파일의 드래그 앤 드롭 일괄 업로드를 구현하는 HTML5 코드
Mar 30, 2018 am 11:10 AM이 문서는 주로 파일의 드래그 앤 드롭 일괄 업로드를 위한 HTML5 코드를 공유합니다. 이 구성 요소는 Vue.js를 기반으로 구현됩니다. 전체 데모 주소는 https://github.com입니다. /Msxiaoma/upload-folder.드래그 앤 드롭 폴더를 업로드합니다(크롬에서만 지원).
1. 구성 요소 설명
여러 폴더를 동시에 드래그
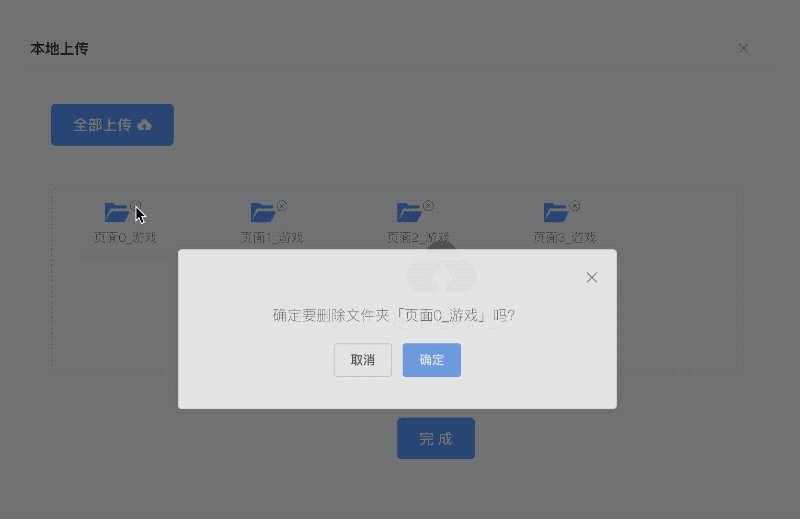
지정된 폴더 삭제
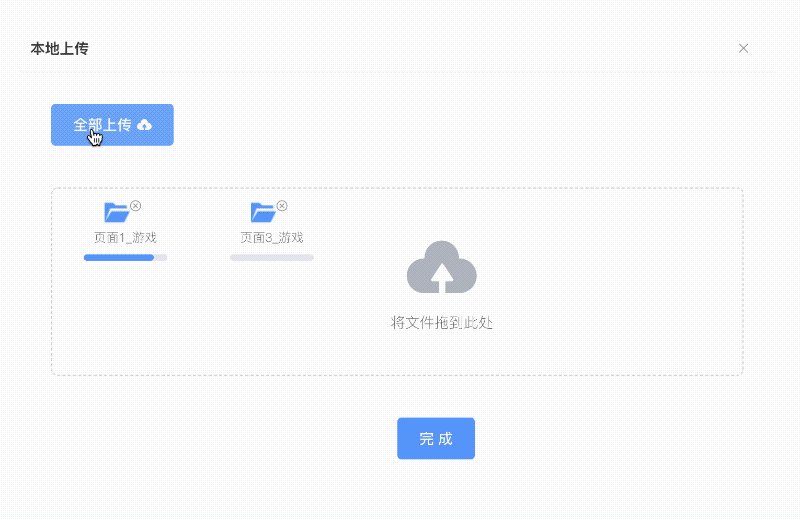
현재 폴더의 업로드 진행률 표시
-
5M을 초과하는 폴더는 분할 업로드됩니다
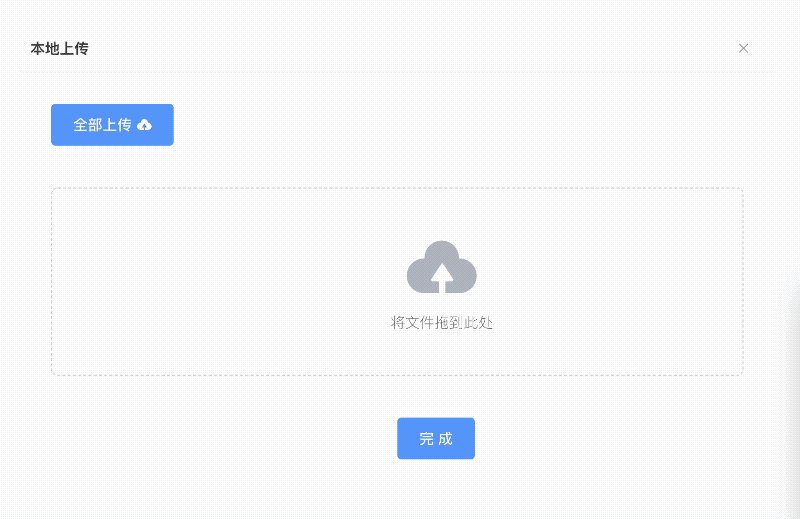
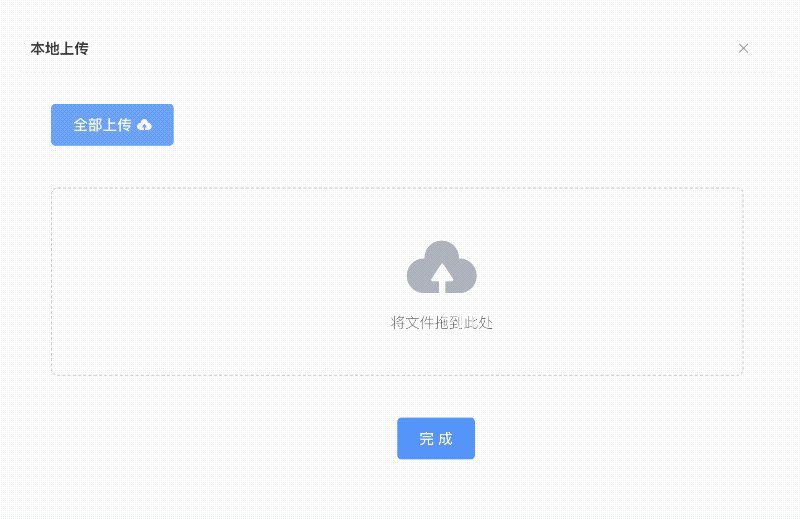
효과는 다음과 같습니다.

2.문제 발생
드래그 앤 드롭으로 각 폴더 아래의 파일 경로 읽기
현재 업로드된 폴더의 진행률 표시 방법
-
파일 업로드 시 도메인 간에 쿠키 전달
폴더 조각화
3. 해결 과정
1. 드래그 앤 드롭하여 각 폴더 아래의 파일 경로를 읽습니다.
드래그 앤 드롭 작업 중에 데이터 전송 개체가 드래그 앤 드롭 작업을 통해 브라우저로 드래그된 데이터를 저장하는 데 사용됩니다. 하나 이상의 데이터, 하나 이상의 데이터 유형을 저장할 수 있습니다
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
2. 폴더 업로드 진행률 표시줄
조각화 없는 파일: 폴더에 있는 총 파일 수에 따라 각 파일의 비율을 계산합니다. 폴더.파일이 성공적으로 업로드되면 폴더 프로세스를 수정합니다.
조각화된 파일: 파일에 있는 각 파일의 비율을 계산한 후 각 파일이 성공적으로 업로드된 후 폴더 프로세스를 수정합니다. .
3. 도메인 간 쿠키 전달
서버가 응답 헤더를 설정할 때
Access-Control-Allow-Origin: 요청한 웹페이지와 일치하는 명확한 도메인 이름을 지정해야 하며 *일 수 없습니다. Access-Control-Allow-Credentials: true
요청 헤더 설정:
withCredentials:true
보충:
substring과 substr
substr(start [, length ])의 차이는 다음에서 시작하는 값을 반환합니다. 지정된 위치 지정된 길이의 하위 문자열입니다.
시작: 필수입니다. 원하는 하위 문자열의 시작 위치입니다. 문자열의 첫 번째 문자의 인덱스는 0입니다.
길이: 선택사항. 반환된 하위 문자열에 포함되어야 하는 문자 수입니다.
substring은 String 객체의 지정된 위치에 있는 하위 문자열을 반환하고, 시작부터 끝까지(끝 제외) 하위 문자열을 포함하는 문자열을 반환합니다.
start: 하위 문자열의 시작 위치를 나타내며 인덱스는 0부터 시작합니다.
end: 하위 문자열의 끝 위치를 나타내며 인덱스는 0부터 시작합니다.
위 내용은 파일의 드래그 앤 드롭 일괄 업로드를 구현하는 HTML5 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7306
7306
 9
9
 1623
1623
 14
14
 1344
1344
 46
46
 1259
1259
 25
25
 1207
1207
 29
29












