js 기본 입력 기능
이 글에서는 js의 기본 소개 기능을 좀 더 자세하고 기본적으로 소개합니다. 필요한 친구들은 한 번 살펴보세요.
1: 기능 방법:
기능: 섹션 캡슐화 암호! 이 코드는 특정 기능을 구현합니다. 이 기능이 필요할 때 해당 기능이 호출됩니다.
java:
수정자 반환 유형 메소드 이름(데이터 유형 변수 이름, 다중) {
메소드 본문;
}
1.1 함수를 정의하는 첫 번째 방법:
js함수 함수 이름(매개변수 목록) {
함수 본문
}
함수 세부 정보:
1 . 함수는 호출된 후에 실행되어야 합니다.
2. 함수에 반환값이 있는 경우 return으로 반환된 데이터를 함수 본문에 직접 사용할 수 있습니다. JS의 함수에는 반환값 유형의 제한이 없습니다.
3. 함수가 매개변수를 받아야 하는 경우 var 키워드 없이 변수 이름을 직접 작성하세요. 4. JS에는 동일한 이름의 함수가 여러 개 있으면 이전 함수를 덮어쓰게 된다는 개념이 없습니다.5. JS에서 함수가 매개변수를 허용해야 하지만 전달하지 않으면 모든 변수가 정의되지 않습니다.
6 JS의 함수가 매개변수를 허용하는지 여부에 관계없이 매개변수를 전달할 수 있습니다. 전화해.
7. JS의 함수에는 전달된 모든 데이터를 받기 위한 내장 배열(인수) 매개변수가 있습니다. 인수를 사용하면 이 매개변수는 실제로 배열 객체 자체입니다.
참고: 나중에 JS에서 함수를 사용하고 매개 변수를 허용해야 하는 경우 함수에 변수를 정의하세요. 필요하지 않으면 인수 배열 작업을 거의 사용하지 마세요.
<script type="text/javascript"> //定一个函数----求和 //1.在js中,参数列表中,不能书写var 。 如果一个函数需要参数,直接去定义一个参数的名字就可以了 //2.函数,一定要被调用才可以去执行。 调用的方式: 函数名(); //3.如果函数需要返回值,直接在函数中去书写return; //4.在js中没有重载的概念的。如果函数名相同,后面的会把前面的进行覆盖。 /* function sum(a , b ){ alert(a+b); } sum(2,3);//方法不调用,不执行 */ // ====================================================== /* function sum(a , b ){ return a+b; } var s = sum(2,5) ; // 如果需要返回值,就直接return alert(s); */ // ============================================================= function sum(a , b ){ alert(1); return a+b ; } function sum(a , b ,c ){ //js中没有重载的含义,如果方法名相同,那么后面的会把前面的覆盖 alert(2); return a+b ; } var s = sum(2,4);//按java来说两个参数应该会去调两个参数的 alert(s); </script>로그인 후 복사
메서드 바인딩:
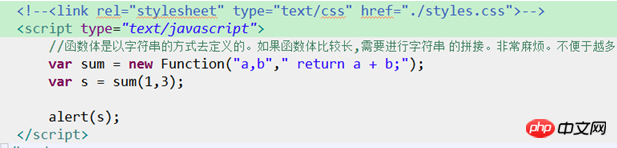
1.2 함수를 정의하는 두 번째 방법:
작성: var 함수 이름 = new함수("매개변수 목록", "함수 본문");
첫 번째 매개변수는 매개변수 목록을 나타냅니다.두 번째 매개변수는 함수 본문을 나타냅니다.함수 목록과 매개변수 본문은 모두 문자열로 정의됩니다.
함수 작성이 너무 복잡해서 개발에서는 거의 사용하지 않습니다1.3 함수를 정의하는 세 번째 방법: 익명 함수:
글쓰기 :
function(参数列表){
函数体;
}
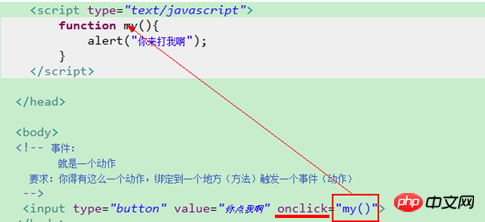
事件:可以理解为一些行为或者动作。如果该行为或者动作有意义,需要我们去做一些事情,此时可以通过事件去调用js中的函数,实现某些功能。
<html> <head> <title>18函数的第三种定义方式.html</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript"> /* 1、页面的加载顺序 2、事件: 一个动作或者是一个操作。 3、window.onload === 表示 页面加载完毕 会触发 4、如何为事件去绑定一个函数 对象.事件名=function(){} */ /* // 此时相当于给函数一个名字,demo var demo = function(){ alert("demo"); } //正常的方式函数名()去调用 demo(); */ // window.onload 表示一个事件。 表示当前的页面全部加载完成。 /* 考虑js的执行顺序。或者html的页面的加载顺序。 浏览器加载页面的时候,从上向下,逐步的去加载 */ // 事件: 理解为一件事,或这是一个动作。 例如按钮,点击的时候。 alert("window.onload 之前"); // 函数的第三中定义方式,通常与一个事件进行绑定使用。 window.onload = function(){ alert("demo"); // 1、把按钮的标签获取到 --document.getElementById根据标签的id的属性,获取当前标签 var _button = document.getElementById("b1"); // 对象.事件名 = function(){} _button.onclick = function(){ alert("您点击了按钮"); } } </script> </head> <body> <h1>这是h1</h1> <input type="button" id="b1" value="按钮"> </body> </html>로그인 후 복사1.4全局函数:
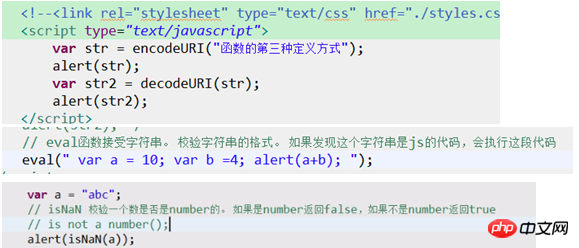
js为我们提供了几个全局函数。我们可以直接使用的函数。
url:统一资源定位符
http://www.baidu.com/s/fasdf/basdf
http:// 协议:
www 万维网。 主机名
.baidu.com 域名
/s/fasdf/basdf ---- 资源路径。(资源:互联网中存在的一些文件或者是程序。 例如:html页面。 图片,视频,音频。。。。)
uri:统一资源标识符
/s/fasdf/basdf uri实际上就是一个资源路径。
url 是一种具体的uri 。所以uri的表示范围大于url。(相对来说)
uri 的编码。浏览的地址栏中的内容,会提交到一个服务器。 涉及到http协议 。 不支持中文在url的存在。 需要进行uri的编码。
相关推荐:
위 내용은 js 기본 입력 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 클릭 한 번으로 PPT를 생성해보세요! 키미: 'PPT 이주노동자'가 먼저 대중화되게 해주세요
Aug 01, 2024 pm 03:28 PM
클릭 한 번으로 PPT를 생성해보세요! 키미: 'PPT 이주노동자'가 먼저 대중화되게 해주세요
Aug 01, 2024 pm 03:28 PM
키미: 단 한 문장이면 단 10초만에 PPT가 완성됩니다. PPT가 너무 짜증나네요! 회의를 하려면 PPT가 있어야 하고, 주간 보고서를 작성하려면 PPT가 있어야 하며, 누군가를 부정행위를 했다고 비난하려면 PPT를 보내야 합니다. 대학은 PPT 전공을 공부하는 것과 비슷합니다. 수업 시간에 PPT를 보고 수업 후에 PPT를 하는 거죠. 아마도 데니스 오스틴이 37년 전 PPT를 발명했을 때, 언젠가 PPT가 이렇게 널리 보급될 것이라고는 예상하지 못했을 것입니다. 우리가 PPT를 만들면서 힘들었던 경험을 이야기하면 눈물이 납니다. "20페이지가 넘는 PPT를 만드는 데 3개월이 걸렸고, 수십 번 수정했어요. PPT를 보면 토할 것 같았어요. 한창 때는 하루에 다섯 장씩 했는데, 숨소리까지 냈어요." PPT였어요." 즉석 회의가 있으면 해야죠.
 CVPR 2024 시상식 전체가 발표되었습니다! 약 10,000명이 오프라인으로 컨퍼런스에 참석했으며 Google의 중국인 연구원이 최우수 논문상을 수상했습니다.
Jun 20, 2024 pm 05:43 PM
CVPR 2024 시상식 전체가 발표되었습니다! 약 10,000명이 오프라인으로 컨퍼런스에 참석했으며 Google의 중국인 연구원이 최우수 논문상을 수상했습니다.
Jun 20, 2024 pm 05:43 PM
베이징 시간으로 6월 20일 이른 아침, 시애틀에서 열린 최고의 국제 컴퓨터 비전 컨퍼런스인 CVPR2024가 최우수 논문 및 기타 수상작을 공식 발표했습니다. 올해는 우수논문 2편, 최우수 학생논문 2편 등 총 10편의 논문이 수상하였습니다. 컴퓨터 비전(CV) 분야 최고 학회는 매년 수많은 연구기관과 대학이 모여드는 CVPR이다. 통계에 따르면 올해 총 1만1532편의 논문이 제출돼 2719편이 채택돼 합격률 23.6%를 기록했다. Georgia Institute of Technology의 CVPR2024 데이터 통계 분석에 따르면 연구 주제 관점에서 가장 많은 논문이 이미지 및 비디오 합성 및 생성입니다(Imageandvideosyn
 베어메탈부터 700억 개의 매개변수가 있는 대형 모델까지 튜토리얼과 바로 사용할 수 있는 스크립트가 있습니다.
Jul 24, 2024 pm 08:13 PM
베어메탈부터 700억 개의 매개변수가 있는 대형 모델까지 튜토리얼과 바로 사용할 수 있는 스크립트가 있습니다.
Jul 24, 2024 pm 08:13 PM
우리는 LLM이 대규모 데이터를 사용하여 대규모 컴퓨터 클러스터에서 훈련된다는 것을 알고 있습니다. 이 사이트는 LLM 훈련 프로세스를 지원하고 개선하는 데 사용되는 다양한 방법과 기술을 소개합니다. 오늘 우리가 공유하고 싶은 것은 기본 기술에 대해 심층적으로 살펴보고 운영 체제 없이도 수많은 "베어 메탈"을 LLM 교육을 위한 컴퓨터 클러스터로 전환하는 방법을 소개하는 기사입니다. 이 기사는 기계가 생각하는 방식을 이해하여 일반 지능을 달성하기 위해 노력하는 AI 스타트업 Imbue에서 가져온 것입니다. 물론 운영 체제가 없는 "베어 메탈"을 LLM 교육을 위한 컴퓨터 클러스터로 전환하는 것은 탐색과 시행착오로 가득 찬 쉬운 과정이 아니지만 Imbue는 마침내 700억 개의 매개변수를 사용하여 LLM을 성공적으로 교육했습니다. 과정이 쌓이다
 golang 함수에서 새 함수를 동적으로 생성하기 위한 팁
Apr 25, 2024 pm 02:39 PM
golang 함수에서 새 함수를 동적으로 생성하기 위한 팁
Apr 25, 2024 pm 02:39 PM
Go 언어는 클로저와 리플렉션이라는 두 가지 동적 함수 생성 기술을 제공합니다. 클로저는 클로저 범위 내의 변수에 대한 액세스를 허용하며 리플렉션은 FuncOf 함수를 사용하여 새 함수를 생성할 수 있습니다. 이러한 기술은 HTTP 라우터를 사용자 정의하고 고도로 사용자 정의 가능한 시스템을 구현하며 플러그 가능한 구성 요소를 구축하는 데 유용합니다.
 AI 활용 | AI가 혼자 사는 소녀의 생활 브이로그를 만들어 3일 만에 수만 개의 좋아요를 받았습니다.
Aug 07, 2024 pm 10:53 PM
AI 활용 | AI가 혼자 사는 소녀의 생활 브이로그를 만들어 3일 만에 수만 개의 좋아요를 받았습니다.
Aug 07, 2024 pm 10:53 PM
Machine Power Report 편집자: Yang Wen 대형 모델과 AIGC로 대표되는 인공지능의 물결은 우리가 살고 일하는 방식을 조용히 변화시키고 있지만 대부분의 사람들은 여전히 그것을 어떻게 사용하는지 모릅니다. 이에 직관적이고 흥미롭고 간결한 인공지능 활용 사례를 통해 AI 활용 방법을 자세히 소개하고 모두의 사고를 자극하고자 'AI in Use' 칼럼을 론칭하게 됐다. 또한 독자들이 혁신적인 실제 사용 사례를 제출하는 것을 환영합니다. 영상 링크 : https://mp.weixin.qq.com/s/2hX_i7li3RqdE4u016yGhQ 최근 샤오홍슈에서는 혼자 사는 소녀의 인생 브이로그가 인기를 끌었습니다. 몇 가지 치유의 말과 함께 일러스트레이션 스타일의 애니메이션을 단 며칠 만에 쉽게 익힐 수 있습니다.
 RAG의 12가지 문제점을 카운트다운하는 NVIDIA 수석 아키텍트가 솔루션을 가르칩니다.
Jul 11, 2024 pm 01:53 PM
RAG의 12가지 문제점을 카운트다운하는 NVIDIA 수석 아키텍트가 솔루션을 가르칩니다.
Jul 11, 2024 pm 01:53 PM
검색 증강 생성(RAG)은 검색을 사용하여 언어 모델을 향상시키는 기술입니다. 특히, 언어 모델은 답변을 생성하기 전에 광범위한 문서 데이터베이스에서 관련 정보를 검색한 다음 이 정보를 사용하여 생성 프로세스를 안내합니다. 이 기술은 콘텐츠의 정확성과 관련성을 크게 향상시키고 환각 문제를 효과적으로 완화하며 지식 업데이트 속도를 높이고 콘텐츠 생성 추적성을 향상시킬 수 있습니다. RAG는 의심할 여지 없이 인공 지능 연구에서 가장 흥미로운 분야 중 하나입니다. RAG에 대한 자세한 내용은 본 사이트의 칼럼 기사 "대형 모델의 단점을 보완하는 데 특화된 RAG의 새로운 발전은 무엇인가?"를 참조하시기 바랍니다. 이 리뷰는 이를 명확하게 설명합니다." 그러나 RAG는 완벽하지 않으며 사용자는 이를 사용할 때 몇 가지 "고통"에 직면하는 경우가 많습니다. 최근 NVIDIA의 고급 생성 AI 솔루션
 C++ 함수 이름 지정 시 매개변수 순서에 대한 고려 사항
Apr 24, 2024 pm 04:21 PM
C++ 함수 이름 지정 시 매개변수 순서에 대한 고려 사항
Apr 24, 2024 pm 04:21 PM
C++ 함수 이름 지정에서는 가독성을 높이고 오류를 줄이며 리팩토링을 용이하게 하기 위해 매개변수 순서를 고려하는 것이 중요합니다. 일반적인 매개변수 순서 규칙에는 작업-객체, 개체-작업, 의미론적 의미 및 표준 라이브러리 준수가 포함됩니다. 최적의 순서는 함수의 목적, 매개변수 유형, 잠재적인 혼동 및 언어 규칙에 따라 달라집니다.
 Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
1. SUM 함수는 열이나 셀 그룹의 숫자를 합하는 데 사용됩니다(예: =SUM(A1:J10)). 2. AVERAGE 함수는 열이나 셀 그룹에 있는 숫자의 평균을 계산하는 데 사용됩니다(예: =AVERAGE(A1:A10)). 3. COUNT 함수, 열이나 셀 그룹의 숫자나 텍스트 수를 세는 데 사용됩니다. 예: =COUNT(A1:A10) 4. IF 함수, 지정된 조건을 기반으로 논리적 판단을 내리고 결과를 반환하는 데 사용됩니다. 해당 결과.