이 기사는 주로 구조적 의미론에 관한 HTML 문제를 공유합니다. 이는 좋은 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 편집자를 따라가서 살펴보겠습니다.
웹 의미론이 왜 필요한가요?
우선 사람들은 시각적 구분을 통해 콘텐츠의 의미를 판단할 수 있고 검색 엔진은 코드만 볼 수 있습니다. 검색 엔진은 태그를 통해서만 콘텐츠의 의미를 판단할 수 있습니다. 페이지 트래픽의 대부분은 검색 엔진에서 발생하므로 페이지를 검색 엔진 친화적으로 만들기 위해서는 태그를 최대한 의미 있게 만드는 것이 필요합니다.
모든 태그에는 고유한 의미가 있습니다. 일부 태그의 의미는 다음과 같습니다.
p 의미: pision(분리)
범위 의미: Span(범위)
ol 의미론: 순서가 있는 목록(정렬된 목록)
ul 의미: 순서가 없는 목록(순서가 없는 목록)
li 의미: 목록 항목( 목록 항목)
라벨의 의미와 기본 스타일을 무시하고, 모든 라벨에 p를 사용한다면 실제로 CSS만 사용하면 좋은 시각효과가 있는 페이지를 작성할 수 있습니다. 유연하게. 그러나 이 경우 시각적 요구 사항이 충족되었음에도 불구하고 전체 페이지에는 의미가 전혀 없으며 검색 엔진은 여전히 이를 이해할 수 없습니다. 따라서 기억하세요:
구조(html)가 핵심이고 스타일(css)은 구조를 수정하는 데 사용됩니다. 따라서 먼저 HTML과 태그를 결정한 다음 적절한 CSS를 선택해야 합니다
둘째, SEO를 수행할 때 제목을 강조하기 위해 h1을 사용하고 키워드를 강조하기 위해 Strong을 사용하는 경우가 많습니다. 현재의 검색엔진은 웹사이트의 내용을 반영하거나 추측하기 위해 소스코드를 분석하는 것 외에는 방문자처럼 직관적으로 웹페이지를 볼 수 없습니다. 예를 들어 기사 제목을 표현하려면 다음과 같이 쓸 수 있습니다.
<p id=”title”>文章的标题</p>로그인 후 복사
방문자들은 우리가 의미하는 바를 이해할 수 있지만 검색 엔진은 계속해서 그것을 알아내야 합니다. 더 나은 검색 엔진을 사용하면 이렇게 할 수 있습니다. 쓰기:
<h1>这是标题</h1>로그인 후 복사
팁: h1은 가장 높은 가중치를 갖습니다. 콘텐츠를 강조하려면 h1을 1개 사용하는 것이 가장 좋습니다. 페이지 전체가 검색 결과에 영향을 미칩니다. 엔진도 매우 비우호적입니다.
의미론적 장점:
사용자가 읽기 쉽고 스타일이 손실되었을 때 페이지에 명확한 구조를 제공할 수 있습니다.
SEO에 좋은 검색 엔진은 태그를 기반으로 개별 키워드의 맥락과 가중치를 결정합니다.
시각 장애인이 의미론을 기반으로 웹 페이지를 렌더링하는 등 다른 장치의 구문 분석을 용이하게 합니다.
개발 및 유지 관리에 도움이 되고, 의미론이 더 읽기 쉽고, 코드가 더 잘 유지되며, CSS3과의 관계가 더 좋습니다. 더 조화롭습니다.
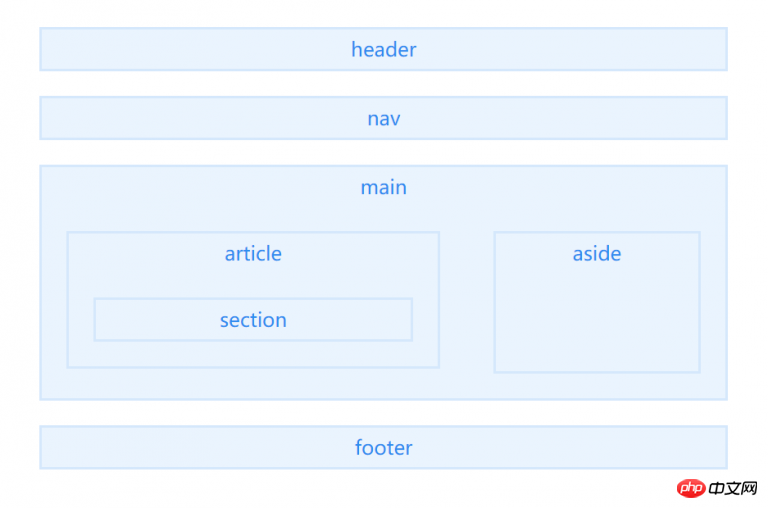
오늘은 그림과 같은 기본 구조 태그를 소개하겠습니다.

1.
정의 문서 또는 문서의 일부 헤더 소개 콘텐츠나 탐색 링크 모음의 컨테이너 역할을 해야 합니다.
문서에서 여러 개의
2.
하나의 문서에서 여러
3.
하나의 문서에 여러 개의
4.
5.
6.
연락처 정보를 삽입하기 위해 바닥글을 사용할 때는 바닥글 요소 내에 요소를 사용해야 합니다.
.
요소 콘텐츠를 여러 부분으로 나눌 수 있는 경우 를 사용해야 합니다.
이 태그 중에서 혼동되기 쉬운 태그는
“저자는 대신에 item 요소를 사용하는 것이 좋습니다.
일반인의 관점에서
위 내용은 구조적 의미에 관한 HTML 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!