vue 연구 노트(2)--vue 소개
이 기사는 Vue에 대한 소개 중 일부를 공유합니다. 관심 있는 친구들은 한 번 살펴보세요
이 연구는 주로 공식 웹사이트 https://cn.vuejs.org/v2/guide
A의 튜토리얼에서 나왔습니다. Vue 예
vue 애플리케이션은 루트 Vue 인스턴스로 시작됩니다. Vue는 데이터를 데이터에 바인딩합니다. 데이터가 변경되면 뷰도 [관찰자 모드]로 변경되어 데이터의 양방향 바인딩[응답성]을 실현할 수 있습니다. vue 인스턴스의 속성은 $+속성 이름을 통해 얻을 수 있습니다. $data
vue를 입력하면 초기화 후 요소가 다시 추가되면 뷰가 변경되지 않습니다.
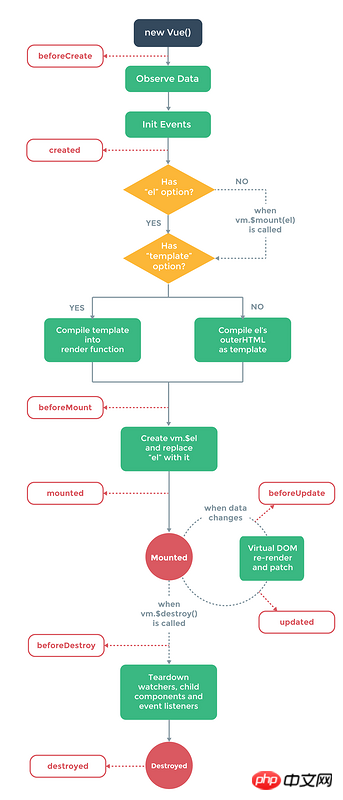
2 Vue 수명 주기
vue 인스턴스 초기화 프로세스에는 데이터 모니터링 설정, 템플릿 컴파일, 인스턴스를 DOM에 마운트, 데이터가 업데이트될 때 DOM 업데이트 등을 포함하는 일련의 프로세스가 포함됩니다. 이 프로세스에는 몇 가지 라이프사이클 후크 기능이 있으며, 이 프로세스에 자체 코드를 추가하여 다양한 기능을 구현할 수 있습니다.
Vue 라이프 사이클 다이어그램은 다음과 같습니다: 
세 가지 Vue 템플릿
vue 템플릿은 모두 html 구문을 기반으로 하는 합법적인 html입니다. Vue는 템플릿을 가상 DOM으로 렌더링합니다.
vue는 JSX 구문을 통해 렌더링 기능을 통해 DOM 렌더링을 구현할 수 있습니다.
vue는 보간, 즉 자리표시자에 {{}}를 사용합니다. 프리메이커와 비슷합니다. {{}}는 텍스트 문자열을 삽입합니다. v-html을 사용하면 실제 HTML 코드가 삽입됩니다. 이로 인해 xss가 발생하므로 주의해서 사용하세요.
Vue 일반 명령:
v-bind: html 속성을 바인딩할 수 있으며 다음과 같이 축약할 수 있습니다. xx
v-on: 이벤트를 바인드하며 @xxxx
v-model로 축약할 수 있습니다. : 양방향 바인딩 데이터
v-if: 판단문, v-if는 요소와 함께 사용해야 합니다. 요소가 여러 개인 경우 을 사용하여 여러 문을 래핑할 수 있습니다. v-else; v-else-if [2.1.0 이상에서 지원], v-if는 조건이 true일 때만 렌더링됩니다
v-show: v-if와 유사, 표시 여부 결정, v - show는 CSS의 표시만 제어하며 dom 구조는 항상 존재합니다
v-for: 루프 문, v-for는 v-if
v-if보다 우선순위가 높으며 v-for는 다음과 같아야 합니다. 렌더링 시 최대한 많이 사용합니다. 기존 dom 구조를 재사용합니다. v-if의 경우 바운드 값만 변경되고 dom 구조는 다시 생성되지 않습니다. v-for는 렌더링 중에 값이 동일하면 재생성되지 않습니다. 키를 사용하여 vue가 새로운 DOM을 생성하도록 할 수 있습니다
네 가지 Vue 트리거 응답 작업
vue 트리거 응답 배열 또는 객체 작업은 아래 그림에 표시됩니다. 
관련 권장 사항:
위 내용은 vue 연구 노트(2)--vue 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7430
7430
 15
15
 1359
1359
 52
52
 76
76
 11
11
 28
28
 19
19
 Xiaohongshu 메모를 삭제하는 방법
Mar 21, 2024 pm 08:12 PM
Xiaohongshu 메모를 삭제하는 방법
Mar 21, 2024 pm 08:12 PM
Xiaohongshu 메모를 삭제하는 방법 Xiaohongshu 앱에서 메모를 편집할 수 있습니다. 다음으로 편집기는 Xiaohongshu 메모 삭제 방법에 대한 사용자 사진과 텍스트를 가져옵니다. 보세요! Xiaohongshu 사용 튜토리얼 Xiaohongshu 메모 삭제 방법 1. 먼저 Xiaohongshu 앱을 열고 메인 페이지로 들어가서 오른쪽 하단에 있는 [Me]를 선택하여 특별 영역으로 들어갑니다. 2. 그런 다음 내 영역에서 다음과 같이 메모 페이지를 클릭합니다. 3. 노트 페이지에 들어가서 오른쪽 상단에 있는 [점 3개]를 클릭합니다. 4. 마지막으로 기능 표시줄이 하단에 확장되고 [삭제]를 클릭하여 완료합니다.
 Xiaohongshu에서 삭제된 메모를 복구할 수 있나요?
Oct 31, 2023 pm 05:36 PM
Xiaohongshu에서 삭제된 메모를 복구할 수 있나요?
Oct 31, 2023 pm 05:36 PM
Xiaohongshu에서 삭제된 메모는 복구할 수 없습니다. 지식 공유 및 쇼핑 플랫폼인 Xiaohongshu는 사용자에게 메모를 기록하고 유용한 정보를 수집하는 기능을 제공합니다. Xiaohongshu의 공식 성명에 따르면 삭제된 메모는 복구할 수 없습니다. Xiaohongshu 플랫폼은 전용 노트 복구 기능을 제공하지 않습니다. 즉, Xiaohongshu에서 메모가 삭제되면 실수로 삭제되었거나 다른 이유로 삭제된 콘텐츠를 플랫폼에서 검색하는 것이 일반적으로 불가능하다는 것을 의미합니다. 특별한 상황이 발생하는 경우 Xiaohongshu 고객 서비스 팀에 연락하여 문제 해결에 도움을 받을 수 있는지 알아볼 수 있습니다.
 Xiaohongshu에 게시한 메모가 누락된 경우 어떻게 해야 합니까? 방금 보낸 메모를 찾을 수 없는 이유는 무엇인가요?
Mar 21, 2024 pm 09:30 PM
Xiaohongshu에 게시한 메모가 누락된 경우 어떻게 해야 합니까? 방금 보낸 메모를 찾을 수 없는 이유는 무엇인가요?
Mar 21, 2024 pm 09:30 PM
Xiaohongshu 사용자로서 우리 모두는 게시된 노트가 갑자기 사라지는 상황을 경험해 본 적이 있을 것입니다. 이는 의심할 여지 없이 혼란스럽고 걱정스러운 일입니다. 이런 경우, 우리는 어떻게 해야 합니까? 이번 글에서는 "샤오홍슈에서 발행한 노트가 누락된 경우 어떻게 해야 할까요?"라는 주제를 중심으로 자세한 답변을 드리겠습니다. 1. Xiaohongshu에서 발행한 노트가 누락된 경우 어떻게 해야 합니까? 첫째, 당황하지 마십시오. 메모가 누락된 경우 침착함을 유지하는 것이 중요하며 당황하지 마십시오. 이는 플랫폼 시스템 장애 또는 운영 오류로 인해 발생할 수 있습니다. 출시 기록을 확인하는 것은 쉽습니다. Xiaohongshu 앱을 열고 "나" → "게시" → "모든 출판물"을 클릭하면 자신의 출판 기록을 볼 수 있습니다. 여기에서는 이전에 게시된 메모를 쉽게 찾을 수 있습니다. 3.다시 게시합니다. 발견된 경우
 최신 iOS 17 시스템에서 iPhone에 Apple Notes를 연결하는 방법
Sep 22, 2023 pm 05:01 PM
최신 iOS 17 시스템에서 iPhone에 Apple Notes를 연결하는 방법
Sep 22, 2023 pm 05:01 PM
링크 추가 기능을 사용하여 iPhone에서 AppleNotes를 연결하세요. 참고: iOS17이 설치된 경우에만 iPhone의 Apple Notes 간에 링크를 생성할 수 있습니다. iPhone에서 메모 앱을 엽니다. 이제 링크를 추가하려는 노트를 엽니다. 새 메모를 생성하도록 선택할 수도 있습니다. 화면의 아무 곳이나 클릭하세요. 메뉴가 표시됩니다. "링크 추가" 옵션을 보려면 오른쪽에 있는 화살표를 클릭하세요. 클릭하세요. 이제 메모 이름이나 웹페이지 URL을 입력할 수 있습니다. 그런 다음 오른쪽 상단의 완료를 클릭하면 추가된 링크가 노트에 나타납니다. 단어에 링크를 추가하려면 해당 단어를 두 번 클릭하여 선택하고 "링크 추가"를 선택한 다음
 Xiaohongshu의 노트에 제품 링크를 추가하는 방법 Xiaohongshu의 노트에 제품 링크를 추가하는 방법에 대한 튜토리얼
Mar 12, 2024 am 10:40 AM
Xiaohongshu의 노트에 제품 링크를 추가하는 방법 Xiaohongshu의 노트에 제품 링크를 추가하는 방법에 대한 튜토리얼
Mar 12, 2024 am 10:40 AM
Xiaohongshu 노트에 제품 링크를 추가하는 방법 Xiaohongshu 앱에서는 사용자가 다양한 콘텐츠를 탐색할 수 있을 뿐만 아니라 쇼핑도 할 수 있기 때문에 이 앱에는 쇼핑 추천 및 좋은 제품 공유에 대한 콘텐츠가 많이 있습니다. 이 앱에서는 일부 쇼핑 경험을 공유하고, 협력할 판매자를 찾고, 메모에 링크를 추가하는 등의 작업도 할 수 있습니다. 이 앱은 편리할 뿐만 아니라 많은 전문가가 만들 수 있기 때문에 많은 사람들이 쇼핑에 기꺼이 이 앱을 사용합니다. 흥미로운 콘텐츠를 탐색하고 자신에게 맞는 의류 제품이 있는지 확인할 수 있습니다. 노트에 제품 링크를 추가하는 방법을 살펴보겠습니다. 샤오홍슈 노트에 제품 링크를 추가하는 방법 휴대폰 데스크톱에서 앱을 엽니다. 앱 홈페이지를 클릭하세요
 Python ORM 성능 벤치마크: 다양한 ORM 프레임워크 비교
Mar 18, 2024 am 09:10 AM
Python ORM 성능 벤치마크: 다양한 ORM 프레임워크 비교
Mar 18, 2024 am 09:10 AM
ORM(객체 관계형 매핑) 프레임워크는 Python 개발에서 중요한 역할을 하며, 객체와 관계형 데이터베이스 사이에 브리지를 구축하여 데이터 액세스 및 관리를 단순화합니다. 다양한 ORM 프레임워크의 성능을 평가하기 위해 이 기사에서는 다음과 같은 널리 사용되는 프레임워크를 벤치마킹합니다. sqlAlchemyPeeweeDjangoORMPonyORMTortoiseORM 테스트 방법 벤치마크에서는 100만 개의 레코드가 포함된 SQLite 데이터베이스를 사용합니다. 테스트는 데이터베이스에서 다음 작업을 수행했습니다. 삽입: 테이블에 10,000개의 새 레코드를 삽입합니다. 읽기: 테이블의 모든 레코드를 읽습니다. 업데이트: 테이블의 모든 레코드에 대해 단일 필드를 업데이트합니다. 삭제: 테이블의 모든 레코드를 삭제합니다. 각 작업
 Xiaohongshu에 노트 튜토리얼을 게시하는 방법은 무엇입니까? 메모를 게시하여 사람들을 차단할 수 있나요?
Mar 25, 2024 pm 03:20 PM
Xiaohongshu에 노트 튜토리얼을 게시하는 방법은 무엇입니까? 메모를 게시하여 사람들을 차단할 수 있나요?
Mar 25, 2024 pm 03:20 PM
라이프스타일 공유 플랫폼 샤오홍슈는 음식, 여행, 뷰티 등 다양한 분야의 노트를 다루고 있습니다. 많은 사용자가 Xiaohongshu에서 자신의 메모를 공유하고 싶지만 방법을 모릅니다. 이 글에서는 Xiaohongshu에 노트를 게시하는 과정을 자세히 설명하고 플랫폼에서 특정 사용자를 차단하는 방법을 살펴보겠습니다. 1. Xiaohongshu에 노트 튜토리얼을 게시하는 방법은 무엇입니까? 1. 등록 및 로그인: 먼저 휴대폰에 Xiaohongshu 앱을 다운로드하고 등록 및 로그인을 완료해야 합니다. 개인센터에서 개인정보를 작성하는 것은 매우 중요합니다. 아바타를 업로드하고 닉네임과 소개를 입력하면 다른 사용자가 귀하의 정보를 더 쉽게 이해할 수 있을 뿐만 아니라 귀하의 메모에 더 집중할 수 있습니다. 3. 퍼블리싱 채널 선택: 홈페이지 하단에서 '메모 보내기' 버튼을 클릭하고 퍼블리싱하려는 채널을 선택합니다.
 Yii 프레임워크 소개: Yii의 핵심 개념 이해
Jun 21, 2023 am 09:39 AM
Yii 프레임워크 소개: Yii의 핵심 개념 이해
Jun 21, 2023 am 09:39 AM
Yii 프레임워크는 웹 애플리케이션을 개발할 때 효율성과 안정성이 뛰어난 고성능, 확장성, 유지 관리 가능성이 높은 PHP 개발 프레임워크입니다. Yii 프레임워크의 가장 큰 장점은 고유한 기능과 개발 방법이면서 동시에 많은 실용적인 도구와 기능을 통합한다는 것입니다. Yii 프레임워크의 핵심 개념인 MVC 패턴 Yii는 애플리케이션을 비즈니스 로직 처리 모델과 사용자 인터페이스 표현 모델이라는 세 가지 독립적인 부분으로 나누는 패턴인 MVC(Model-View-Controller) 패턴을 채택합니다. .




