이 기사에서는 주로 HTTP 요청 헤더 및 요청 본문에 대한 자세한 설명을 공유합니다. HTTP 연구에는 주로 HTTP 기본, HTTP 요청 헤더 및 요청 본문, HTTP 응답 헤더 및 상태 코드, HTTP 캐시의 네 부분이 포함됩니다. HTTP 관련 확장 더 나아가 HTTPS, HTTP/2 기본 및 WebSocket 기본에 대한 이해와 실습도 이해해야 합니다. 이 부분의 지식 포인트는 웹 프런트 엔드에서 서버 측 애플리케이션 아키텍처까지 학교 채용 준비 과정에 대한 저자의 리뷰에도 요약되어 있습니다.
HTTP 요청
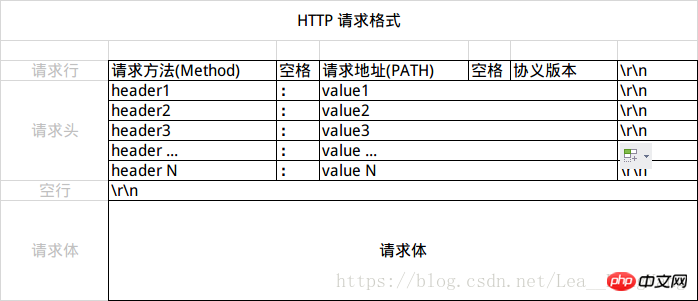
HTTP 요청 메시지는 요청 라인, 요청 헤더, 요청 본문의 세 부분으로 나뉩니다. 형식은 그림과 같습니다. 
일반적인 요청 메시지 헤더 필드는 다음과 같습니다.
POST/GET http://download.microtool.de:80/somedata.exe Host: download.microtool.de Accept:*/* Pragma: no-cache Cache-Control: no-cache Referer: http://download.microtool.de/ User-Agent:Mozilla/4.04[en](Win95;I;Nav) Range:bytes=554554-
요청 라인(요청 라인)은 요청 방법, 요청 주소, 프로토콜 및 버전의 세 부분으로 나뉘며 CRLF(rn)로 끝납니다.
HTTP/1.1은 GET, POST, PUT, DELETE, PATCH, HEAD, OPTIONS, TRACE의 8가지 요청 방법을 정의합니다. 가장 일반적인 두 가지는 RESTful 인터페이스인 경우 GET, POST, DELETE, PUT입니다.
POST, PUT, PATCH 세 동사에만 요청 본문이 포함되고, GET, HEAD, DELETE, CONNECT, TRACE 및 OPTIONS 동사에는 요청 본문이 포함되지 않습니다.
| Header | Explanation | Example |
|---|---|---|
| Accept | 클라이언트가 수신할 수 있는 콘텐츠 유형 지정 | Accept: text/plain, text/html, application/json |
| Accept-Charset | 브라우저가 허용할 수 있는 문자 인코딩 집합입니다. | Accept-Charset: iso-8859-5 |
| Accept-Encoding | 브라우저가 지원할 수 있는 웹 서버에서 반환한 콘텐츠 압축 인코딩 유형을 지정합니다. | Accept-Encoding: 압축, gzip |
| Accept-Language | Accept-Language: en,zh | |
| 하나 이상의 웹 페이지 엔터티를 요청할 수 있습니다. 하위 범위 필드 | Accept -범위: 바이트 | |
| HTTP 인증에 대한 인증 인증서 | 인증: 기본 QWxhZGRpbjpvcGVuIHNlc2FtZQ== | |
| 요청 및 응답에 따른 캐싱 메커니즘 지정 | 캐시 -제어: 아니요- 캐시 | |
| 은 지속적인 연결이 필요한지 여부를 나타냅니다. (HTTP 1.1은 기본적으로 영구 연결을 사용합니다.) | Connection: close | |
| HTTP 요청이 전송되면 요청한 도메인 이름에 저장된 모든 쿠키 값이 웹 서버로 전송됩니다. | Cookie: $Version=1; Skin=new; | |
| Content-Length | 요청된 콘텐츠 길이 | Content-Length: 348 |
| Content-Type | 엔터티에 해당하는 요청된 MIME 정보 | Content-Type: application/x-www-form-urlencoded |
| Date | 요청이 전송된 날짜 및 시간 | Date: 2010년 11월 15일 화요일 08:12:31 GMT |
| Expect | 요청된 특정 서버 동작 | 예상: 100-continue |
| From | 요청한 사용자의 이메일 | From: user@email.com |
| Host | 도메인 이름과 포트를 지정하세요. 요청한 서버 번호 | Host: www.zcmhi.com |
| If-Match | 요청 내용이 엔터티와 일치하는 경우에만 유효합니다. | If-Match: "737060cd8c284d8af7ad3082f209582d" |
| If-수정-이후 | 요청한 경우 지정된 시간 이후에 부품이 수정되면 요청이 성공합니다. 수정되지 않은 경우 내용이 변경되지 않은 경우 304 코드가 반환됩니다. 이전에 서버에서 전송한 Etag를 서버에서 응답한 Etag와 비교하여 변경되었는지 확인합니다. 클라이언트의 누락된 부분을 보내고, 그렇지 않으면 전체 엔터티를 보냅니다.매개변수도 Etag | If-Range: "737060cd8c284d8af7ad3082f209582d" |
| If-Unmodified-Since | 요청은 지정된 시간 이후에 엔터티가 수정되지 않은 경우에만 성공합니다 | If-Unmodified-Since: Sat , 29 Oct 2010 19:43:31 GMT |
| Max-Forwards | 정보가 프록시 및 게이트웨이를 통해 전송되는 시간을 제한하세요 | Max-Forwards: 10 |
| Pragma | 구현 관련 내용을 포함하는 데 사용됩니다. 지침 | Pragma: no -cache |
| Proxy-Authorization | 프록시에 연결된 인증 인증서 | Proxy-Authorization: 기본 QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Range | 엔티티의 일부만 요청하고, range | Range: bytes=500- 999 |
| Referer | 이전 웹페이지 주소, 현재 요청된 웹페이지 바로 뒤, 즉 오는 경로 | Referer: http://www.zcmhi. com/archives... |
| TE | Customer 클라이언트가 수락할 전송 인코딩이며, 테일과 헤더 정보를 수락하도록 서버에 알립니다. | TE: trails,deflate;q=0.5 |
| 업그레이드 | 서버에서 변환할 수 있도록 특정 전송 프로토콜을 서버에 지정합니다(지원되는 경우) | 업그레이드: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
| User-Agent | The User-Agent의 내용에는 요청한 사용자 정보가 포함되어 있습니다 | User-Agent: Mozilla/5.0 (Linux; X11) |
| Via | 중간 게이트웨이 또는 프록시 서버 주소, 통신 프로토콜 알림 | Via: 1.0 fred, 1.1where.com(Apache/1.1) |
| Warning | 메시지 엔터티에 대한 경고 정보 | 경고: 199 기타 경고 |
根据应用场景的不同,HTTP请求的请求体有三种不同的形式。
移动开发者常见的,请求体是任意类型,服务器不会解析请求体,请求体的处理需要自己解析,如 POST JSON时候就是这类。
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。记得我几年前做一个项目时,需要提交的数据层次非常深,我就是把数据 JSON 序列化之后来提交的。不过当时我是把 JSON 字符串作为 val,仍然放在键值对里,以 x-www-form-urlencoded 方式提交。
Google 的 AngularJS 中的 Ajax 功能,默认就是提交 JSON 字符串。例如下面这段代码:
JSvar data = {'title':'test', 'sub' : [1,2,3]};$http.post(url, data).success(function(result) {
...
});最终发送的请求是:
BASHPOST http://www.example.com HTTP/1.1 Content-Type: application/json;charset=utf-8{"title":"test","sub":[1,2,3]}这种方案,可以方便的提交复杂的结构化数据,特别适合 RESTful 的接口。各大抓包工具如 Chrome 自带的开发者工具、Firebug、Fiddler,都会以树形结构展示 JSON 数据,非常友好。但也有些服务端语言还没有支持这种方式,例如 php 就无法通过 $_POST 对象从上面的请求中获得内容。这时候,需要自己动手处理下:在请求头中 Content-Type 为 application/json 时,从 php://input 里获得原始输入流,再 json_decode 成对象。一些 php 框架已经开始这么做了。
当然 AngularJS 也可以配置为使用 x-www-form-urlencoded 方式提交数据。如有需要,可以参考这篇文章。
我的博客之前提到过 XML-RPC(XML Remote Procedure Call)。它是一种使用 HTTP 作为传输协议,XML 作为编码方式的远程调用规范。典型的 XML-RPC 请求是这样的:
HTMLPOST http://www.example.com HTTP/1.1
Content-Type: text/xml<?xml version="1.0"?><methodCall>
<methodName>examples.getStateName</methodName>
<params>
<param>
<value><i4>41</i4></value>
</param>
</params></methodCall>XML-RPC 协议简单、功能够用,各种语言的实现都有。它的使用也很广泛,如 WordPress 的 XML-RPC Api,搜索引擎的 ping 服务等等。JavaScript 中,也有现成的库支持以这种方式进行数据交互,能很好的支持已有的 XML-RPC 服务。不过,我个人觉得 XML 结构还是过于臃肿,一般场景用 JSON 会更灵活方便。
이것은 POST를 통해 데이터를 제출하는 가장 일반적인 방법입니다. enctype 속성이 설정되지 않은 경우 브라우저의 기본