CSS 그리드 레이아웃은 사용자 정의 그리드를 구축하고 제어하는 데 이전보다 더 많은 유연성을 제공합니다. 그리드 레이아웃을 사용하면 간단한 속성을 사용하여 웹 페이지를 행과 열로 나눌 수 있습니다. 또한 CSS를 사용하여 HTML을 변경하지 않고도 그리드 내의 각 요소를 배치하고 크기를 조정할 수 있습니다. 이를 통해 HTML은 순전히 콘텐츠의 컨테이너 역할을 할 수 있습니다. HTML 구조는 더 이상 스타일 성능에 의해 제한되지 않습니다. 예를 들어 특정 레이아웃을 달성하기 위해 여러 번 중첩할 필요가 없습니다. 이제 CSS를 통해 이러한 작업을 수행할 수 있습니다.
그리드 정의
그리드 모듈은 display 속성에 대한 새로운 값인 grid를 제공합니다. 요소의 display 속성을 display 属性提供了一个新的值: grid 。当你将任何元素的 display 属性设置为 grid 时,那么这个元素就是一个 网格容器(grid container),它的所有直接子元素就成了 网格项(grid items)。
让我们创建创建一个 3×3 的布局,做一个 Tic-Tac-Toe (井字游戏) 棋盘。
首先,我们将写一些 HTML:
<p class="game-board">
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
</p>如您所见, .game-board p 是网格容器,而 .box p 是网格项。现在我们将通过 Grid 布局来实现 3×3 布局。
.game-board
{
display: grid;
grid-template-rows: 200px 200px 200px;
grid-template-columns: 200px 200px 200px;
}在这里,我还使用了其他两个属性。
grid-template-rows 属性允许我们指定网格中的行数及行的高度。那么你应该猜到另一个属性是干什么的了。
grid-template-columns 属性允许我们指定网格中的列数及列的宽度。您可以指定任何单位的尺寸大小,包括像素,百分比和其他单位 fr ,我们将在下一步学习。
fr 单位(等分)
fr 是为网格布局定义的一个新单位。它可以帮助你摆脱计算百分比,并将可用空间等分。
例如,如果在网格容器中设置这个规则: grid-template-rows: 2fr 3fr , 那么你的网格容器将首先被分成 2 行。然后将数字部分加在一起,这里总和为 5, 即 5 等分。
就是说,我们将有 2 行:第一排占据垂直空间的 2/5 。 第二排占垂直空间的 3/5 。
回到我们的 Tic-Tac-Toe 例子,我们使用 fr 代替 px 。我们想要的是,应该有3行3列。所以,我们只需要用 3 个 1fr 替换 3 个 200px 即可:
.game-board
{
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
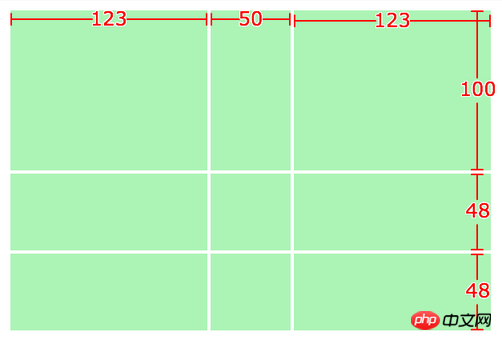
}这里特别需要注意的是: fr 单位是等分可用空间,或者说剩余空间。看个例子
.game-board
{
grid-gap:2px;
display: grid;
width:300px;
height:200px;
grid-template-rows: 100px 1fr 1fr;
grid-template-columns: 1fr 50px 1fr;
}布局效果如图:

你会看到 fr 单位是将 总的尺寸 减去 单元格明确尺寸后,在等分剩余空间。 grid-gap 是间隔。
repeat() 函数
在某些情况下,我们可能有很多的列和行。在 grid-template 属性中指定每一个值可能会很乏味。幸运的是,有一个 repeat 函数 ,就像任何一个循环重复多少次输出某个给定值。它有两个参数。第一个是迭代次数,第二个是要重复的值。我们用 repeat 函数重写上面的例子。
.game-board
{
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
}等价于:
.game-board
{
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
}grid-template 属性
grid-template 属性是 grid-template-rows 和 grid-template-columnsgrid 로 설정하면 이 요소는 그리드 컨테이너가 되고 모든 직계 하위 요소는 그리드 항목이 됩니다.
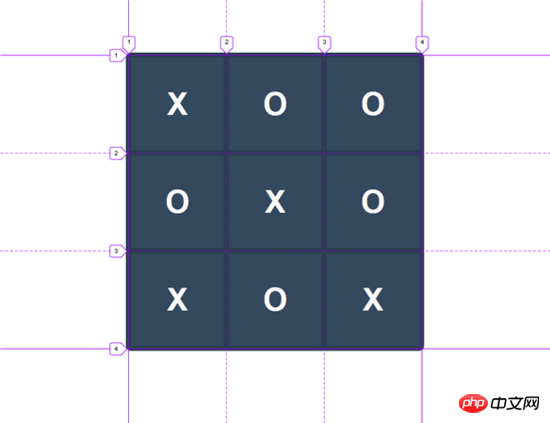
3×3 레이아웃을 만들고 Tic-Tac-Toe 보드를 만들어 봅시다.
먼저 HTML을 작성하겠습니다.
.game-board
{
display: grid;
grid-template: repeat(3, 1fr) / repeat(3, 1fr);
}보시다시피 .game-board p는 그리드 컨테이너이고 .box p는 그리드 항목입니다. 이제 Grid 레이아웃을 통해 3×3 레이아웃을 구현해 보겠습니다.
<p class="game-board"> <p class="box">X</p> <p class="box">O</p> <p class="box">O</p> <p class="box">O</p> <p class="box">X</p> <p class="box">O</p> <p class="box">O</p> <p class="box">X</p> <p class="box">X</p> </p>
grid-template-rows 이 속성을 사용하면 그리드의 행 수와 행 높이를 지정할 수 있습니다. 그런 다음 다른 속성의 용도를 추측해야 합니다.
grid-template-columns  속성을 사용하면 그리드의 열 수와 열 너비를 지정할 수 있습니다. 픽셀, 백분율 및 기타 단위
속성을 사용하면 그리드의 열 수와 열 너비를 지정할 수 있습니다. 픽셀, 백분율 및 기타 단위 fr를 포함하여 모든 단위로 크기를 지정할 수 있습니다. 이에 대해서는 다음에 배우겠습니다.
fr 단위(등분할)
fr은 그리드 레이아웃에 대해 정의된 새로운 단위입니다. 백분율 계산을 없애고 사용 가능한 공간을 동일한 부분으로 나누는 데 도움이 됩니다.
예를 들어 그리드 컨테이너에 
grid-template-rows: 2fr 3fr 규칙을 설정하면
px 대신 🎜fr 🎜을 사용합니다. 우리가 원하는 것은 3개의 행과 3개의 열이 있어야 한다는 것입니다. 따라서 200px 3개를 1fr 3개로 바꾸면 됩니다: 🎜🎜🎜🎜.game-board
{
width: 600px;
height: 600px;
margin: 0 auto;
background-color: #34495e;
color: #fff;
border: 6px solid #2c3e50;
border-radius: 10px;
display: grid;
grid-template: repeat(3, 1fr) / repeat(3, 1fr);
}
.box
{
border: 6px solid #2c3e50;
border-radius: 2px;
font-family: Helvetica;
font-weight: bold;
font-size: 4em;
display: flex;
justify-content: center;
align-items: center;
}fr 단위입니다. 사용 가능한 공간 또는 남은 공간은 동일합니다. 예를 들어보세요 🎜🎜🎜🎜 .box:nth-child(6)
{
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 2;
grid-column-end: 3;
} 🎜🎜
🎜🎜fr 단위는 전체 크기에서 셀의 특정 크기를 뺀 값이고, 나머지 공간은 균등하게 나누어져 있는 것을 볼 수 있습니다. grid-gap은 간격입니다. 🎜🎜🎜repeat() 함수 🎜🎜🎜어떤 경우에는 많은 열과 행이 있을 수 있습니다. 🎜grid-template 🎜 속성에 모든 값을 지정하는 것은 지루할 수 있습니다. 다행히 🎜반복 기능 🎜이 있는데, 이는 임의의 루프가 주어진 값을 출력하기 위해 몇 번이나 반복되는지와 같습니다. 여기에는 두 개의 매개변수가 있습니다. 첫 번째는 반복 횟수이고 두 번째는 반복할 값입니다. repeat 함수를 사용하여 위의 예를 다시 작성합니다. 🎜🎜🎜🎜 .box:nth-child(6)
{
grid-row: 1 / 2;
grid-column: 2 / 3;
} .box:nth-child(6)
{
grid-area: 1 / 2 / 2 / 3;
}grid-template 🎜속성은 🎜grid-template-rows</ code > 🎜 및 🎜<code>grid-template-columns 🎜에 대한 약식 구문입니다. 구문은 다음과 같습니다.grid-template:rows/columns;🎜🎜위의 예는 이 단축 구문을 사용하면 매우 깔끔해 보입니다. 🎜🎜🎜🎜 .box:nth-child(6)
{
grid-area: 1 / 2;
} .box:nth-child(6)
{
grid-area: 1 / 2 / 2 / 4;
} .box:nth-child(6)
{
grid-area: 1 / 2 / 2 / span 2;
}网格单元格很像表格单元,是两条相邻垂直线和两条相邻水平线之间的空间。 这是网格中最小的单位。
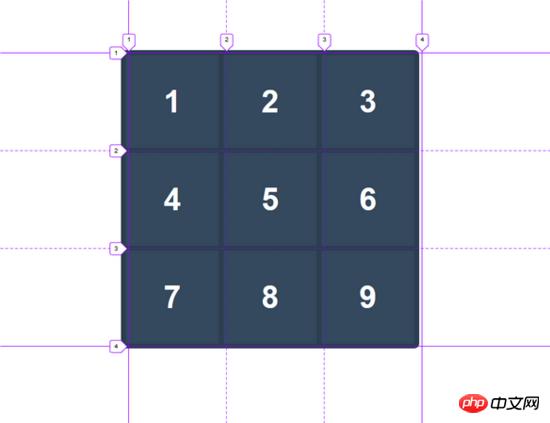
定位网格项
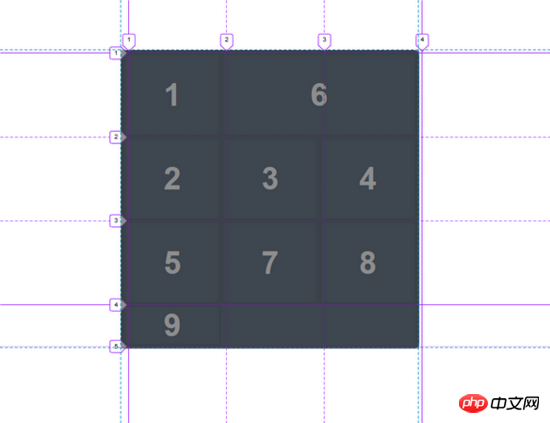
我采取了前面的例子的网格,并用数字从1到9标记每个单元格,而不是X或O,下面是它的样子:

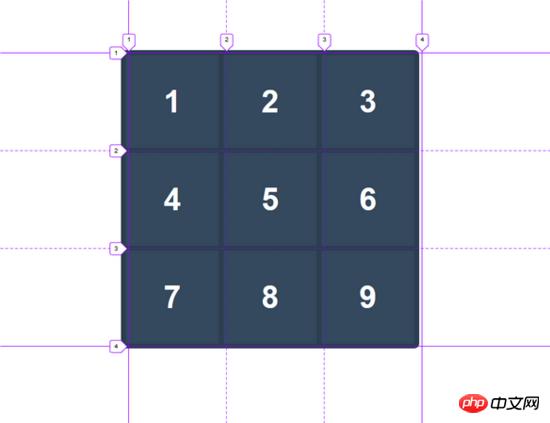
假设我想将第 6 个框移到第 2 个框的位置。没有CSS网格,不改变 HTML 的情况下,这几乎是一个不可能的任务,至少对我而言。但是如果我们使用网格模块,改变网格中网格项的位置是一件轻而易举的事情。要将第6个框移到第2个框的位置,我们必须确切知道第2个框在哪里。通过网格线编号的帮助,我们可以很容易地找到这个位置。第二个方框位于第2条列网格线之后,第3条列网格线之前,第1条行网格线之下,第2条行网格线之上。现在我们可以使用以下属性将这些网格线编号分配到第6个框中:
grid-column-start
grid-column-end
grid-row-start
grid-row-end
前两个属性对应于垂直网格线,也就是列网格线的开始和结束。 最后两个属性是指水平网格线,也就是行网格线的开始和结束。 让我们分配正确的网格线编号来移动第 6 个框。
.box:nth-child(6)
{
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 2;
grid-column-end: 3;
}
还有两个简写属性用于将行和列的开始网格线和结束网格线设置在一起。
.box:nth-child(6)
{
grid-row: 1 / 2;
grid-column: 2 / 3;
}此外,还有一个 grid-area 属性是所有四个上述属性的简写属性。 它按以下顺序取值:grid-area:
现在我们的例子可以写成这样
.box:nth-child(6)
{
grid-area: 1 / 2 / 2 / 3;
}上面的代码行也可以进一步减少。正如您所看到的,这个框只占用一行和一个列,所以我们只需要指定行和列的起始线,而无需结束线的值
.box:nth-child(6)
{
grid-area: 1 / 2;
}如果我们想要第6个框跨越两个框的区域呢? 这很容易通过将 column-end 值加 1 的办法来完成。
.box:nth-child(6)
{
grid-area: 1 / 2 / 2 / 4;
}
您也可以使用 span 关键字和占据的 轨道数量,来代替指定 grid-row-end 和 grid-column-end 的结束网格线编号。 在这种情况下,第6个框是跨越 2 列和 1 行。
.box:nth-child(6)
{
grid-area: 1 / 2 / 2 / span 2;
}网格区域命名
grid-area 属性也可以用来命名网格的某一个部分,然后我们可以用 grid-template-areas 属性来定位。让我们创建一个简单的 bread-and-butter 布局,顶部有一个 top, nav,中间有 main 和 aside,下面是 footer。这是所需的HTML:
<p class="container">
<header></header>
<nav></nav>
<main></main>
<aside></aside>
<footer></footer>
</p>我们需要使用 grid-area 属性来命名每个区域:
header
{
grid-area: header;
background-color: #9b59b6;
}
nav
{
grid-area: nav;
background-color: #3498db;
}
main
{
grid-area: main;
background-color: #2ecc71;
}
aside
{
grid-area: aside;
background-color: #f1c40f;
}
footer
{
grid-area: footer;
background-color: #1abc9c;
}现在我们将使用 grid-template-areas 属性来指定每个网格区域所占据的行和列。 以下是我们如何做到的:
.container
{
display: grid;
grid-template-rows: 1fr 5fr 1fr;
grid-template-columns: 2fr 5fr 3fr;
grid-template-areas:
"header header header"
"nav main aside"
"footer footer footer";
grid-gap: .75em;
}请注意,header 和 footer 单词重复三次。 这表明,header 和 footer 横跨 3 列的宽度。 你可以把它全部写在一行中,但是把每一行写在一个单独的行上很好,很干净。 你可以看到我在这里使用了一个新的属性 grid-gap 。 它所做的只是在两个网格区域之间添加一个间距。 你也可以使用 grid-row-gap 和 grid-column-gap 来为行和列指定不同的间距值。
例子:
HTML
<p class="container"> <header></header> <nav></nav> <main></main> <aside></aside> <footer></footer> </p>
CSS
.container
{
display: grid;
grid-template-rows: 1fr 5fr 1fr;
grid-template-columns: 2fr 5fr 3fr;
grid-template-areas:
"header header header"
"nav main aside"
"footer footer footer";
grid-gap: .75em;
background-color: #eee;
width: 100vw;
height: 100vh;
}
header
{
grid-area: header;
background-color: #9b59b6;
}
nav
{
grid-area: nav;
background-color: #3498db;
}
main
{
grid-area: main;
background-color: #2ecc71;
}
aside
{
grid-area: aside;
background-color: #f1c40f;
}
footer
{
grid-area: footer;
background-color: #1abc9c;
}
结论
CSS网格布局允许我们更快地布局,并且更容易控制。在本教程中,我们学习了如何用CSS网格来定义布局, fr 单位,repeat 函数和一些网格系统中特定的术语。我们还学习了如何使用网格线和网格命名区域在网格容器内定位网格项目。
위 내용은 CSS의 그리드 레이아웃에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!