무 많이 점유하는 WIN10 서비스 호스트의 동작 과정
Mar 27, 2024 pm 02:41 PM
CPU를 너무 많이 점유하는 WIN10 서비스 호스트의 동작 과정
Mar 27, 2024 pm 02:41 PM
1. 먼저 작업 표시줄의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 [작업 관리자] 옵션을 선택하거나, 시작 로고를 마우스 오른쪽 버튼으로 클릭한 후 [작업 관리자] 옵션을 선택합니다. 2. 열린 작업 관리자 인터페이스에서 맨 오른쪽에 있는 [서비스] 탭을 클릭합니다. 3. 열린 [서비스] 탭에서 아래의 [서비스 열기] 옵션을 클릭하세요. 4. 열리는 [서비스] 창에서 [InternetConnectionSharing(ICS)] 서비스를 마우스 오른쪽 버튼으로 클릭한 후 [속성] 옵션을 선택하세요. 5. 열리는 속성 창에서 [연결 프로그램]을 [사용 안 함]으로 변경하고 [적용]을 클릭한 후 [확인]을 클릭하세요. 6. 시작 로고를 클릭한 후 종료 버튼을 클릭하고 [다시 시작]을 선택한 후 컴퓨터를 다시 시작합니다.
 Excel 데이터를 Mysql로 가져오는 것에 대해 자주 묻는 질문 요약: 데이터를 가져올 때 발생하는 오류 로그 문제를 처리하는 방법은 무엇입니까?
Sep 10, 2023 pm 02:21 PM
Excel 데이터를 Mysql로 가져오는 것에 대해 자주 묻는 질문 요약: 데이터를 가져올 때 발생하는 오류 로그 문제를 처리하는 방법은 무엇입니까?
Sep 10, 2023 pm 02:21 PM
Excel 데이터를 Mysql로 가져오는 것에 대해 자주 묻는 질문 요약: 데이터를 가져올 때 발생하는 오류 로그 문제를 처리하는 방법은 무엇입니까? Excel 데이터를 MySQL 데이터베이스로 가져오는 것은 일반적인 작업입니다. 그러나 이 과정에서 우리는 종종 다양한 오류와 문제에 직면하게 됩니다. 그 중 하나는 오류 로그 문제입니다. 데이터를 가져오려고 하면 시스템은 발생한 오류에 대한 구체적인 정보를 나열하는 오류 로그를 생성할 수 있습니다. 그렇다면 이런 상황이 발생하면 오류 로그를 어떻게 처리해야 할까요? 먼저, 방법을 알아야 합니다.
 CSV 파일 조작에 대한 빠른 가이드
Dec 26, 2023 pm 02:23 PM
CSV 파일 조작에 대한 빠른 가이드
Dec 26, 2023 pm 02:23 PM
CSV 형식 파일을 열고 처리하는 방법을 빠르게 배우십시오. 데이터 분석 및 처리의 지속적인 개발로 인해 CSV 형식은 널리 사용되는 파일 형식 중 하나가 되었습니다. CSV 파일은 다양한 데이터 필드가 쉼표로 구분되어 있는 간단하고 읽기 쉬운 텍스트 파일입니다. 학술 연구, 비즈니스 분석, 데이터 처리 등 CSV 파일을 열고 처리해야 하는 상황에 자주 직면하게 됩니다. 다음 가이드는 CSV 형식 파일을 열고 처리하는 방법을 빠르게 배우는 방법을 보여줍니다. 1단계: CSV 파일 형식 이해하기 먼저,
 PHP에서 특수 문자를 처리하고 작은따옴표를 변환하는 방법을 알아보세요.
Mar 27, 2024 pm 12:39 PM
PHP에서 특수 문자를 처리하고 작은따옴표를 변환하는 방법을 알아보세요.
Mar 27, 2024 pm 12:39 PM
PHP 개발 과정에서 특수 문자를 처리하는 것은 일반적인 문제이며, 특히 문자열 처리에서는 특수 문자가 이스케이프되는 경우가 많습니다. 그중에서도 특수 문자를 작은따옴표로 변환하는 것은 상대적으로 일반적인 요구 사항입니다. 왜냐하면 PHP에서는 작은따옴표가 문자열을 래핑하는 일반적인 방법이기 때문입니다. 이 기사에서는 PHP에서 특수 문자 변환 작은따옴표를 처리하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. PHP에서 특수 문자에는 작은따옴표('), 큰따옴표("), 백슬래시() 등이 포함되지만 이에 국한되지는 않습니다.
 C++ 개발 시 데이터 정규화 문제를 처리하는 방법
Aug 22, 2023 am 11:16 AM
C++ 개발 시 데이터 정규화 문제를 처리하는 방법
Aug 22, 2023 am 11:16 AM
C++ 개발에서 데이터 정규화 문제를 처리하는 방법 C++ 개발에서는 값 범위와 분포 특성이 서로 다른 다양한 유형의 데이터를 처리해야 하는 경우가 많습니다. 이 데이터를 보다 효율적으로 사용하려면 종종 정규화해야 합니다. 데이터 정규화는 서로 다른 척도의 데이터를 동일한 척도 범위에 매핑하는 데이터 처리 기술입니다. 이 기사에서는 C++ 개발에서 데이터 정규화 문제를 처리하는 방법을 살펴보겠습니다. 데이터 정규화의 목적은 데이터 간의 차원적 영향을 제거하고 데이터를 다음과 같이 매핑하는 것입니다.
 C# 개발에서 XML 및 JSON 데이터 형식을 처리하는 방법
Oct 09, 2023 pm 06:15 PM
C# 개발에서 XML 및 JSON 데이터 형식을 처리하는 방법
Oct 09, 2023 pm 06:15 PM
C# 개발에서 XML 및 JSON 데이터 형식을 처리하려면 특정 코드 예제가 필요합니다. 최신 소프트웨어 개발에서는 XML과 JSON이 널리 사용되는 두 가지 데이터 형식입니다. XML(Extensible Markup Language)은 데이터를 저장하고 전송하는 데 사용되는 마크업 언어인 반면, JSON(JavaScript Object Notation)은 경량 데이터 교환 형식입니다. C# 개발에서는 XML 및 JSON 데이터를 처리하고 조작해야 하는 경우가 많습니다. 이 기사에서는 C#을 사용하여 이 두 가지 데이터 형식을 처리하고 첨부하는 방법에 중점을 둘 것입니다.
 Java에서 java.lang.UnsatisfiedLinkError 오류를 처리하는 방법은 무엇입니까?
Aug 24, 2023 am 11:01 AM
Java에서 java.lang.UnsatisfiedLinkError 오류를 처리하는 방법은 무엇입니까?
Aug 24, 2023 am 11:01 AM
Java.lang.UnsatisfiedLinkError 예외는 해당 아키텍처, 운영 체제 또는 라이브러리 경로 구성과 참조된 구성 간의 불일치로 인해 기본 메소드 또는 라이브러리에 액세스하거나 로드하려는 시도가 실패할 때 런타임에 발생합니다. 일반적으로 성공을 방해하는 아키텍처, 운영 체제 구성 또는 경로 구성과의 비호환성이 있음을 나타냅니다. 일반적으로 참조된 로컬 라이브러리는 시스템에 설치된 라이브러리와 일치하지 않으며 런타임 시 사용할 수 없습니다. 핵심은 기본적으로 라이브러리가 시스템과 호환되며 라이브러리 경로 설정을 통해 액세스할 수 있다는 것입니다. 라이브러리 파일이 지정된 위치에 있고 시스템 요구 사항을 충족하는지 확인해야 합니다. java.lang.UnsatisfiedLinkErrorjava.lang
 PHP 프로젝트에서 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법은 무엇입니까?
Sep 05, 2023 am 08:41 AM
PHP 프로젝트에서 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법은 무엇입니까?
Sep 05, 2023 am 08:41 AM
PHP 프로젝트에서 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법은 무엇입니까? 1. 소개 PHP 프로젝트에서는 종종 다른 웹사이트에서 데이터를 크롤링하고 이러한 데이터를 처리해야 합니다. 많은 웹사이트에서는 API 인터페이스를 제공하며, 우리는 이러한 인터페이스를 호출하여 데이터를 얻을 수 있습니다. 이 기사에서는 PHP를 사용하여 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법을 소개합니다. 2. API 인터페이스의 URL과 매개변수를 얻으십시오. 시작하기 전에 대상 API 인터페이스의 URL과 필수 매개변수를 얻어야 합니다.




