이 글에서는 JS의 배타적 사고에 대한 내용을 공유합니다. 관심 있는 친구들은 한 번 살펴보세요
오늘 배운 JS에서는 tba 열 전환 효과를 얻기 위해 배타적 사고가 사용됩니다.

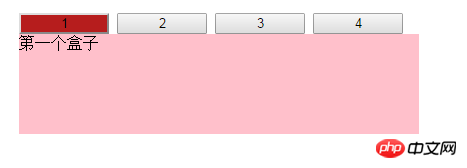
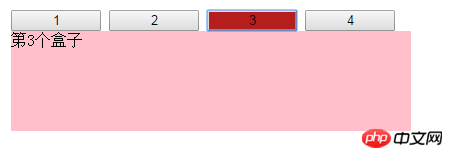
사용자가 버튼을 클릭하면 버튼의 배경색이 변경될 뿐만 아니라 그에 따라 아래 내용도 변경됩니다.

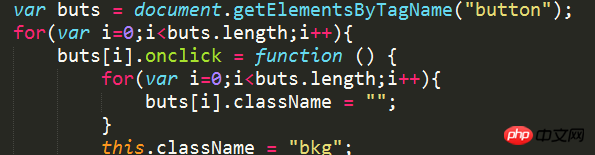
우선, for 루프를 사용하여 각 버튼을 순회하고, 모든 버튼을 초기화하고, 해당 클래스 이름을 비워둔 다음, 루프에서 벗어나 클래스를 할당해야 합니다. 현재 버튼을 클릭했습니다.

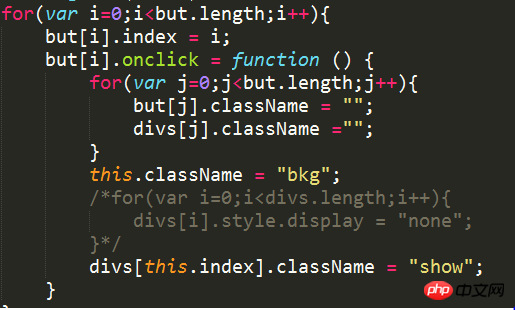
아래의 각 상자를 다른 버튼으로 변경하려면 먼저 각 버튼의 일련번호를 확인하고 서로 일치하도록 일치시켜야 합니다.

위 내용은 JS의 독점적인 생각의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!