네이티브 Ajax와 캡슐화된 Ajax를 사용하는 방법(코드 포함)
이번에는 Native Ajax와 Encapsulated Ajax(코드 포함) 사용법을 알려드리겠습니다. Native Ajax와 Encapsulated Ajax 사용시 주의사항은 무엇인가요?
Ajax를 테스트하기 위해 백엔드 인터페이스를 작성하는 방법을 모르는 경우 노드 환경을 사용하여 백엔드 인터페이스를 시뮬레이션할 수 있습니다.
1. 웹사이트 개발의 작은 예를 참조하여 명령줄에 npm install express --save를 입력하여 express를 설치하면 됩니다. 미들웨어 .


2. app.js의 콘텐츠를
var express=require('express');
//var path=require('path');
var app=express();
//app.set('view',path.join(dirname,'views')); //在views目录下搜索所有模板
app.engine('html',require('ejs').express); //让ejs能够识别后缀为'.html'的文件 or app.engine("html",require("ejs").renderFile);
app.set('view engine','html');//在调用render函数时能自动为我们加上'.html' 后缀。如果没有第二句,我们就得把res.render(‘users')写成res.render(‘users.html'),否则会报错
var service=require('./webService/service.js');
app.use('/public',express.static('public'));
app.get('/',function(req,res){ //路由HTTP GET请求到有特殊回调的特殊路径。
res.render('index');
});
app.get('/ajax/index',function(req,res){ //创建了一个模拟后端接口
res.send(service.get_index_data());
});
/*若路径找不到,都返回404报错页面*/
app.use(function(req,res,next){
var err=new Error('this page Not found');
err.status=404;
next(err);
});
app.listen(3003); //在浏览器输入localhost:3003即可浏览3으로 바꿉니다.
rreee
4.index.html 콘텐츠
{
"items":"Express 是一个自身功能极简,完全是由路由和中间件构成一个的 web 开发框架:从本质上来说,一个 Express 应用就是在调用各种中间件。中间件(Middleware) 是一个函数,它可以访问请求对象(request object (req)), 响应对象(response object (res)), 和 web 应用中处于请求-响应循环流程中的中间件,一般被命名为 next 的变量。"
} 5.html 구조
.content-box{
width: 400px;
}
#text{
padding: 0px 10px;
width: 400px;
height: 300px;
}
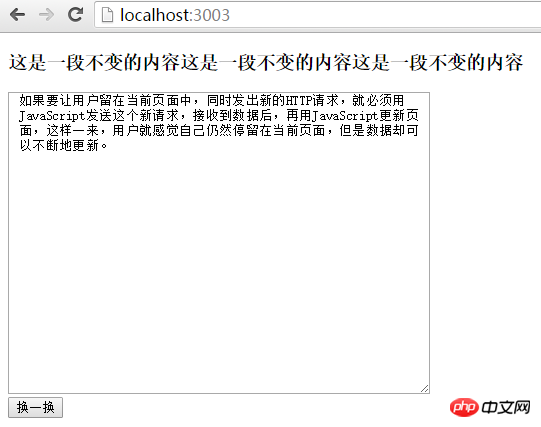
6. 네이티브 Ajax 작성 방법
<h3>这是一段不变的内容这是一段不变的内容这是一段不变的内容</h3> <p class="content-box"> <textarea id="text">如果要让用户留在当前页面中,同时发出新的HTTP请求,就必须用JavaScript发送这个新请求,接收到数据后,再用JavaScript更新页面,这样一来,用户就感觉自己仍然停留在当前页面,但是数据却可以不断地更新。</textarea> </p> <button id="btnchange">换一换</button>
또는 jquery 작성 방법
window.onload=function(){
function clickbtn(){
var request;
if(window.XMLHttpRequest){
request=new XMLHttpRequest(); // 新建XMLHttpRequest对象
}else{
request=new ActiveXObject('Microsoft.XMLHTTP'); //兼容ie
}
request.open('GET','/ajax/index',true);
request.onreadystatechange=function(){ // 状态发生变化时,函数被回调
if(request.readyState===4){ // 成功完成
if(request.status===200){
var text=request.responseText;//成功,通过responseText拿到响应的文本
document.getElementById('text').value=text;
}else{
var err=fail(response.status);// 失败,根据响应码判断失败原因
alert(err);
}
}else{
// HTTP请求还在继续...
}
}
// 最后调用send()方法才真正发送请求
request.send();//POST请求需要把body部分以字符串或者FormData对象传进去
}
document.getElementById('btnchange').onclick=clickbtn;
}
$(document).ready(function(){
$('#btnchange').click(function(){
$.ajax({
type:"GET",
url:"/ajax/index",
datatype:"json",
success:function(data){
$('#text').val(data);
}
});
});
}); 
 이 사례를 읽으신 후 방법을 마스터하신 것 같습니다. 기사, 더보기 PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!
이 사례를 읽으신 후 방법을 마스터하신 것 같습니다. 기사, 더보기 PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!
추천 자료:
Form 양식 제출을 구현하는 Ajax 방법HTTP 메시지 및 ajax에 대한 기본 지식에 대한 자세한 설명위 내용은 네이티브 Ajax와 캡슐화된 Ajax를 사용하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구는 현재 시스템의 DirectX 상태를 감지하는 전문 시스템 도구로, 이상이 발견되면 직접 복구할 수 있습니다. DirectX 복구 도구를 사용하는 방법을 모르는 사용자가 많을 수 있습니다. 아래의 자세한 튜토리얼을 살펴보겠습니다. 1. 수리 도구 소프트웨어를 사용하여 수리 감지를 수행합니다. 2. 복구가 완료된 후 C++ 구성 요소에 비정상적인 문제가 있다는 메시지가 나타나면 취소 버튼을 클릭한 후 도구 메뉴 표시줄을 클릭하세요. 3. 옵션 버튼을 클릭하고 확장을 선택한 후 확장 시작 버튼을 클릭합니다. 4. 확장이 완료된 후 다시 감지하여 수리합니다. 5. 복구 도구 작업을 완료한 후에도 문제가 여전히 해결되지 않으면 오류를 보고한 프로그램을 제거하고 다시 설치해 볼 수 있습니다.
 HTTP 525 상태 코드 소개: 정의 및 적용 살펴보기
Feb 18, 2024 pm 10:12 PM
HTTP 525 상태 코드 소개: 정의 및 적용 살펴보기
Feb 18, 2024 pm 10:12 PM
HTTP 525 상태 코드 소개: 정의 및 사용법 이해 HTTP(HypertextTransferProtocol) 525 상태 코드는 SSL 핸드셰이크 프로세스 중에 서버에 오류가 발생하여 보안 연결을 설정할 수 없음을 의미합니다. TLS(전송 계층 보안) 핸드셰이크 중에 오류가 발생하면 서버는 이 상태 코드를 반환합니다. 이 상태 코드는 서버 오류 범주에 속하며 일반적으로 서버 구성 또는 설정 문제를 나타냅니다. 클라이언트가 HTTPS를 통해 서버에 연결을 시도하면 서버에는 아무 것도 없습니다.
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
아직도 Baidu Netdisk 사용법을 모르는 친구들이 많으므로 아래에서 편집자가 Baidu Netdisk 사용법을 설명해 드리겠습니다. 필요하신 분들은 서둘러서 살펴보시면 도움이 될 것입니다. 1단계: Baidu Netdisk를 설치한 후 직접 로그인합니다(그림 참조). 2단계: 그런 다음 페이지 프롬프트에 따라 "내 공유" 및 "전송 목록"을 선택합니다(그림 참조). 친구 공유"를 사용하면 사진과 파일을 친구들과 직접 공유할 수 있습니다(그림 참조). 4단계: 그런 다음 "공유"를 선택한 다음 컴퓨터 파일이나 네트워크 디스크 파일을 선택합니다(그림 참조). 다섯 번째 1단계: 그런 다음 친구를 찾을 수 있습니다(그림 참조). 6단계: "기능 보물 상자"(그림 참조)에서 필요한 기능을 찾을 수도 있습니다. 위 내용은 편집자의 의견입니다.
 KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 정품 인증 도구는 Microsoft Windows 및 Office 제품을 정품 인증하는 데 사용되는 소프트웨어 도구입니다. KMS는 KeyManagementService의 약자로 키 관리 서비스입니다. KMS 정품 인증 도구는 컴퓨터가 가상 KMS 서버에 연결하여 Windows 및 Office 제품을 정품 인증할 수 있도록 KMS 서버의 기능을 시뮬레이션합니다. KMS 활성화 도구는 크기가 작고 기능이 강력합니다. 한 번의 클릭으로 영구적으로 활성화할 수 있으며, 인터넷에 연결하지 않고도 모든 버전의 Windows 시스템과 Office 소프트웨어를 활성화할 수 있습니다. 그리고 자주 업데이트되는 Windows 정품 인증 도구를 소개하겠습니다. KMS 정품 인증 작업을 소개하겠습니다.
 단축키를 사용하여 셀을 병합하는 방법
Feb 26, 2024 am 10:27 AM
단축키를 사용하여 셀을 병합하는 방법
Feb 26, 2024 am 10:27 AM
셀 병합에 단축키를 사용하는 방법 일상 업무에서 테이블을 편집하고 서식을 지정해야 하는 경우가 많습니다. 셀 병합은 인접한 여러 셀을 하나의 셀로 병합하여 테이블의 아름다움과 정보 표시 효과를 향상시킬 수 있는 일반적인 작업입니다. Microsoft Excel 및 Google Sheets와 같은 주류 스프레드시트 소프트웨어에서 셀 병합 작업은 매우 간단하며 단축키를 통해 수행할 수 있습니다. 다음은 이 두 소프트웨어에서 셀을 병합하는 단축키 사용법을 소개합니다. 존재하다
 팟플레이어 사용법 - 팟플레이어 사용법
Mar 04, 2024 pm 06:10 PM
팟플레이어 사용법 - 팟플레이어 사용법
Mar 04, 2024 pm 06:10 PM
팟플레이어는 매우 강력한 미디어 플레이어이지만, 아직도 많은 친구들이 팟플레이어 사용법을 모르고 있습니다. 오늘은 모든 분들께 도움이 되었으면 하는 마음으로 팟플레이어 사용법을 자세히 소개하겠습니다. 1. PotPlayer 단축키 PotPlayer 플레이어의 기본 공통 단축키는 다음과 같습니다. (1) 재생/일시 정지: 스페이스 (2) 볼륨: 마우스 휠, 상하 화살표 키 (3) 앞으로/뒤로: 왼쪽 및 오른쪽 화살표 키 (4) 북마크: P-북마크 추가, H-View 북마크 (5) 전체화면/복원: Enter (6) 속도: C-가속, 7) 이전/다음 프레임: D/
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.




