이번에는 Ajax로 Razor 페이지를 부분 업데이트하는 방법에 대해 자세히 설명하겠습니다. Ajax가 Razor 페이지를 부분적으로 업데이트할 때의 주의사항은 무엇인가요?
Razor는 매우 강력하지만 자체적으로 새로 고칠 수 없으므로 ajax와 함께 사용해야 합니다.
이 기사에서는 ajax로 Razor의 부분 새로 고침을 구현하는 간단한 예를 제공합니다.
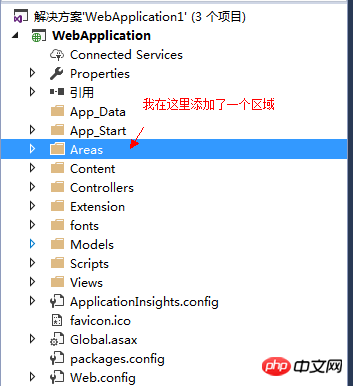
먼저 MVC 프로젝트를 만듭니다

간단한 Controller Book을 만들고

거기에 View를 추가하고 간단한 HTML 코드를 추가합니다
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
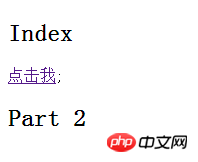
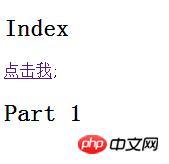
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>여기에 제가 만든 것을 추가합니다 a
id="partial"을 지정했습니다. @Html.ActionLink를 클릭하면 javascript에서 메서드가 실행되고 ajax를 사용하여 요청이 완료된 후 경로에 액세스합니다. 성공했습니다. 요청한 HTML이
에 빌드됩니다. 이것이 실제로 부분 새로 고침의 원칙입니다

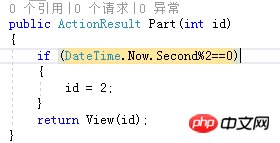
이것이 Part의 코드이고, 그런 다음 Part

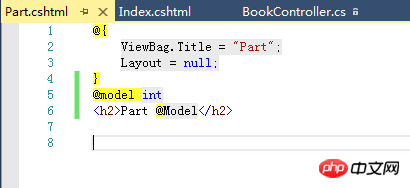
에 뷰도 추가합니다. Part의 코드는 매우 간단할 수 있으며 프로젝트를 시작합니다

버튼 "Click me"

을 계속 클릭하면 페이지가 계속 변경됩니다.
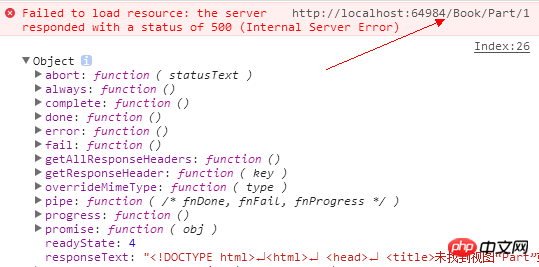
AJAX 요청을 사용할 때 Url은 완전히 작성되어야 합니다. 예를 들어 내 컨트롤러는 Area 아래의 Book 폴더에 Test로 이름이 지정되고 Action은 Part이고 Url은 /Test/Book/입니다. /Test 할 수 없는 부분이 누락되어 있으면 다음 오류가 발생합니다

Url이 완전히 작성되지 않은 경우 Action에서 반환된 View가 실제로는 잘못된 경로임을 알 수 있습니다.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
AjaxFileUpload는 어떻게 파일 업로드 상자를 동적으로 추가하나요?
AJAX는 사용자 이름이 중복되는지 여부를 어떻게 감지하나요?
위 내용은 Ajax로 Razor 페이지를 부분적으로 업데이트하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!