이번에는 JS 정규식을 사용하여 0이 아닌 양의 정수를 확인하는 방법을 보여 드리겠습니다. 0이 아닌 양의 정수를 정기적으로 확인하는 경우 주의 사항은 무엇입니까?
말할 것이 많지 않습니다. 예제 코드를 살펴보세요.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function validation() {
var val = document.getElementById("txtNumber").value;
var regu = /^[1-9]\d*$/;
//var regu = /^([1-9][0-9]*){1,3}$/; 亲测可用
//var regu = /^\+?[1-9][0-9]*$/; 亲测可用
if (val != "") {
if (!regu.test(val)) {
document.getElementById("labResult").style.color = "red";
document.getElementById("labResult").innerHTML = "验证失败!";
} else {
document.getElementById("labResult").style.color = "green";
document.getElementById("labResult").innerHTML = "验证成功!";
}
}
}
</script>
</head>
<body>
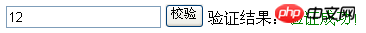
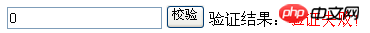
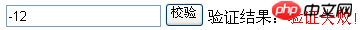
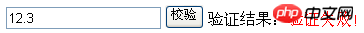
<input id="txtNumber" name="txtNumber" type="text" />
<input id="btnValidation" name="btnValidation" type="button" value="校验" onclick="validation()" />
验证结果:<label id="labResult" ></label>
</body>
</html>



이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!
추천 도서:
JS에서 가장 기본적인 정규식 사용에 대한 자세한 설명
위 내용은 JS 일반 코드를 사용하여 0이 아닌 양의 정수를 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!