Nginx 동적 및 정적 분리 작업 설명
Nginx는 강력한 정적 처리 기능을 갖추고 있지만 동적 처리 기능이 부족하므로 동적 및 정적 분리 기술이 기업에서 일반적으로 사용됩니다. 동적 및 정적 분리 기술은 실제로 프록시 메서드를 사용하여 일치하는 항목을 지정하기 위해 서버 섹션에 일반 일치가 있는 위치를 추가합니다. PHP의 동적 및 정적 분리: 정적 페이지는 처리를 위해 Nginx로 전달되고 동적 페이지는 전달됩니다. 처리를 위해 PHP-FPM 모듈이나 Apache로 넘어갑니다. Nginx 구성에서는 위치 구성 섹션과 일반 매칭을 통해 정적 페이지와 동적 페이지에 대한 다양한 처리 방법이 구현됩니다.

1. 프로젝트 개요
WordPress를 배포하여 전체 웹 사이트의 동적 및 정적 분리를 구현하고 다음 요구 사항을 충족합니다.
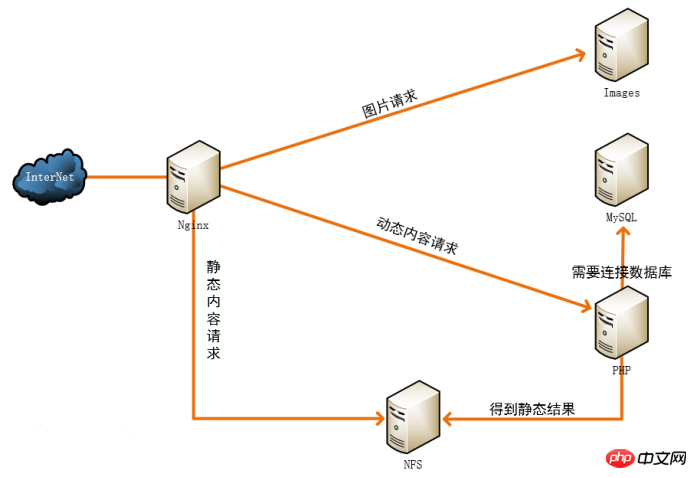
1 프런트 엔드 Nginx는 정적 요청을 받아 직접 반환합니다. NFS에서 클라이언트로.
2. 프런트엔드 Nginx는 동적 요청을 수신하고 FastCGI를 통해 처리하기 위해 이를 PHP 서버로 전달합니다.
----정적 결과를 얻은 경우 NFS에서 직접 결과를 검색하여 Nginx에 제공한 다음 클라이언트에 반환합니다.
----데이터 처리가 필요한 경우 PHP 서버는 데이터베이스에 연결하고 결과를 Nginx
3에 반환합니다. 프론트 엔드 Nginx는 이미지 요청을 수신하고 처리를 위해 백엔드 이미지 서버에 전달합니다. .jpg, .png, .gif 및 기타 요청 형식입니다.

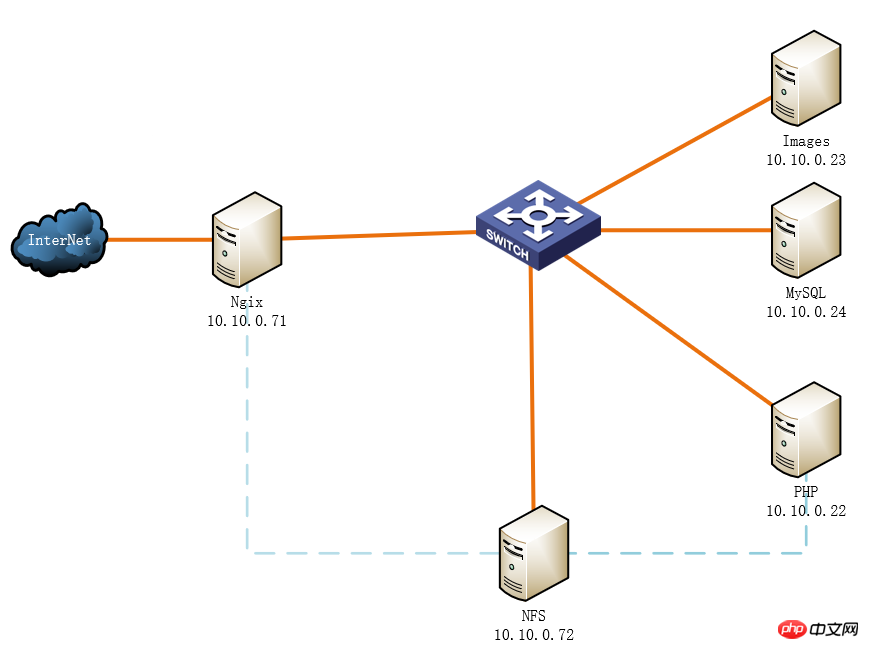
2. 전체 아키텍처 다이어그램

3. 구성 세부 정보
1.NFS 서버 구성
vim /etc/exports /app/blog 10.10.0.0/24(ro,sync,root_squash,no_all_squash) # 只允许内网网段挂载,提高安全性。 cd /app/blog # 将wordpress文件解压 tar -xvf wordpress-4.8.1-zh_CN.tar.gz
2.Nginx 서버 구성
우선 Nginx 둘 다 및 PHP 서버 NFS를 마운트합니다. 통합 배포 및 편리한 관리 실현
mount 10.10.0.72:/app/blog /app/blog # NFS/app/blog를 로컬 /app/blog에 마운트
그런 다음 Nginx를 구성하세요
Nginx는 주로 서버에 위치 구성 . .php로 끝나는 파일을 PHP 서버로 전달할 위치를 구성합니다. .jpg 또는 gif로 끝나는 파일을 Image에 지정하세요. 다른 구성은 기본값으로 둘 수 있습니다.
vim /etc/nginx/nginx.conf
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
include /etc/nginx/conf.d/*.conf;
server {
listen 80 default_server;
server_name www.shuaiguoxia.com;
index index.php index.html;
root /app/blog; # 根目录为挂载的NFS的挂载点
include /etc/nginx/default.d/*.conf;
location ~* \.php$ { # location匹配将php结尾的交给PHP服务器
fastcgi_pass 10.10.0.22:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /app/blog$fastcgi_script_name;
include fastcgi_params;
}
location ~* \.(jpg|gif)$ { # location匹配将图片交给Image处理
proxy_pass http://10.10.0.23:80; # Image服务器要开启web服务
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}3.PHP 서버 구성
PHP服务器的配置比较简单,主要讲PHP以FPM模式安装后进行简单的配置即可
yum install php-fpm php-mysql
vim /etc/php-fpm.d/www.conf listen = 9000 # 只写监听端口,即监听所有IP listen.allowed_clients = any # 允许所有IP进行访问。或者将这行注释。
4.MySQL服务器
yum install marirdb-server
/usr/local/mysql/bin/myhsql_secure_installation #MySql初始化脚本,以下为每一项的翻译 是否设置root密码 输入密码 确认密码 是否设置匿名用户 是否允许root远程登录 删除test数据库 现在是否生效 mysql -uroot -p create database wpdb; # 创建wp数据库 grant all on wpdb.* to wpadm@'10.10.%' idenfied by 'centos'; # 授权用户。用户不存在系统会自动创建
5.Image服务器配置
yum install nginx # 安装Nginx
cd /app/image # 将所有图片解压至此路径。图片的目录结构要保持原样 tar -xvf wordpress-4.8.1-zh_CN.tar.gz
server {
root /app/image; # 仅仅修改根目录这一行即可。Httpd同理
} # 如果使用apache要注意在CentOS7下默认拒绝所有nginx start # 启动服务
6.配置wordpress
cp wp-config-sample.php wp-config.php # 复制一个模板文件后改名作为主配置文件
vim wp-config.php
/** WordPress数据库的名称 */
define('DB_NAME', 'wpdb'); # wpdb为MySQL中创建的数据库
/** MySQL数据库用户名 */
define('DB_USER', 'wpadm'); # wpadm为MySQL中授权的用户
/** MySQL数据库密码 */
define('DB_PASSWORD', 'centos'); # 授权用户的密码
/** MySQL主机 */
define('DB_HOST', '10.10.0.24'); # MySQL主机地址至此配置就已经完成。达到了图片从图片服务器返回,静态nginx直接返回,动态交给PHP进行处理。
总结
1.前端Nginx要做好location匹配,将*.php与*.jpg等进行反向代理。
2.后端PHP服务器要修改配置文件,PHP自带配置文件只监听本地,且只允许本地访问
3.后端Image服务器,不论是apache还是Nginx要开启WEB服务。根目录要指向图片根目录,且根目录下的图片要与原本图片文件目录结构一致。
관련 권장 사항:
위 내용은 Nginx 동적 및 정적 분리 작업 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
클라우드 서버에서 nginx 도메인 이름을 구성하는 방법 : 클라우드 서버의 공개 IP 주소를 가리키는 레코드를 만듭니다. Nginx 구성 파일에 가상 호스트 블록을 추가하여 청취 포트, 도메인 이름 및 웹 사이트 루트 디렉토리를 지정합니다. Nginx를 다시 시작하여 변경 사항을 적용하십시오. 도메인 이름 테스트 구성에 액세스하십시오. 기타 참고 : HTTPS를 활성화하려면 SSL 인증서를 설치하고 방화벽에서 포트 80 트래픽을 허용하고 DNS 해상도가 적용되기를 기다립니다.
 nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
Nginx 서버를 시작하려면 다른 운영 체제에 따라 다른 단계가 필요합니다. Linux/Unix System : Nginx 패키지 설치 (예 : APT-Get 또는 Yum 사용). SystemCTL을 사용하여 nginx 서비스를 시작하십시오 (예 : Sudo SystemCtl start nginx). Windows 시스템 : Windows 바이너리 파일을 다운로드하여 설치합니다. nginx.exe 실행 파일을 사용하여 nginx를 시작하십시오 (예 : nginx.exe -c conf \ nginx.conf). 어떤 운영 체제를 사용하든 서버 IP에 액세스 할 수 있습니다.
 nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 쿼리 할 수있는 메소드는 다음과 같습니다. nginx -v 명령을 사용하십시오. nginx.conf 파일에서 버전 지시문을 봅니다. nginx 오류 페이지를 열고 페이지 제목을 봅니다.
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
단계를 따르면 Docker 컨테이너 이름을 쿼리 할 수 있습니다. 모든 컨테이너 (Docker PS)를 나열하십시오. 컨테이너 목록을 필터링합니다 (GREP 명령 사용). 컨테이너 이름 ( "이름"열에 위치)을 가져옵니다.
 nginx apache를 실행하는 방법
Apr 14, 2025 pm 12:33 PM
nginx apache를 실행하는 방법
Apr 14, 2025 pm 12:33 PM
Nginx가 Apache를 실행하려면 다음을 수행해야합니다. 1. Nginx 및 Apache를 설치하십시오. 2. NGINX 에이전트를 구성합니다. 3. nginx와 apache를 시작하십시오. 4. 구성을 테스트하여 도메인 이름에 액세스 한 후 Apache 컨텐츠를 볼 수 있는지 확인하십시오. 또한 포트 번호 매칭, 가상 호스트 구성 및 SSL/TLS 설정과 같은 다른 문제에주의를 기울여야합니다.
 Docker에서 거울을 만드는 방법
Apr 15, 2025 am 11:27 AM
Docker에서 거울을 만드는 방법
Apr 15, 2025 am 11:27 AM
Docker 이미지 생성 단계 : 빌드 지침이 포함 된 Dockerfile을 작성하십시오. Docker 빌드 명령을 사용하여 터미널에 이미지를 빌드하십시오. Docker 태그 명령을 사용하여 이미지를 태그하고 이름과 태그를 지정하십시오.
 Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker Container Startup 단계 : 컨테이너 이미지를 당기기 : "Docker Pull [Mirror Name]"을 실행하십시오. 컨테이너 생성 : "docker"[옵션] [미러 이름] [명령 및 매개 변수]를 사용하십시오. 컨테이너를 시작하십시오 : "Docker start [컨테이너 이름 또는 ID]"를 실행하십시오. 컨테이너 상태 확인 : 컨테이너가 "Docker PS"로 실행 중인지 확인하십시오.




