Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명
이번에는 Ajax로 크로스 도메인 요청을 구현하는 단계에 대해 자세히 설명하겠습니다. Ajax에서 크로스 도메인 요청을 구현할 때 주의사항은 무엇인가요?
아래에서 시연할 두 개의 로컬 사이트를 구축해 보겠습니다.
첫 번째 단계는 Apache 서버를 로컬로 구축하는 것입니다.
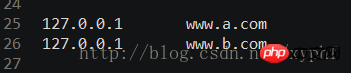
두 번째 단계는 서버가 구성된 후 두 개의 가상 도메인 이름을 로컬로 구성하는 것입니다. C 드라이브에 폴더를 만들고 이름을 "HTML5"로 지정합니다.
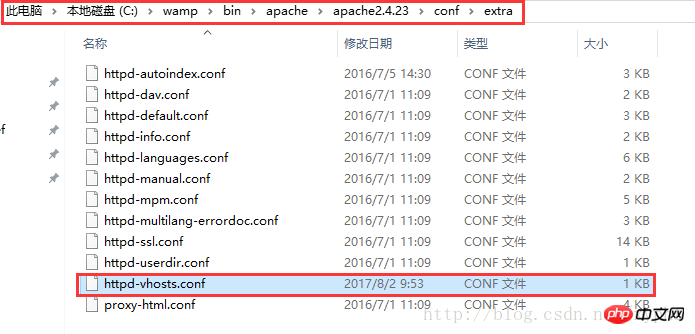
네 번째 단계는 Apache
가상 호스트의 구성 파일을 찾은 다음 구성 파일

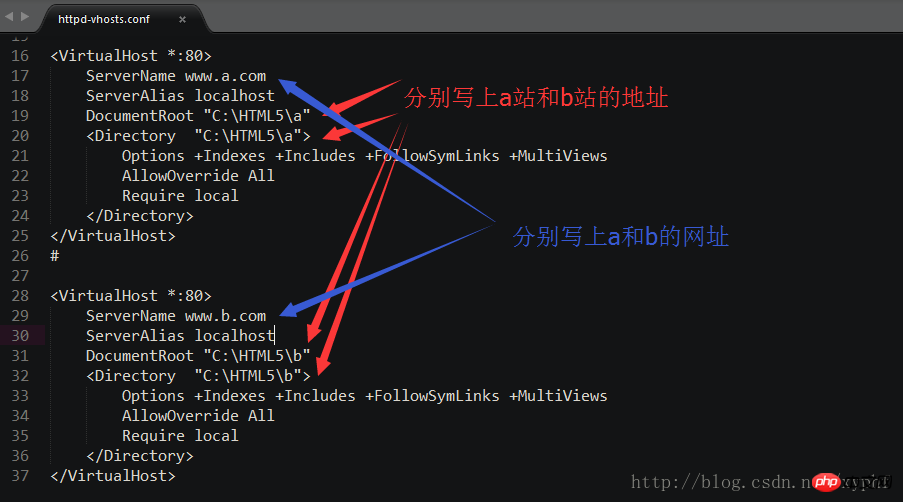
6번째 단계는 그림과 같이 Apache 가상 호스트의 구성 파일을 수정하는 것입니다.


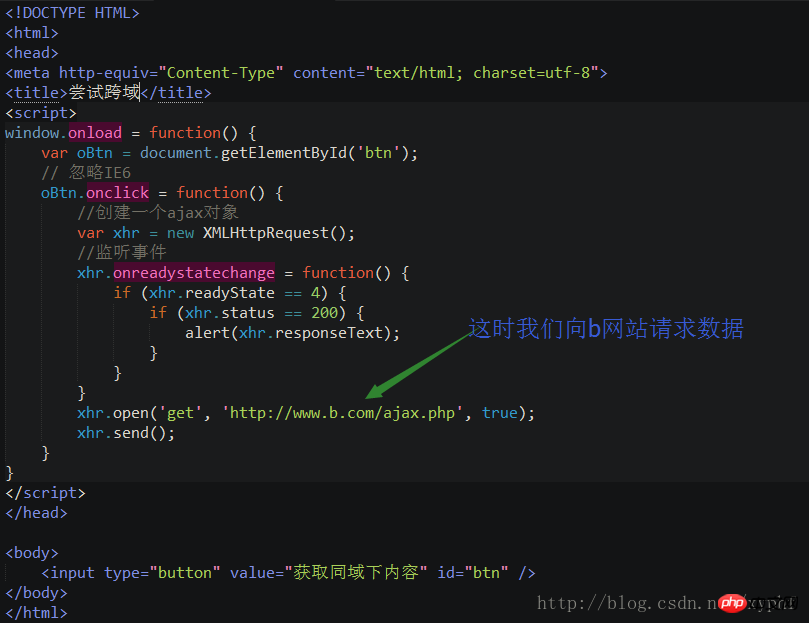
nbsp;HTML>
<meta>
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명', true);
xhr.send();
}
}
</script>
<input>
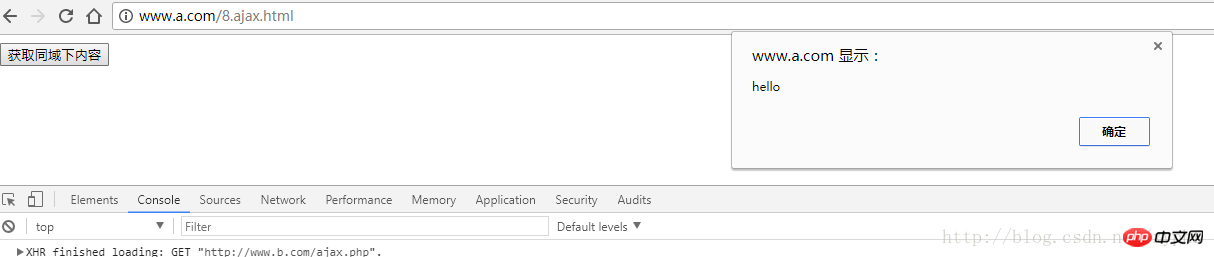
먼저 동일한 도메인의 요청을 살펴보세요
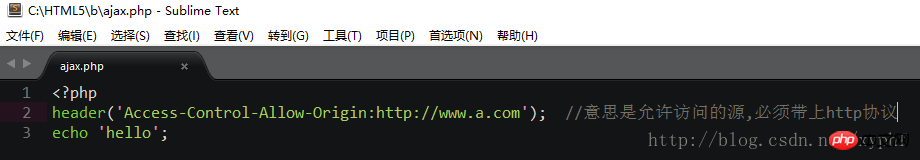
우리는 HTML5에 있습니다/ a 아래에 PHP 파일을 만들고 'hello'를 반환합니다.
http://www .a.com/7.ajax.html 버튼을 클릭하면 데이터가 요청됩니다.
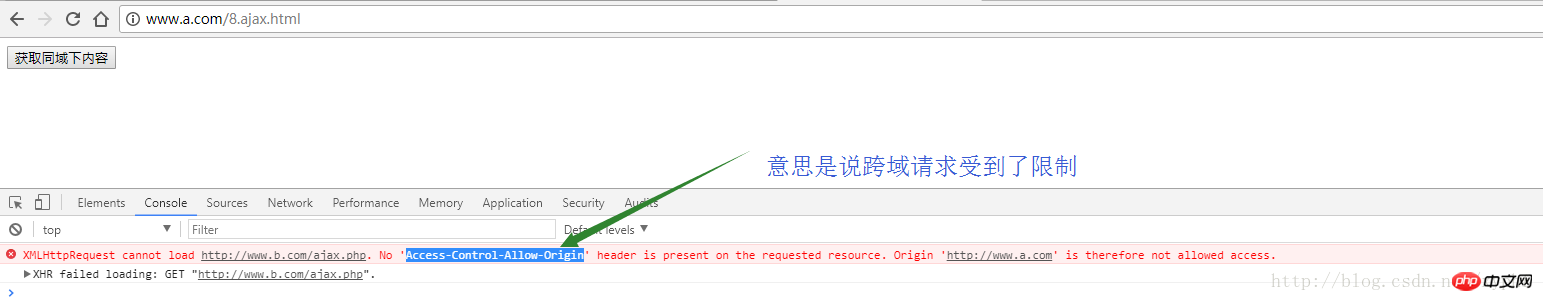
Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명



예: 그림에 표시된 대로 크로스- 이 도메인 이름의 도메인 요청은 교차 도메인 정책의 영향을 받지 않습니다


nbsp;HTML>
<meta>
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명', true);
oXDomainRequest.send();
*/
}
}
</script>
<input>
kkpager Ajax 페이징 쿼리 기능 구현에 대한 자세한 설명(코드 포함)
Ajax가 콤보 상자의 동적 로딩을 구현하는 방법(코드 포함)
위 내용은 Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
WeChat은 더 나은 사용자 경험을 제공하기 위해 지속적으로 새 버전을 출시하는 중국의 소셜 미디어 플랫폼 중 하나입니다. WeChat을 최신 버전으로 업그레이드하는 것은 가족 및 동료와 연락을 유지하고 친구와 연락을 유지하며 최신 개발 상황을 파악하는 데 매우 중요합니다. 1. 최신 버전의 기능과 개선 사항을 이해합니다. WeChat을 업그레이드하기 전에 최신 버전의 기능과 개선 사항을 이해하는 것이 매우 중요합니다. 성능 개선 및 버그 수정에 대해서는 WeChat 공식 웹사이트나 앱 스토어에서 업데이트 노트를 확인하여 새 버전에서 제공되는 다양한 새로운 기능에 대해 알아볼 수 있습니다. 2. 현재 WeChat 버전 확인 WeChat을 업그레이드하기 전에 현재 휴대폰에 설치된 WeChat 버전을 확인해야 합니다. WeChat 애플리케이션 "나"를 클릭하여 연 다음 "정보" 메뉴를 선택하면 현재 WeChat 버전 번호를 볼 수 있습니다. 3. 앱을 엽니다
 이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
AppleID를 사용하여 iTunesStore에 로그인하면 "이 AppleID는 iTunesStore에서 사용되지 않았습니다"라는 오류가 화면에 표시될 수 있습니다. 걱정할 오류 메시지는 없습니다. 다음 솔루션 세트에 따라 문제를 해결할 수 있습니다. 수정 1 – 배송 주소 변경 iTunes Store에 이 메시지가 나타나는 주된 이유는 AppleID 프로필에 올바른 주소가 없기 때문입니다. 1단계 – 먼저 iPhone에서 iPhone 설정을 엽니다. 2단계 – AppleID는 다른 모든 설정보다 우선해야 합니다. 그러니 열어보세요. 3단계 – 거기에서 “결제 및 배송” 옵션을 엽니다. 4단계 – Face ID를 사용하여 액세스 권한을 확인하세요. 단계
 iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone의 Shazam 앱에 문제가 있나요? Shazam은 노래를 듣고 노래를 찾는 데 도움을 줍니다. 하지만 Shazam이 제대로 작동하지 않거나 노래를 인식하지 못하는 경우 수동으로 문제를 해결해야 합니다. Shazam 앱을 복구하는 데 시간이 오래 걸리지 않습니다. 따라서 더 이상 시간을 낭비하지 않고 아래 단계에 따라 Shazam 앱 문제를 해결하세요. 수정 1 – 굵은 텍스트 기능 비활성화 iPhone의 굵은 텍스트로 인해 Shazam이 제대로 작동하지 않을 수 있습니다. 1단계 – iPhone 설정에서만 이 작업을 수행할 수 있습니다. 그러니 열어보세요. 2단계 – 다음으로 "디스플레이 및 밝기" 설정을 엽니다. 3단계 - "굵은 텍스트"가 활성화된 경우
 iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone에서 스크린샷 기능이 작동하지 않나요? 스크린샷을 찍는 것은 매우 쉽습니다. 볼륨 높이기 버튼과 전원 버튼을 동시에 누르고 휴대폰 화면을 잡기만 하면 됩니다. 그러나 장치에서 프레임을 캡처하는 다른 방법이 있습니다. 수정 1 – 보조 터치 사용 보조 터치 기능을 사용하여 스크린샷을 찍습니다. 1단계 – 휴대폰 설정으로 이동합니다. 2단계 – 다음으로 탭하여 접근성 설정을 엽니다. 3단계 – 터치 설정을 엽니다. 4단계 – 다음으로 보조 터치 설정을 엽니다. 5단계 – 휴대폰에서 Assistive Touch를 켜세요. 6단계 – “상위 메뉴 사용자화”를 열어서 접근하세요. 7단계 – 이제 이러한 기능 중 하나를 화면 캡처에 연결하기만 하면 됩니다. 그러니 첫 번째를 클릭하세요.
 iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
휴대폰에 시계 앱이 없나요? 날짜와 시간은 iPhone의 상태 표시줄에 계속 표시됩니다. 그러나 시계 앱이 없으면 세계 시계, 스톱워치, 알람 시계 및 기타 여러 기능을 사용할 수 없습니다. 따라서 누락된 시계 앱을 수정하는 것이 해야 할 일 목록의 맨 위에 있어야 합니다. 이러한 솔루션은 이 문제를 해결하는 데 도움이 될 수 있습니다. 수정 1 - 시계 앱 배치 실수로 홈 화면에서 시계 앱을 제거한 경우 시계 앱을 다시 제자리에 배치할 수 있습니다. 1단계 – iPhone을 잠금 해제하고 앱 라이브러리 페이지에 도달할 때까지 왼쪽으로 스와이프합니다. 2단계 – 다음으로 검색창에 “시계”를 검색하세요. 3단계 – 검색 결과 아래에 “시계”가 표시되면 길게 누르고
 iPhone의 Safari 확대/축소 문제: 해결 방법은 다음과 같습니다.
Apr 20, 2024 am 08:08 AM
iPhone의 Safari 확대/축소 문제: 해결 방법은 다음과 같습니다.
Apr 20, 2024 am 08:08 AM
Safari에서 확대/축소 수준을 제어할 수 없으면 작업을 완료하는 것이 까다로울 수 있습니다. 따라서 Safari가 축소된 것처럼 보이면 문제가 될 수 있습니다. Safari에서 이 사소한 확대/축소 문제를 해결할 수 있는 몇 가지 방법은 다음과 같습니다. 1. 커서 확대: Safari 메뉴 표시줄에서 "디스플레이" > "커서 확대"를 선택합니다. 이렇게 하면 화면에 커서가 더 잘 보이도록 되어 제어가 더 쉬워집니다. 2. 마우스 이동: 간단해 보이지만 때로는 화면의 다른 위치로 마우스를 이동하기만 해도 자동으로 원래 크기로 돌아갈 수 있습니다. 3. 키보드 단축키 사용 수정 1 – 확대/축소 수준 재설정 Safari 브라우저에서 직접 확대/축소 수준을 제어할 수 있습니다. 1단계 – Safari에 있을 때
 iPhone의 느린 셀룰러 데이터 인터넷 속도: 수정 사항
May 03, 2024 pm 09:01 PM
iPhone의 느린 셀룰러 데이터 인터넷 속도: 수정 사항
May 03, 2024 pm 09:01 PM
지연이 발생하고 iPhone의 모바일 데이터 연결 속도가 느립니까? 일반적으로 휴대폰의 셀룰러 인터넷 강도는 지역, 셀룰러 네트워크 유형, 로밍 유형 등과 같은 여러 요소에 따라 달라집니다. 더 빠르고 안정적인 셀룰러 인터넷 연결을 얻기 위해 할 수 있는 일이 몇 가지 있습니다. 수정 1 – iPhone 강제 다시 시작 때로는 장치를 강제로 다시 시작하면 셀룰러 연결을 포함한 많은 항목이 재설정됩니다. 1단계 – 볼륨 높이기 키를 한 번 눌렀다가 놓습니다. 그런 다음 볼륨 작게 키를 눌렀다가 다시 놓습니다. 2단계 - 프로세스의 다음 부분은 오른쪽에 있는 버튼을 누르는 것입니다. iPhone이 다시 시작되도록 하세요. 셀룰러 데이터를 활성화하고 네트워크 속도를 확인하세요. 다시 확인하세요 수정 2 – 데이터 모드 변경 5G는 더 나은 네트워크 속도를 제공하지만 신호가 약할 때 더 잘 작동합니다




