이 글에서는 Magento2 모듈에 커스텀 JS를 추가하는 방법도 비교적 명확합니다. 필요한 친구들이 참고할 수 있습니다.
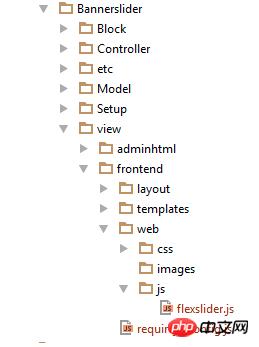
먼저 무엇을 해야 할지 살펴보겠습니다
다음 위치에 자신의 파일을 추가하세요:
<Vendor>/<Module_Name>/view/<area>/web/js/
예: <Vendor>/<Module_Name>/view/<area>/web/js/my.js
다음에 추가하세요
<Vendor>/<Module_Name>/view/<area>/
<Vendor>/<Module_Name>/view/<frontend>/requirejs-config.js
var config = {
map: {
'*': {
myjs: 'VendorName_ModuleName/js/my'
}
}
};
require(['jquery','myjs'],function($){
//myjs functions
}
SKU가 100,000개인 magento2 웹 사이트에는 어떤 구성이 필요합니까?
Magento20에서 첫 페이지의 경로 프롬프트 정보를 어떻게 설정하나요?
위 내용은 Magento2 모듈 아래에 사용자 정의 JS 추가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!