이 글은 주로 Mac에서 node.js 환경을 설치하고 테스트하는 내용을 자세하게 소개하고 있습니다. 관심있는 친구들은 참고해 보세요
웹 서버로 일해본 사람이라면 nginx+lua와 널리 사용되는 Node.js 모두 프로그램 작성 및 구성 측면에서 전자가 후자보다 더 번거롭다는 것을 알지만, 내용은 거의 같습니다. 여기에서 Lua 스크립팅 언어를 모르는 경우 이 스크립팅 언어에 대해 자세히 알아보는 것이 좋습니다. 모든 스크립팅 언어 중에서 실행 효율성이 가장 높은 스크립팅 언어로 알려져 있습니다. 매우 사용하기 쉽고 크로스 플랫폼인 C 언어!
이제 node.js 환경을 구성하겠습니다.
II mac node.js 환경 구성
1단계: 터미널을 열고 다음 명령을 입력하여 Homebrew
ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install);

2단계:설치 노드에 다음 명령을 입력합니다. 터미널
brew install node

3단계노드 설치 성공 여부 보기
node -v

위의 세 단계를 거쳐 노드가 성공적으로 설치되었습니다
세 가지 프로그램 테스트
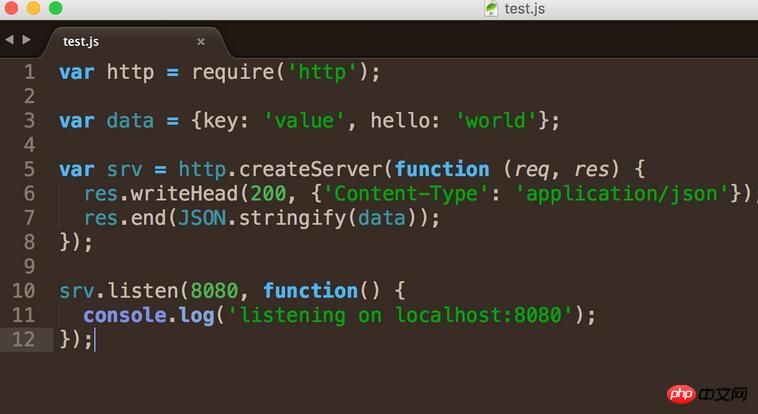
1단계:새 파일 test.js를 만듭니다

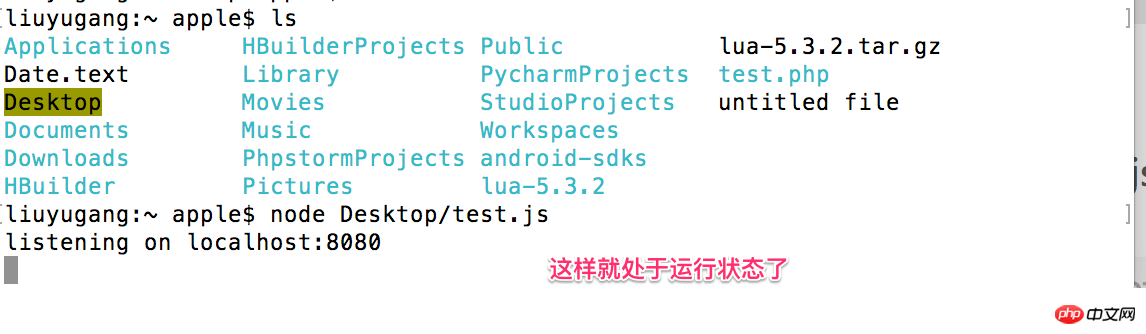
2단계:터미널을 사용하여 해당 파일이 있는 디렉터리를 찾아 실행합니다


3단계:브라우저를 통해 액세스하여 json 형식으로 데이터를 반환합니다.

4단계:프런트엔드는 이 인터페이스를 호출하여 데이터 분석을 수행할 수 있으며, 현재 페이지에서 수행되는 데이터가 표시됩니다.
End of three
매우 간단하지 않나요? 이전에 웹 서비스 인터페이스 개발을 해본 적이 있다면 매우 익숙하고 심지어 매우 간단할 것입니다.
관련 추천 :
위 내용은 Mac에서 node.js 환경 설치 및 테스트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!